
生成式AI编程工具正在改变开发者处理日常编码任务的方式。从文档化我们的代码库到生成单元测试,这些工具帮助加速了我们的工作流程。然而,就像任何新兴技术一样,总有一个学习曲线。因此,开发者——无论是初学者还是有经验的人——有时会感到沮丧,因为AI驱动的编程助手没有生成他们想要的输出。(听起来熟悉吗?)
例如,当我们请求GitHub Copilot使用p5.js(一个用于创意编程的JavaScript库)绘制一个冰淇淋甜筒🍦时,我们一直收到不相关的建议——有时甚至根本没有任何建议。但当我们了解更多关于GitHub Copilot处理信息的方式后,我们意识到我们需要调整与它交流的方式。
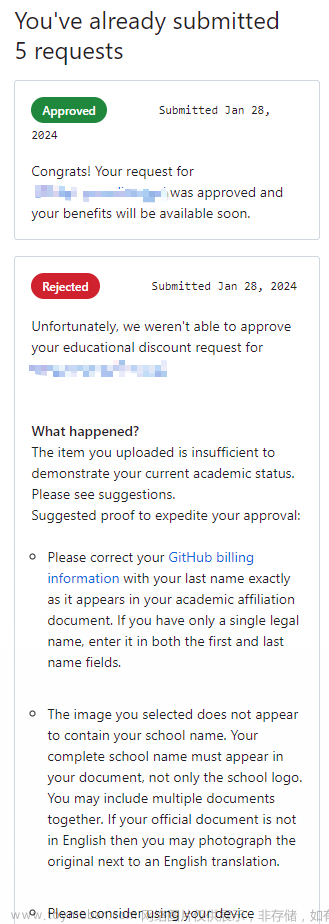
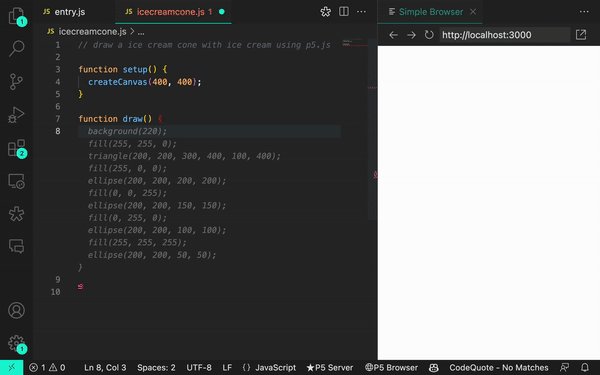
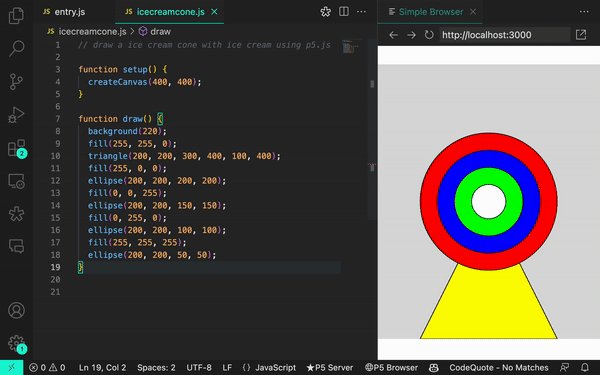
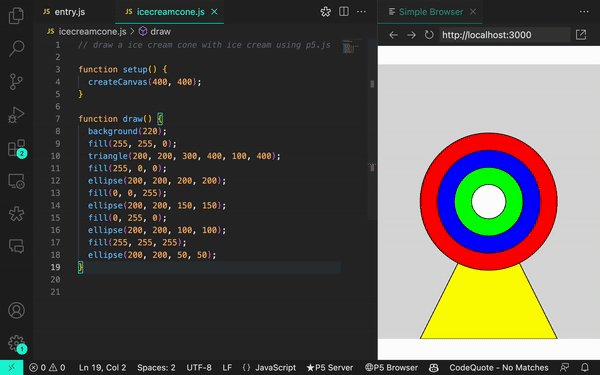
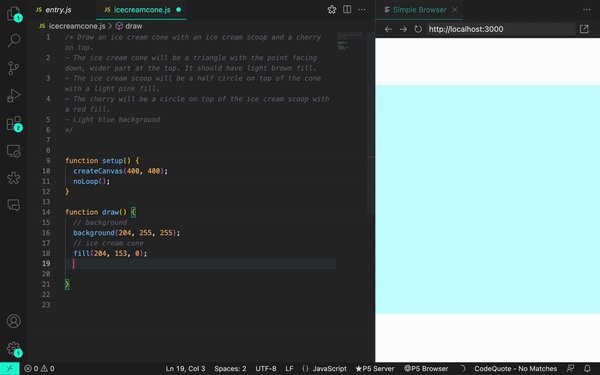
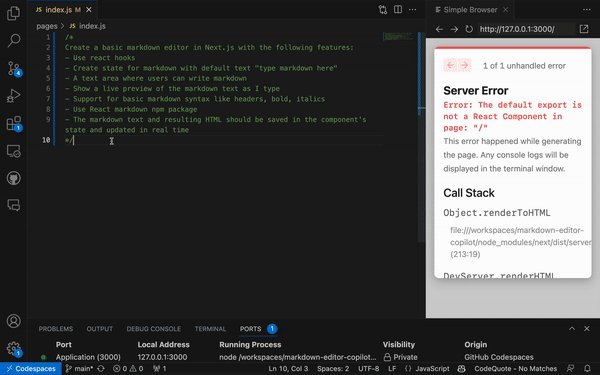
这是GitHub Copilot生成不相关解决方案的一个例子:

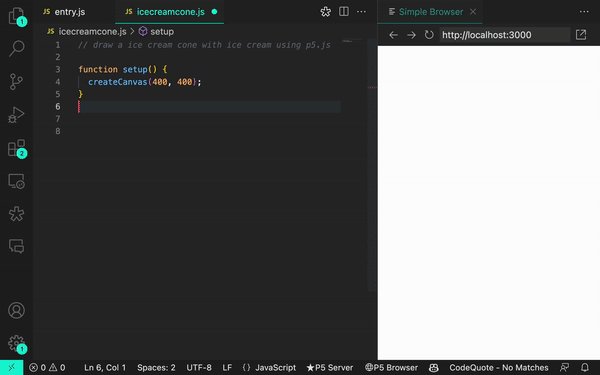
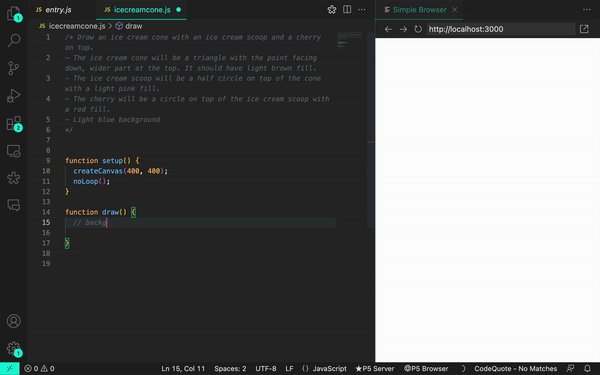
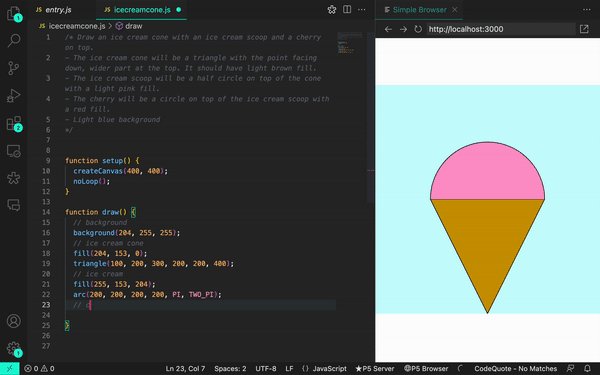
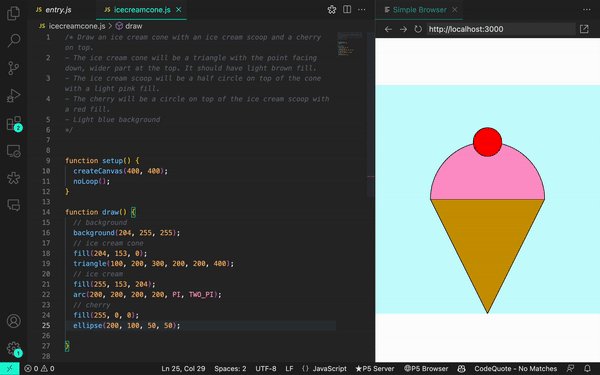
当我们调整我们的提示后,我们能够生成更准确的结果:

我们自己既是开发者也是AI爱好者。我,Rizel,使用GitHub Copilot构建了一个浏览器扩展、石头、剪刀、布游戏,以及发送一条推文。而我,Michelle,在2016年启动了一家AI公司。我们都是GitHub的开发者倡导者,热爱分享我们使用GitHub Copilot的顶尖技巧。
在这份GitHub Copilot指南中,我们将涵盖:
- 什么是提示以及什么是提示工程(暗示:这取决于你是在与开发者还是机器学习研究者交谈)。
- 使用GitHub Copilot进行提示构建的三个最佳实践和另外三个额外技巧。
- 一个你可以尝试使用GitHub Copilot帮助你构建浏览器扩展的例子。

进步胜于完美
即使有了使用AI的经验,我们也认识到每个人都处于与生成式AI技术试错的阶段。我们也知道提供通用的提示构建技巧的挑战,因为模型各不相同,开发者正在处理的个别问题也各不相同。这不是一个一劳永逸的指南。相反,我们在分享我们关于提示构建所学到的知识,以加速在这个软件开发新时代的集体学习。
什么是提示以及什么是提示工程?
这取决于你与谁交谈。
在生成式AI编程工具的上下文中,提示可以根据你是在询问正在构建和微调这些工具的机器学习(ML)研究者,还是在他们的IDE中使用它们的开发者,意味着不同的事情。
对于这份指南,我们将从在IDE中使用生成式AI编程工具的开发者的视角定义这些术语。但为了给你一个完整的画面,我们还在下面的图表中添加了ML研究者的定义。
使用GitHub Copilot进行提示构建的3个最佳实践
1. 用一个高层次的目标设定舞台。🖼️
如果你有一个空白文件或空的代码库,这是最有帮助的。换句话说,如果GitHub Copilot对你想要构建或完成的事情没有任何上下文,为AI搭档程序员设定舞台可以非常有用。它有助于用你希望它生成的大局描述来启动GitHub Copilot——在你深入细节之前。
在提示GitHub Copilot时,想象这个过程就像与某人对话:我应该如何分解问题以便我们可以一起解决它?我会如何与这个人进行对编程?
例如,当在Next.js中构建一个markdown编辑器时,我们可以这样写评论
/*
在Next.js中创建一个基本的markdown编辑器,具有以下功能:
- 使用react hooks
- 为markdown创建状态,带有默认文本“在此处输入markdown”
- 一个用户可以编写markdown的文本区域
- 实时显示我输入的markdown文本的预览
- 支持基本的markdown语法,如标题、粗体、斜体
- 使用React markdown npm包
- 将markdown文本和生成的HTML保存在组件的状态中,并实时更新
*/
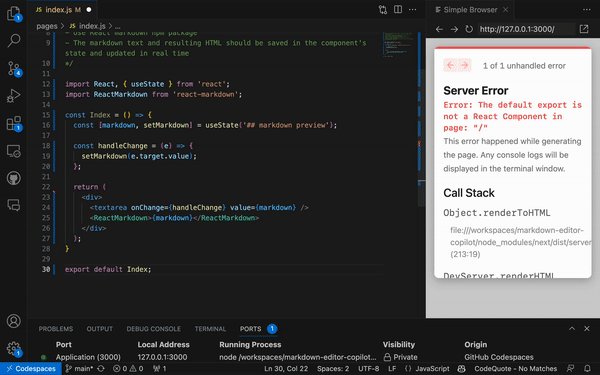
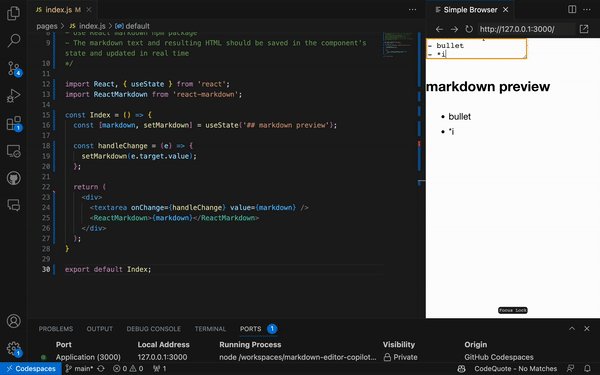
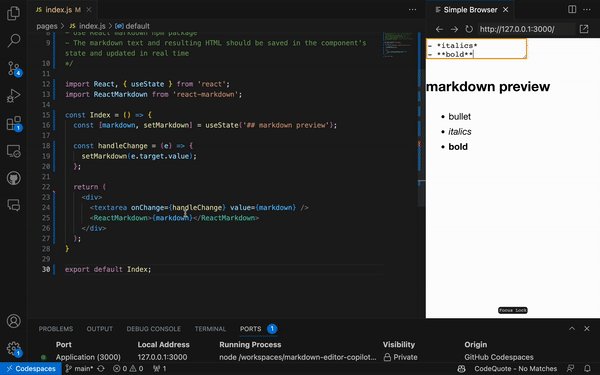
这将提示GitHub Copilot生成以下代码,并在不到30秒内生成一个非常简单、未加样式但功能完整的markdown编辑器。我们可以用剩余的时间来设计组件:

注意:这种详细程度有助于你创建更理想的输出,但结果可能仍然是非确定性的。例如,在评论中,我们提示GitHub Copilot创建一个说“在此处输入markdown”的默认文本,但它却生成了“markdown预览”作为默认词语。
2. 让你的请求简单且具体。目标是从GitHub Copilot那里得到一个简短的输出。🗨️
一旦你向AI搭档程序员传达了你的主要目标,阐述它为实现该目标需要遵循的逻辑和步骤。当你将事情细分时,GitHub Copilot更好地理解你的目标。(想象你在写一个食谱。你会将烹饪过程分解成离散的步骤——而不是写一段描述你想做的菜肴的文字。)
让GitHub Copilot在每个步骤之后生成代码,而不是要求它一次性生成一堆代码。
这是我们向GitHub Copilot提供逐步指示以反转函数的一个例子:

3. 给GitHub Copilot一个或两个例子。✍️
对于人类和你的AI搭档程序员来说,从例子中学习都是有用的。例如,我们想要从下面的数据数组中提取名字,并将其存储在一个新的数组中:
const data = [
[
{ name: 'John', age: 25 },
{ name: 'Jane', age: 30 }
],
[
{ name: 'Bob', age: 40 }
]
];
当我们没有向GitHub Copilot展示一个例子时……
// 遍历对象数组的数组以转换数据
const data = [
[
{ name: 'John', age: 25 },
{ name: 'Jane', age: 30 }
],
[
{ name: 'Bob', age: 40 }
]
];
const mappedData = data.map(x => [x.name](http://x.name/));
console.log(mappedData);
// 结果:[undefined, undefined]
它生成了一个错误的map使用方式:
const mappedData = data.map(x => [x.name](http://x.name/));
console.log(mappedData);
// 结果:[undefined, undefined]
相比之下,当我们提供了一个例子时……
// 遍历对象数组的数组
// 示例:从数据数组中提取名字
// 期望结果:['John', 'Jane', 'Bob']
const data = [
[{ name: 'John', age: 25 }, { name: 'Jane', age: 30 }],
[{ name: 'Bob', age: 40 }]
];
const mappedData = data.flatMap(sublist => sublist.map(person => person.name));
console.log(mappedData);
我们得到了我们想要的结果。
const mappedData = data.flatMap(sublist => sublist.map(person => person.name));
console.log(mappedData);
// 结果:['John', 'Jane', 'Bob']
阅读更多关于AI训练的常见方法,如零次学习、一次学习和少次学习。
使用GitHub Copilot进行提示构建的三个额外技巧
这里有三个额外的技巧来帮助指导你与GitHub Copilot的对话。
1. 尝试你的提示。
就像对话更多是一门艺术而不是科学一样,提示构建也是如此。因此,如果你第一次尝试时没有收到你想要的内容,请按照上述最佳实践重新构建你的提示。
例如,下面的提示很模糊。它没有为GitHub Copilot提供任何上下文或边界来生成相关建议。
# 为grades.py编写一些代码
我们对提示进行了迭代,以使其更具体,但我们仍然没有得到我们正在寻找的确切结果。这提醒我们,增加你的提示的具体性比听起来更难。从一开始就很难知道你应该包括关于你的目标的哪些细节,以从GitHub Copilot那里生成最有用的建议。这就是我们鼓励实验的原因。
下面这个提示的版本比上面的更具体,但它没有清晰地定义输入和输出要求。
# 在grades.py中实现一个计算平均成绩的函数
我们再次尝试了提示,这次通过设置边界并概述我们希望函数执行的操作。我们还重新表述了评论,使函数更清晰(给GitHub Copilot一个清晰的意图来验证)。
这一次,我们得到了我们想要的结果。
# 在grades.py中实现函数calculate_average_grade,它接受成绩列表作为输入并返回平均成绩作为一个浮点数
2. 保持几个相关标签页开启。
我们没有确切的标签页数量,你应该保持开启以帮助GitHub Copilot对你的代码进行上下文化,但根据我们的经验,我们发现保持一到两个是有帮助的。
GitHub Copilot使用了一种称为邻近标签页的技术,这允许AI搭档程序员通过处理你的IDE中打开的所有文件而不仅仅是你正在工作的单个文件来对你的代码进行上下文化。然而,并不保证GitHub Copilot会认为所有打开的文件都是对你的代码必要的上下文。
3. 使用良好的编码实践。
这包括提供描述性变量名和函数,以及遵循一致的编码风格和模式。我们发现,与GitHub Copilot合作鼓励我们遵循我们在职业生涯中学到的良好编码实践。
例如,这里我们使用了一个描述性的函数名称,并遵循了代码库利用蛇形大小写的模式。
def authenticate_user(username, password):
结果,GitHub Copilot生成了一个相关的代码建议:
def authenticate_user(username, password):
# 用于验证用户的代码
if is_valid_user(username, password):
generate_session_token(username)
return True
else:
return False
将这个例子与下面的例子对比,我们引入了一个不一致的编码风格并给函数起了一个不好的名字。
def rndpwd(l):
GitHub Copilot没有建议代码,而是生成了一个说“代码在这里”的评论。文章来源:https://www.toymoban.com/news/detail-852422.html
def rndpwd(l):
# 代码在这里
保持聪明
背后的大型语言模型(LLM)旨在找到并从其训练数据中推断出模式,将这些模式应用于现有语言,然后产生遵循这些模式的代码。鉴于这些模型的庞大规模,它们可能会生成一段尚未存在的代码序列。就像你会审查同事的代码一样,你应该始终评估、分析和验证AI生成的代码。文章来源地址https://www.toymoban.com/news/detail-852422.html
到了这里,关于如何使用 GitHub Copilot:提示、技巧和使用案例的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!