家庭记账本小程序目录
基于SSM的家庭记账本小程序设计与实现
一、前言
二、系统设计
三、系统功能设计
1、小程序端:
2、后台
四、数据库设计
五、核心代码
六、论文参考
七、最新计算机毕设选题推荐
八、源码获取:
博主介绍:✌️大厂码农|毕设布道师,阿里云开发社区乘风者计划专家博主,CSDN平台Java领域优质创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。✌️
主要项目:小程序、SpringBoot、SSM、Vue、Html、Jsp、Nodejs等设计与开发。
🍅文末获取源码联系🍅
基于SSM的家庭记账本小程序设计与实现
一、前言
家庭记账本小程序的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便用户可以很容易明了的找到自己所需要的信息,还有系统平台后期的可操作性,通过对信息内容的详细了解进行技术的开发。
家庭记账本小程序的开发利用现有的成熟技术参考,以源代码为模板,分析功能调整与家庭记账本小程序管理的实际需求相结合,讨论了基于家庭记账本小程序管理的使用。
关键词:家庭记账本小程序;JAVA
二、系统设计
家庭记账本小程序的系统项目的概述设计分析,主要内容有学习平台的具体分析,进行数据库的是设计,数据采用mysql数据库,并且对于系统的设计采用比较人性化的操作设计,对于系统出现的错误信息可以及时做出处理及反馈。
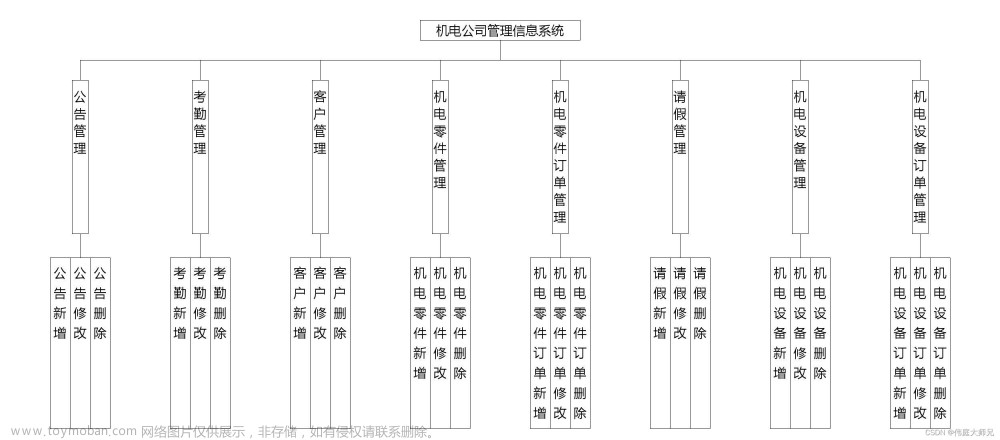
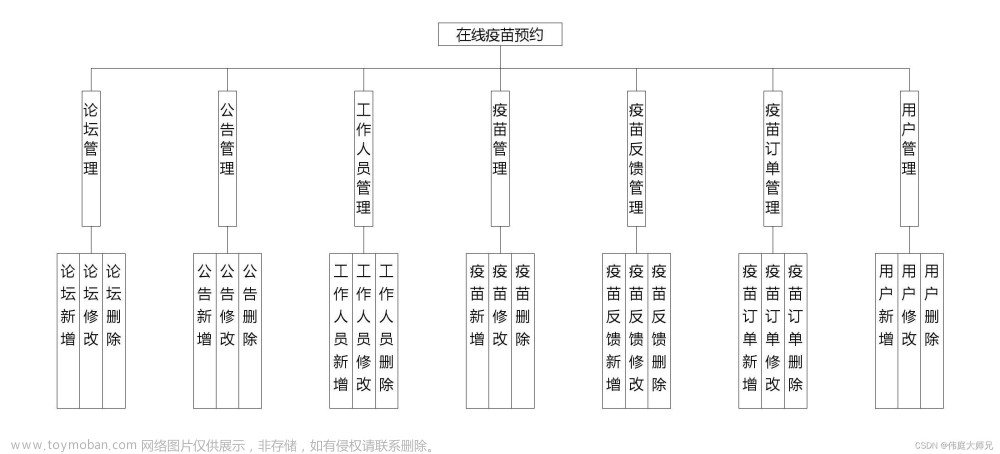
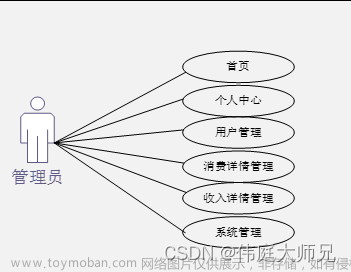
基于家庭记账本小程序的设计基于现有的安卓手机上运行,可以实现管理员服务端;首页、个人中心、用户管理,消费详情管理、收入详情管理、系统管理等功能。方便用户客户端;首页、消费详情、收入详情、我的等详细的了解及统计分析。根据系统功能需求建立的模块关系图如下图:


三、系统功能设计
1、小程序端:
用户通过登录进入到系统操作界面后,可以根据需求对首页、消费详情、收入详情、我的等模块进行管理维护操作。
如图5-1所示。

图5-1用户注册界面图
用户登录通过账号、密码行页面,进入到家庭记账本小程序主界面,进入到操作界面,进行相对应操作,如图5-2所示。

图5-2用户登录界面图
用户在首页页面可以填写首页、消费详情、收入详情、我的等信息,进行提交操作,如图5-3所示。

图5-3首页界面图
用户进入新闻资讯页面可以填写标题、内容等信息,进行查看操作,如图5-4所示。

图5-4新闻资讯界面图
用户进入消费详情页面可以填写标题、食物消费、购物消费、交通消费、学习消费、其他消费、总消费、用户账号、角色、登记时间、封面等信息,进行提交操作,如图5-5-所示。

图5-5消费详情界面图
用户进入收入详情页面可以填写标题、工资收入、奖金收入、其他、总收入、用户账号、角色、登记时间、封面等信息,进行提交操作,如图5-6-所示。

图5-6收入详情界面图
用户进入我的页面可以填写消费详情、收入详情等信息,进行提交操作,如图5-7-所示。

图5-7我的界面图
2、后台
管理员通过家庭记账本小程序进行确认,管理员进入到家庭记账本小程序主界面,管理员进入到操作界面,通过登录窗口进行在线填写自己的用户名和密码、角色进行登录,登录成功后进入到系统操作界面进行相应信息的获取,如图5-8所示。

图5-8管理员登录主界面图
管理员进入到界面,通过界面的任务大厅,登录成功后进入到系统可以进行查看首页、个人中心、用户管理,消费详情管理、收入详情管理、系统管理等功能模块,进行相对应操作,如图5-9所示。

图5-9管理员功能界面图
管理员点击个人信息进入页面可以填写用户名等信息,进行详情、修改、删除操作,如图5-10示。

图5-10个人信息界面图
管理员进入用户管理界面,通过界面的任务大厅,登录成功后进入到系统可以进行查看用户账号、密码、性别、年龄、联系电话、电子邮箱等信息,进行相对应操作,如图5-11所示。

图5-12用户管理界面图
管理员进入到消费详情管理界面,通过界面的任务大厅,登录成功后进入到系统可以查看标题、食物消费、购物消费、交通消费、学习消费、其他消费、总消费、用户账号、角色、登记时间、封面等信息,进行相对应操作,如图5-13所示。

图5-13消费详情管理界面图
管理员进入到收入详情管理界面,通过界面的任务大厅,登录成功后进入到系统可以查看标题、工资收入、奖金收入、其他、总收入、用户账号、角色、登记时间、封面等信息,进行相对应操作,如图5-14所示。

图5-14收入详情管理界面图
轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作,如图5-15所示。

图5-15轮播图管理界面图
管理员进入系统公告界面,通过界面的任务大厅,登录成功后进入到系统可以查看标题、图片等信息,进行相对应操作,如图5-16所示。

图5-16系统公告界面图
四、数据库设计
(1) 用户管理属性图如下所示:

(2) 收入管理实体性图如下所示:

数据库表的设计,如下表:
表4-1:token表
| 字段名称 |
类型 |
长度 |
字段说明 |
主键 |
默认值 |
| id |
bigint |
主键 |
主键 |
||
| userid |
bigint |
用户id |
|||
| username |
varchar |
100 |
用户名 |
||
| tablename |
varchar |
100 |
表名 |
||
| role |
varchar |
100 |
角色 |
||
| token |
varchar |
200 |
密码 |
||
| addtime |
timestamp |
新增时间 |
CURRENT_TIMESTAMP |
五、核心代码
package com.service.impl;
import com.utils.StringUtil;
import com.service.DictionaryService;
import com.utils.ClazzDiff;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.lang.reflect.Field;
import java.util.*;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import org.springframework.transaction.annotation.Transactional;
import com.utils.PageUtils;
import com.utils.Query;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import org.springframework.lang.Nullable;
import org.springframework.util.Assert;
import com.dao.FangwuDao;
import com.entity.FangwuEntity;
import com.service.FangwuService;
import com.entity.view.FangwuView;
@Service("fangwuService")
@Transactional
public class FangwuServiceImpl extends ServiceImpl<FangwuDao, FangwuEntity> implements FangwuService {
@Override
public PageUtils queryPage(Map<String,Object> params) {
Page<FangwuView> page =new Query<FangwuView>(params).getPage();
page.setRecords(baseMapper.selectListView(page,params));
return new PageUtils(page);
}
}
package com.service.impl;
import com.utils.StringUtil;
import com.service.DictionaryService;
import com.utils.ClazzDiff;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.lang.reflect.Field;
import java.util.*;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import org.springframework.transaction.annotation.Transactional;
import com.utils.PageUtils;
import com.utils.Query;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import org.springframework.lang.Nullable;
import org.springframework.util.Assert;
import com.dao.FeiyongDao;
import com.entity.FeiyongEntity;
import com.service.FeiyongService;
import com.entity.view.FeiyongView;
@Service("feiyongService")
@Transactional
public class FeiyongServiceImpl extends ServiceImpl<FeiyongDao, FeiyongEntity> implements FeiyongService {
@Override
public PageUtils queryPage(Map<String,Object> params) {
Page<FeiyongView> page =new Query<FeiyongView>(params).getPage();
page.setRecords(baseMapper.selectListView(page,params));
return new PageUtils(page);
}
}
六、论文参考

七、最新计算机毕设选题推荐
最新计算机软件毕业设计选题大全-CSDN博客文章来源:https://www.toymoban.com/news/detail-851966.html
八、源码获取:
大家点赞、收藏、关注、评论啦 、👇🏻获取联系方式在文章末尾👇🏻文章来源地址https://www.toymoban.com/news/detail-851966.html
到了这里,关于记账本|基于SSM的家庭记账本小程序设计与实现(源码+数据库+文档)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!