课程地址:【jQuery的ajax异步操作 web前端后端分离技术的原理】 https://www.bilibili.com/video/BV1u5411M7ny/?share_source=copy_web&vd_source=b1cb921b73fe3808550eaf2224d1c155
通过案例学习ajax异步操作。
介绍
php,前后端不分离的技术。
ajax,实现前后端分离技术。
在之前,要做动态网站,要懂php,java或其他后端语言。
通过前后端分离,让网页从php页面变为html页面。
封装异步请求
jQuery封装了异步请求ajax,不需要用原生方法。Vue的异步操作是axios,微信的异步操作是wx.request.
下载jQuery,然后在代码里引入(script src)。
早年间,php的后端代码与前端代码是混在一起的。<?php ?> 此为前后端混用。
异步查询
正常代码都是由上到下顺序执行。服务员服务客人吃饭。
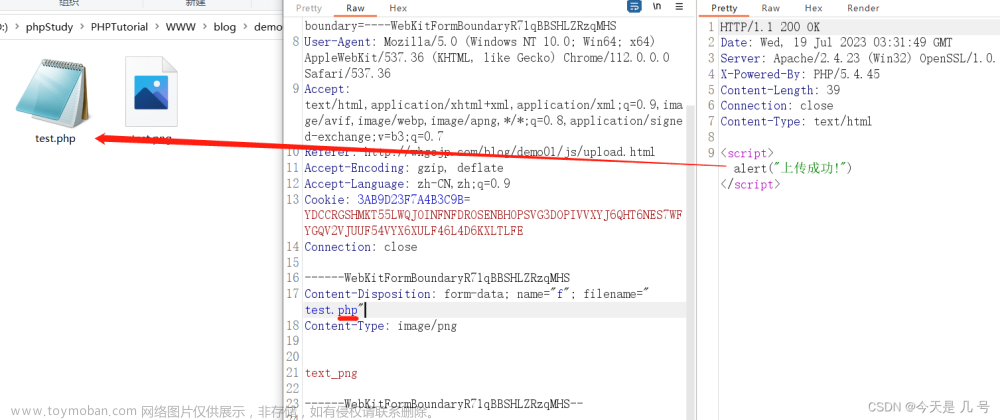
发送请求
ajax发送指令,服务器响应数据。
url地址,
success,成功后的回调函数,
服务器返回的数据类型,有text文本和json格式数据(数组里放对象)。ajax请求默认返回text格式数据,axios请求默认返回json格式数据。
入参,可以在url后面写?num=5,也可以在data对象里放置属性和属性值。
渲染数据
jQuery操作DOM结构,Vue的处理方式更加方便。
`212` 反引号。
Date对象文章来源:https://www.toymoban.com/news/detail-852367.html
new Date()需要接收一个13位的时间戳。文章来源地址https://www.toymoban.com/news/detail-852367.html
到了这里,关于【b站咸虾米】jQuery的ajax异步操作 web前端后端分离技术的原理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!