Visual Studio Code (VS Code) 是一款流行的代码编辑器,支持通过其 Remote Development 扩展远程连接到服务器进行代码开发。这特别适用于连接到具有 GPU 支持的远程服务器进行机器学习或数据科学项目。以下是使用 VS Code 远程连接到 GPU 服务器进行远程代码开发的步骤:
安装 VS Code 和 Remote Development 扩展
-
安装 VS Code:
如果您还没有安装 VS Code,请从 官方网站下载并安装。 -
安装 Remote Development 扩展包:
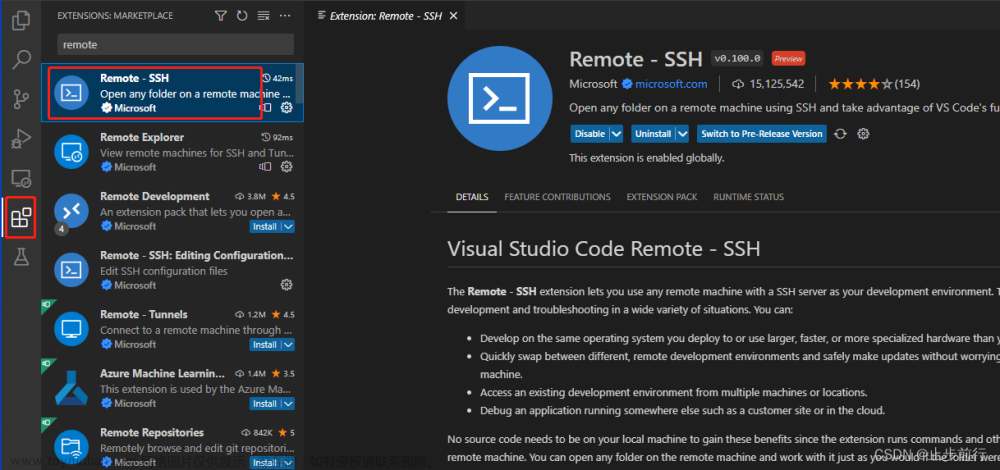
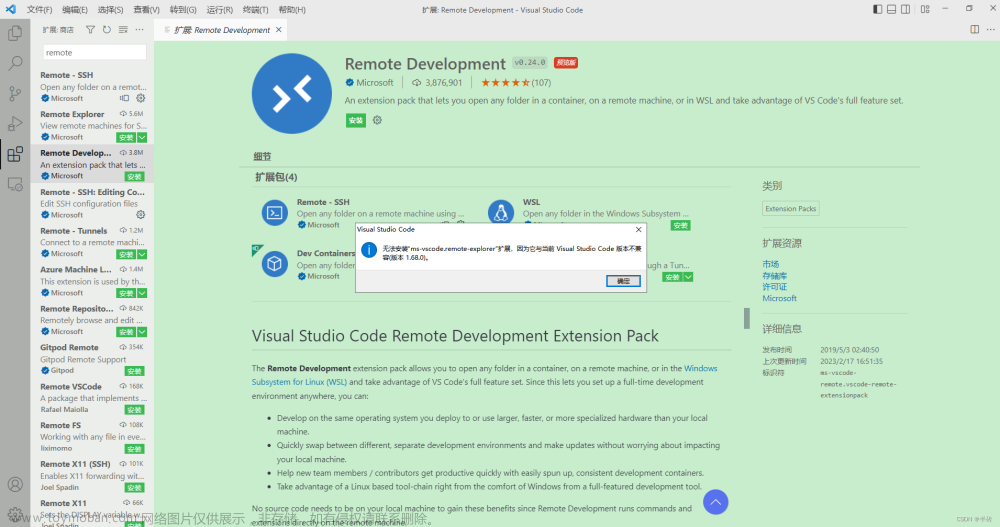
在 VS Code 中,打开扩展市场(左侧栏的方块图标),搜索并安装 “Remote Development” 扩展包。
设置远程服务器
确保您的 GPU 服务器已经设置并可以通过 SSH 访问。
-
安装 SSH 服务器:
如果还没有,在您的 GPU 服务器上安装 SSH 服务器:sudo apt update sudo apt install openssh-server -
配置 SSH(如果需要):
根据需要配置/etc/ssh/sshd_config文件。 -
启动 SSH 服务:
sudo systemctl start ssh
连接到远程服务器
-
使用 VS Code 连接到服务器:
打开 VS Code,点击左下角的绿色按钮(远程窗口指示器),选择 “Remote-SSH: Connect to Host…”。 -
输入远程服务器的 SSH 详情:
输入远程服务器的 SSH 连接详情,格式为username@host。例如,user@gpu-server.com。 -
选择配置文件(如果需要):
如果提示,选择一个配置文件来保存这个连接的详情。 -
输入密码或使用 SSH 密钥:
如果服务器需要密码,请输入密码。或者,如果您使用 SSH 密钥进行身份验证,请确保已正确设置。 -
开始远程开发:
一旦连接成功,您可以在远程服务器上打开、编辑、运行和调试代码,就像在本地机器上一样。文章来源:https://www.toymoban.com/news/detail-852012.html
在远程服务器上使用 GPU
- 确保远程服务器已正确安装和配置了 GPU 驱动程序和所需的任何软件(如 CUDA)。
- 使用 VS Code 的终端运行 GPU 相关的命令或脚本。
注意事项
- 确保远程服务器的防火墙允许 SSH 连接。
- 如果您在连接过程中遇到问题,请检查网络连接和服务器的 SSH 配置。
- 如果您使用 SSH 密钥而不是密码,请确保您的私钥已添加到 SSH 客户端(如
ssh-add)。
通过这种方式,您可以利用远程 GPU 服务器的强大计算能力,同时享受 VS Code 提供的便利的开发环境。文章来源地址https://www.toymoban.com/news/detail-852012.html
到了这里,关于vscode 远程链接GPU 服务器做远程代码开发的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!