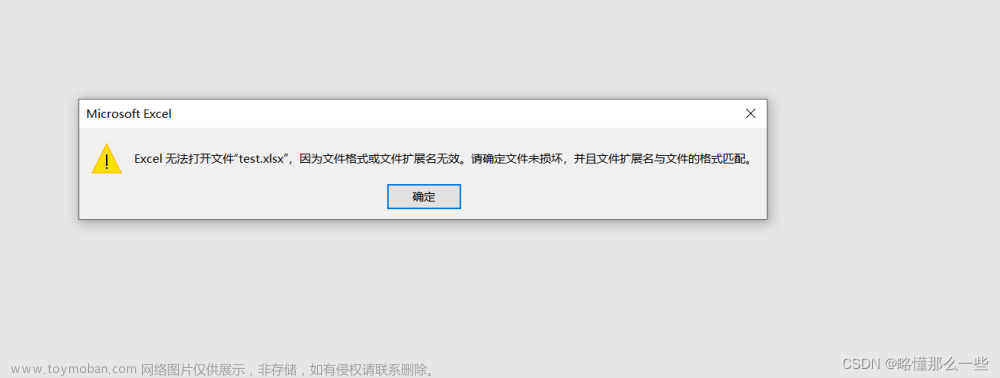
没有错误提示,输出也正常

一直是这样的,我也找了网上的十几个相同案例,但是都不能解决这个问题

 文章来源:https://www.toymoban.com/news/detail-852401.html
文章来源:https://www.toymoban.com/news/detail-852401.html
后端传的代码:
let workbook = new exceljs.Workbook();//创建工作簿
let worksheet = workbook.addWorksheet(standarsData[0]["_65766e62408d9400aff73334"]);
const now = Date.now()
const name = `sf_${now}.xlsx`
const buffer = await workbook.xlsx.writeBuffer()
$model.command("tips", {})//隐藏功能提交提示
$model.result({
code: "0",
msg: "ok",
data: {
buffer,
name
}
})未解决前的前端代码:
let name=res.data.name;
let buffer=res.data.buffer;
const blob = new Blob([buffer], { type: 'application/octet-stream' });//这个type有很多版本,我都用过也没改成功
const a = document.createElement('a');
a.href = URL.createObjectURL(blob);
a.download = name;
a.click();解决后端前端代码:
let name=res.data.name;
const array = res.data.buffer.data;
//获取到buffer内部的data
const buffer = new ArrayBuffer(array.length);
const view = new Uint8Array(buffer);
for (let i = 0; i < array.length; i++) {
view[i] = array[i];
}
//主要部分是上面转化数组的部分
const blob = new Blob([buffer], { type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet' });
const a = document.createElement('a');
a.href = URL.createObjectURL(blob);
a.download = name;
a.click();解决后:
 文章来源地址https://www.toymoban.com/news/detail-852401.html
文章来源地址https://www.toymoban.com/news/detail-852401.html
到了这里,关于前端调用后端接口,导出excel文件打开显示[object object]的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!