一、按照nodejs
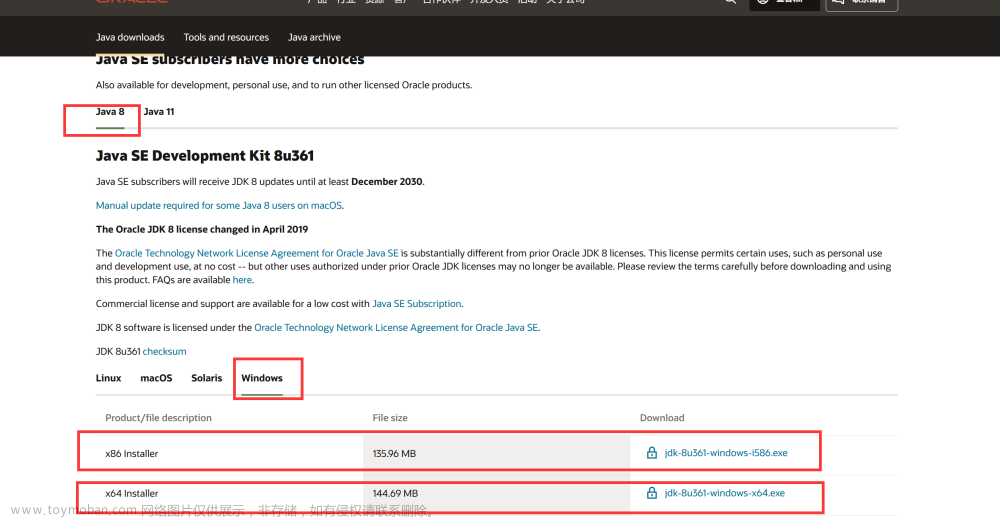
下载地址:https://nodejs.org/en/download

使用下面的终端工具打开安装:
二、命令安装
npm cache clean --force
npm cache clean --force 是一个 npm 命令,用于清除 npm 的缓存。下面是关于该命令的完整介绍和用法:
npm cache clean --force
说明:
npm cache clean 是用来清除 npm 缓存的命令。
–force 参数是可选的,用于强制清除缓存,即使 npm 报告没有找到可清除的缓存项。
作用:
清除 npm 缓存可以解决一些与缓存相关的问题,比如下载或安装包时遇到的错误或警告。
清除缓存还可以释放磁盘空间,因为 npm 缓存会占用一定的存储空间。
npm install -g @vue/cli
运行报错:
npm install -g @vue/cli
npm ERR! code CERT_HAS_EXPIRED
npm ERR! errno CERT_HAS_EXPIRED
npm ERR! request to https://registry.npm.taobao.org/@vue%2fcli failed, reason: certificate has expired
npm ERR! A complete log of this run can be found in: C:\Program\_logs\2024-04-07T03_32_04_845Z-debug-0.log
这意味着 npm 在尝试从 https://registry.npm.taobao.org/ 下载 @vue/cli 时遇到了证书过期的问题。
解决方法:
要解决这个问题,您可以采取以下几种方法之一:
更换 npm 镜像源: 由于您使用的是淘宝 npm 镜像源(https://registry.npm.taobao.org/),可能是该镜像源的证书出现了问题。您可以尝试将 npm 镜像源更换为官方源,例如 https://registry.npmjs.org/,这样可以避免遇到证书过期的问题。
npm config set registry https://registry.npmjs.org/
等待镜像源更新证书: 如果您坚持使用淘宝 npm 镜像源,可以等待他们更新证书。通常,镜像源会定期更新证书以确保安全性。
重新安装就可以了:

npm install npm -g

这个命令尝试全局安装 npm 包管理器,但是您可能会遇到一些问题。以下是解决问题的建议:
问题描述:
您尝试使用 npm install npm -g 命令来全局安装 npm 包管理器,但可能会遇到错误或警告。
解决方法:
确保 npm 版本: 首先,请确保您当前的 npm 版本较新,因为较旧的 npm 版本可能会导致问题。您可以通过运行 npm -v 命令来检查当前 npm 版本。如果需要更新 npm,您可以使用以下命令:
npm install npm@latest -g
清除 npm 缓存: 如果您遇到任何错误或警告,您可以尝试清除 npm 缓存并重新安装 npm。执行以下命令:
npm cache clean --force
npm install npm@latest -g
检查权限问题: 如果您在安装时遇到权限问题,可能需要使用管理员权限运行命令。在 Windows 上,您可以使用管理员权限运行命令提示符或 PowerShell。
尝试其他 npm 镜像源: 如果您使用的是特定的 npm 镜像源(如淘宝 npm 镜像),可能会出现连接问题。您可以尝试切换到其他 npm 镜像源,如官方源。执行以下命令切换到官方源:
npm config set registry https://registry.npmjs.org/
npm install webpack
npm install webpack 是用于在 Node.js 项目中安装 webpack 模块打包工具的命令。Webpack 是一个用于现代 JavaScript 应用程序的静态模块打包器,它将应用程序中的各种模块打包成一个或多个 bundle。
用法:
npm install webpack
说明:
使用该命令会在当前项目中安装 webpack 模块。
如果要将 webpack 安装为全局模块,可以添加 -g 参数。

npm install vue-cli -g与npm install -g @vue/cli区别
npm install vue-cli -g 和 npm install -g @vue/cli 都是用于全局安装 Vue CLI 的命令,但它们之间有一些区别。
npm install vue-cli -g:
这是旧版本 Vue CLI 的安装方式。在 Vue CLI 3 之前,Vue CLI 的包名称为 vue-cli。因此,使用这个命令会全局安装旧版本的 Vue CLI。安装完成后,您可以在命令行中使用 vue 命令来执行 Vue CLI 相关的任务。
npm install -g @vue/cli:
这是新版本 Vue CLI 的安装方式。从 Vue CLI 3 开始,Vue CLI 的包名称变为了 @vue/cli。因此,使用这个命令会全局安装最新版本的 Vue CLI。安装完成后,您同样可以在命令行中使用 vue 命令来执行 Vue CLI 相关的任务。
区别:
包名称不同: vue-cli 和 @vue/cli 是两个不同的包名称,分别代表了旧版本和新版本的 Vue CLI。
版本不同: vue-cli 是旧版本的 Vue CLI,而 @vue/cli 是新版本的 Vue CLI。新版本通常包含更多功能、修复了一些问题,并且可能有更好的性能。
维护状态: 由于旧版本已经被淘汰,不再受到官方维护和支持,建议使用新版本的 Vue CLI。
因此,如果您正在开始一个新的 Vue 项目,建议使用 npm install -g @vue/cli 来安装最新版本的 Vue CLI,以便获得最佳的开发体验和支持。
按照npm install vue-cli -g可能会出现下面的问题:
解决方法:npm install vue-cli -g --force
npm install vue-cli -g --force 这个命令尝试全局强制安装旧版本的 Vue CLI。这个命令中的 --force 参数表示强制安装,即使存在冲突或其他问题也会继续安装。
说明:
npm install vue-cli -g 是安装旧版本 Vue CLI 的命令。
–force 参数表示强制安装,即使已经存在旧版本的 Vue CLI 或其他相关问题也会继续安装。
注意:
虽然使用 --force 参数可以强制安装 Vue CLI,但可能会导致潜在的问题,比如版本冲突或依赖关系冲突。
建议使用最新版本的 Vue CLI(使用 npm install -g @vue/cli),因为新版本通常包含更多功能、修复了一些问题,并且可能有更好的性能。
总之,尽管可以使用 --force 参数来强制安装旧版本的 Vue CLI,但推荐使用 npm install -g @vue/cli 来安装最新版本的 Vue CLI,以获得更好的功能和支持。
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm install -g cnpm --registry=https://registry.npm.taobao.org 是一个用于全局安装 cnpm(淘宝镜像的 npm)的命令,并且指定了安装源为淘宝的 npm 镜像。
说明:
npm install -g cnpm 用于全局安装 cnpm,即淘宝镜像的 npm 包管理器。
–registry=https://registry.npm.taobao.org 指定了安装源为淘宝的 npm 镜像,这样安装时会从淘宝镜像源获取包,而不是从官方 npm 源获取。
作用:
使用 cnpm 可以加速 npm 包的下载和安装过程,特别是在国内网络环境下,因为淘宝的 npm 镜像源通常速度更快、稳定性更高。
可能会出现下面的报错:

解决方法:
npm config set registry https://registry.npmjs.org/
npm install -g cnpm

注意事项:
虽然 cnpm 可以加速安装过程,但有时可能会出现一些与 npm 不同的行为或问题。因此,在使用 cnpm 之前,请确保您了解它的使用方式和潜在的影响。
总之,通过执行 npm install -g cnpm --registry=https://registry.npm.taobao.org 这个命令,您可以全局安装 cnpm,并且使用淘宝的 npm 镜像源来加速 npm 包的安装过程。
npm i yarn -g --verbose
npm i yarn -g --verbose 是一个用于全局安装 Yarn 包管理器,并且指定了详细输出的命令。
说明:
npm i yarn -g 用于全局安装 Yarn 包管理器。
-g 参数表示安装到全局环境中,这样可以在任何位置使用 Yarn 命令。
–verbose 参数表示输出详细信息,包括安装过程中的每一个步骤和日志。
作用:
Yarn 是一个替代 npm 的包管理工具,具有更快的安装速度、离线安装支持、版本锁定等特性。
全局安装 Yarn 后,您可以在命令行中使用 yarn 命令来管理您的 JavaScript 项目。
注意事项:
在安装 Yarn 之前,请确保您已经安装了 Node.js 和 npm,并且全局安装了 npm。
在使用 --verbose 参数时,会输出更详细的安装信息,有助于调试和排查安装过程中可能遇到的问题。
npm i -g @vue/cli-init
npm i -g @vue/cli-init 是一个用于全局安装 Vue CLI 2 的初始化工具的命令。
说明:
npm i -g @vue/cli-init 用于全局安装 Vue CLI 2 的初始化工具。
@vue/cli-init 是 Vue CLI 2 的初始化工具包名称,它用于创建 Vue 项目的起始模板和配置文件。
作用:
Vue CLI 2 是用于快速搭建 Vue.js 项目的脚手架工具,通过全局安装 Vue CLI 2 的初始化工具,您可以在命令行中轻松地创建新的 Vue 项目。
注意事项:
在安装 Vue CLI 2 初始化工具之前,请确保您已经安装了 Node.js 和 npm,并且全局安装了 npm。
考虑到 Vue CLI 2 已经不再是官方推荐的版本,如果您要创建新的 Vue 项目,建议使用 @vue/cli 替代方案,即 Vue CLI 3 或更新版本。
三、创建新 Vue 项目
vue init webpack test-ui
vue init webpack test-ui 是一个用于基于 Vue CLI 2 创建新 Vue 项目的命令,其中 webpack 是项目的模板名称,test-ui 是项目的名称。
说明:
vue init webpack test-ui 使用 Vue CLI 2 的初始化工具 (vue init) 来创建一个新的 Vue 项目。
webpack 是 Vue 项目的模板名称,表示该项目将使用 webpack 构建工具进行打包和构建。
test-ui 是您为新项目指定的名称,您可以根据自己的需要来命名。
作用:
通过执行这个命令,您可以快速创建一个基于 Vue.js 的项目,并且使用 webpack 作为构建工具来管理项目的依赖、编译代码和打包资源等。
vue init webpack test-ui
? Project name myappvue
? Project description A Vue.js project
? Author zk
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests Yes
? Pick a test runner jest
? Setup e2e tests with Nightwatch? Yes
? Should we run `npm install` for you after the project has been created? (recommended) npm
vue-cli · Generated "test-ui".
# Installing project dependencies ...
# ========================
npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated
npm WARN deprecated stable@0.1.8: Modern JS already guarantees Array#sort() is a stable sort, so this library is deprecated. See the compatibility table on MDN: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/sort#browser_compatibility
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated har-validator@5.1.5: this library is no longer supported
npm WARN deprecated source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated consolidate@0.14.5: Please upgrade to consolidate v1.0.0+ as it has been modernized with several long-awaited fixes implemented. Maintenance is supported by Forward Email at https://forwardemail.net ; follow/watch https://github.com/ladjs/consolidate for updates and release changelog
npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated bfj-node4@5.3.1: Switch to the `bfj` package for fixes and new features!
npm WARN deprecated vue@2.7.16: Vue 2 has reached EOL and is no longer actively maintained. See https://v2.vuejs.org/eol/ for more details.
npm WARN deprecated acorn-dynamic-import@2.0.2: This is probably built in to whatever tool you're using. If you still need it... idk
npm WARN deprecated uglify-es@3.3.9: support for ECMAScript is superseded by `uglify-js` as of v3.13.0
npm WARN deprecated socks@1.1.10: If using 2.x branch, please upgrade to at least 2.1.6 to avoid a serious bug with socket data flow and an import issue introduced in 2.1.0
npm WARN deprecated flatten@1.0.3: flatten is deprecated in favor of utility frameworks such as lodash.
npm WARN deprecated svgo@0.7.2: This SVGO version is no longer supported. Upgrade to v2.x.x.
npm WARN deprecated json3@3.3.2: Please use the native JSON object instead of JSON 3
npm WARN deprecated w3c-hr-time@1.0.2: Use your platform's native performance.now() and performance.timeOrigin.
npm WARN deprecated request-promise-native@1.0.9: request-promise-native has been deprecated because it extends the now deprecated request package, see https://github.com/request/request/issues/3142
npm WARN deprecated left-pad@1.3.0: use String.prototype.padStart()
npm WARN deprecated domexception@1.0.1: Use your platform's native DOMException instead
npm WARN deprecated abab@2.0.6: Use your platform's native atob() and btoa() methods instead
npm WARN deprecated sane@2.5.2: some dependency vulnerabilities fixed, support for node < 10 dropped, and newer ECMAScript syntax/features added
npm WARN deprecated circular-json@0.3.3: CircularJSON is in maintenance only, flatted is its successor.
npm WARN deprecated browserslist@2.11.3: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated core-js@2.6.12: core-js@<3.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js.
npm WARN deprecated html-webpack-plugin@2.30.1: out of support
npm WARN deprecated extract-text-webpack-plugin@3.0.2: Deprecated. Please use https://github.com/webpack-contrib/mini-css-extract-plugin
npm WARN deprecated eslint-loader@1.9.0: This loader has been deprecated. Please use eslint-webpack-plugin
npm WARN deprecated babel-eslint@8.2.6: babel-eslint is now @babel/eslint-parser. This package will no longer receive updates.
npm WARN deprecated svgo@1.3.2: This SVGO version is no longer supported. Upgrade to v2.x.x.
npm WARN deprecated chokidar@2.1.8: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies
npm WARN deprecated browserslist@1.7.7: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated mkdirp@0.5.1: Legacy versions of mkdirp are no longer supported. Please update to mkdirp 1.x. (Note that the API surface has changed to use Promises in 1.x.)
npm WARN deprecated browserslist@1.7.7: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated browserslist@1.7.7: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated chokidar@2.1.8: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies
added 1901 packages, and audited 1902 packages in 4m
121 packages are looking for funding
run `npm fund` for details
188 vulnerabilities (8 low, 82 moderate, 42 high, 56 critical)
To address issues that do not require attention, run:
npm audit fix
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.
Running eslint --fix to comply with chosen preset rules...
# ========================
> myappvue@1.0.0 lint
> eslint --ext .js,.vue src test/unit test/e2e/specs --fix
# Project initialization finished!
# ========================
To get started:
cd test-ui
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
PS C:\Users\Administrator.MS-DIFHHAPEKBRQ> vue init webpack test-ui
? Target directory exists. Continue? Yes
? Project name test-ui
? Project description bog date
? Author zk
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests Yes
? Pick a test runner jest
? Setup e2e tests with Nightwatch? Yes
? Should we run `npm install` for you after the project has been created? (recommended) npm
vue-cli · Generated "test-ui".
# Installing project dependencies ...
# ========================
up to date, audited 1902 packages in 28s
121 packages are looking for funding
run `npm fund` for details
188 vulnerabilities (8 low, 83 moderate, 42 high, 55 critical)
To address issues that do not require attention, run:
npm audit fix
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.
Running eslint --fix to comply with chosen preset rules...
# ========================
注意事项:
在执行这个命令之前,确保您已经安装了 Vue CLI 2 的初始化工具 (@vue/cli-init)。
考虑到 Vue CLI 2 已经不再是官方推荐的版本,如果您要创建新的 Vue 项目,建议使用 @vue/cli 替代方案,即 Vue CLI 3 或更新版本。
以上的这个命令 vue init webpack test-ui 用于创建一个基于 Vue CLI 2 的新项目。以下是命令执行的
找到创建的路径:
详细步骤:
输入项目名称、描述和作者等信息。
选择 Vue 构建模式,这里选择的是独立构建(standalone)。
选择是否安装 vue-router,这里选择了是。
选择是否使用 ESLint 进行代码规范检查,以及选择使用的 ESLint 预设,这里选择了 Standard 预设。
选择是否设置单元测试,以及选择使用的测试运行器,这里选择了 jest。
选择是否设置端对端测试(End-to-End Testing)用 Nightwatch,这里选择了是。
最后询问是否在项目创建完成后运行 npm install,推荐选择是。
然后,Vue CLI 会在本地创建一个名为 test-ui 的新项目,使用 webpack 模板,并自动安装项目依赖。项目创建完成后,您可以通过 cd test-ui 进入项目目录,然后运行 npm run dev 启动开发服务器。
在命令执行过程中,您可能会看到一些警告(Warnings)和建议(Recommendations),这些是关于项目依赖和配置的信息,您可以根据需要进行处理。
另外,如果目标目录已经存在同名项目,Vue CLI 会询问是否覆盖,您可以选择是否继续覆盖。
启动项目
PS C:\Users\Administrator.MS-DIFHHAPEKBRQ> cd test-ui
PS C:\Users\Administrator.MS-DIFHHAPEKBRQ\test-ui> npm run dev

打开链接: 文章来源:https://www.toymoban.com/news/detail-852177.html
文章来源:https://www.toymoban.com/news/detail-852177.html
参考
https://nodejs.org/en/download
https://www.cnblogs.com/gaoyanbing/p/18006744
https://cloud.tencent.com/developer/article/2148012
https://www.runoob.com/nodejs/nodejs-install-setup.html
https://blog.csdn.net/Zhiyilang/article/details/135119440文章来源地址https://www.toymoban.com/news/detail-852177.html
到了这里,关于Windows11配置VUE开发环境的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!