前言
学习物联网的同学们在进行毕业设计时都需要面对一个共同的问题:如何使用传感器获取数据并将其上传至云平台,然后通过微信小程序访问云平台数据。在这个过程中,恰巧在课程设计中接触到了ESP32,发现它内置蓝牙和WiFi模块,
这不是天生的上传云平台圣体吗?因此,本文将教导大家如何使用ESP32上传数据至云平台,并通过微信小程序获取数据。阅读本文后,你将能从容应对毕业设计的挑战!
1.创建云平台项目
1.1创建产品



1.2开发产品及设备接入


1.3自定义功能



1.4创建设备


1.5记录下所需的信息
接下来记住自己的设备密钥,产品ID和设备名称(接下来要用)




2.编写硬件(ESP32)代码
这里是根据b站的教程敲得
ESP32连接新版OneNET完整教程_1属性上报_哔哩哔哩_bilibili
2.1生成时间戳
时间戳(Unix timestamp)转换工具 - 在线工具 (tool.lu)

将时间戳记录下来

2.2使用token v2.0生成token
下载token v2.0
链接:https://pan.baidu.com/s/1opG0aF9jTtQB4zHTQJBJ1Q?pwd=ym09
提取码:ym09

格式如下:
products/Z46g89A65R/devices/test
1744387714
UVFoNlVRSVJmRlR6dHh1SE1QWEhyZktZRndPNWtXWDM=
将token记录下来

2.3编写代码
我使用的是arduino,安装与配置太简单了就不说了,不会的可以去看一下这个教程
2023年最新 ESP32 Arduino 教程(持续更新中)_哔哩哔哩_bilibili
代码如下
#include <Arduino.h>
#include <WiFi.h>
#include <PubSubClient.h>
#include <Ticker.h>
#define LED 2 // LED灯连接到GPIO 2,用LED灯指示设备状态
#define ONENET_TOPIC_PROP_POST "$sys/" product_id "/" device_id "/thing/property/post" // 设备属性上报请求
#define ONENET_TOPIC_PROP_SET "$sys/" product_id "/" device_id "/thing/property/set" // 设备属性设置请求
#define ONENET_TOPIC_PROP_POST_REPLY "$sys/" product_id "/" device_id "/thing/property/post/reply" // 设备属性上报响应
#define ONENET_TOPIC_PROP_SET_REPLY "$sys/" product_id "/" device_id "/thing/property/set_reply" // 设备属性设置响应
#define ONENET_TOPIC_PROP_FORMAT "{\"id\":\"%u\", \"version\":\"1.0\", \"params\":%s}"// 设备属性格式模板
const char* ssid = "WiFi"; // 替换成自己的WiFi名称
const char* password = "12345678"; // 替换成自己的WiFi密码
const char* mqtt_server = "mqtts.heclouds.com"; // MQTT服务器地址
const int mqtt_port = 1883; // MQTT服务器端口
#define product_id "Z46g89A65R" // 替换成自己的产品ID
#define device_id "test" // 替换成自己的设备ID
#define token "version=2018-10-31&res=products%2FZ46g89A65R%2Fdevices%2Ftest&et=1744387714&method=md5&sign=bPWYnd43kJGyYcNZxkgGvQ%3D%3D" // 替换成自己的token
int postMsgId = 0; // 消息ID初始值为0
int temp = 28.0; // 温度
int humi = 60; // 湿度
//这里定义自己要传输的数据
WiFiClient espclient; // 创建一个WiFiClient对象
PubSubClient client(espclient); // 创建一个PubSubClient对象
Ticker ticker;
void LED_Flash(int time);
void WiFiConnect();
void OneNet_Connect();
void OneNet_Prop_Post();
void setup() {
pinMode(LED, OUTPUT); // LED灯设置为输出模式
Serial.begin(9600); // 串口初始化,波特率9600,用于输出调试信息
WiFiConnect(); // 连接WiFi
ticker.attach(0.01, OneNet_Prop_Post); // 定时器,每10毫秒执行一次OneNetPropPost函数
}
void loop() {
if (WiFi.status() != WL_CONNECTED) {
// 如果WiFi连接断开,重新连接WiFi
WiFiConnect();
}
if (!client.connected()) {
// 如果MQTT连接断开,重新连接OneNet
OneNet_Connect();
}
// 保持MQTT连接
client.loop();
}
void LED_Flash(int time) {
digitalWrite(LED, HIGH); // 点亮LED
delay(time); // 延时time
digitalWrite(LED, LOW); // 熄灭LED
delay(time); // 延时time
}
void WiFiConnect() {
WiFi.begin(ssid, password); // 连接WiFi
while (WiFi.status() != WL_CONNECTED) { // 等待WiFi连接,WiFi.status()返回当前WiFi连接状态,WL_CONNECTED为连接成功状态
LED_Flash(500); // LED闪烁,循环等待
Serial.println("Connecting to WiFi...");
}
Serial.println("Connected to the WiFi network"); // WiFi连接成功
Serial.println(WiFi.localIP()); // 输出设备IP地址
digitalWrite(LED, HIGH); // 点亮LED
}
void OneNet_Connect() {
client.setServer(mqtt_server, mqtt_port); // 设置MQTT服务器地址和端口
if (client.connect(device_id, product_id, token)) { // 连接到OneNet
LED_Flash(500);
Serial.println("Connected to OneNet!");
} else {
Serial.println("Failed to connect to OneNet!");
}
client.subscribe(ONENET_TOPIC_PROP_SET); // 订阅设备属性设置请求
client.subscribe(ONENET_TOPIC_PROP_POST_REPLY); // 订阅设备属性上报响应
}
void OneNet_Prop_Post() {
if (client.connected()) {
char params[256];
char jsonBuf[256];
sprintf(params, "{\"temp\": {\"value\": %d}, \"humi\": {\"value\": %d}}", temp, humi);
//数据请求格式,详情看阿里云的官方文档https://open.iot.10086.cn/doc/v5/fuse/detail/922
Serial.println(params);
sprintf(jsonBuf, ONENET_TOPIC_PROP_FORMAT, postMsgId++, params);
Serial.println(jsonBuf);
if (client.publish(ONENET_TOPIC_PROP_POST, jsonBuf)) {
LED_Flash(500);
Serial.println("Post property success!");
} else {
Serial.println("Post property failed!");
}
}
}
串口打印的数据

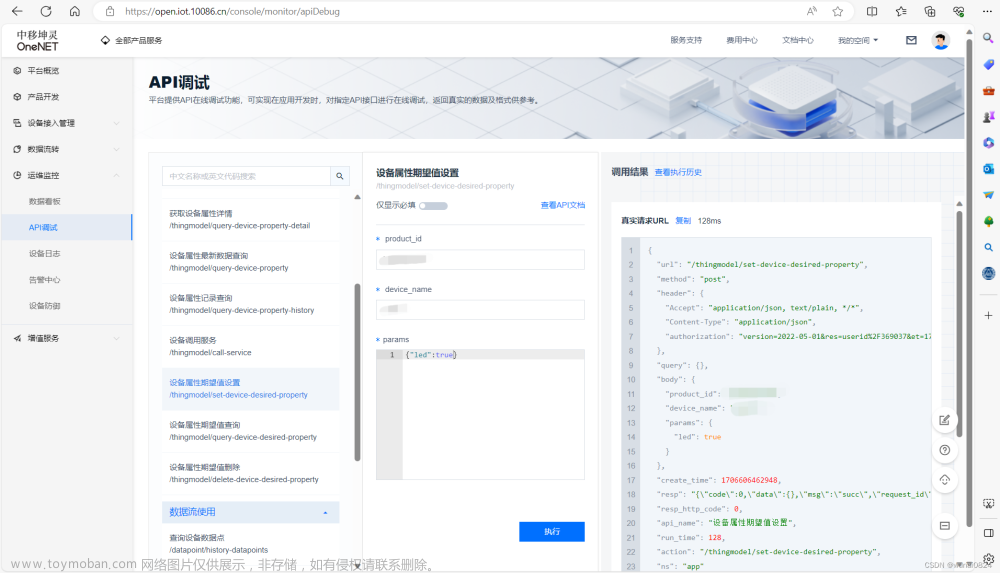
云平台已经接收到数据

2.4可能会遇到的问题及解决方式
1.数据在串口上可以打印,但云平台接受不到数据
1.标识符不对,检查标识符
2.特殊的数据类型可能会引发错误,以下是解决方式:
- 对于 float 类型的数据,步长应设置为 0.1。
- 对于 bool 类型的数据,应上传 true 和 false,而不是直接上传 0 和 1。


3.上传数据的代码需要将数据格式整理成符合官方的OneJSON请求数据格式。这种数据请求格式的特点是“一荣俱荣,一损俱损”,即可能出现单个数据上传错误导致整条数据无法上传的情况。因此,建议逐条注释数据传输的代码,逐条放开并检查,以确定哪个数据出错。更多详情请查阅官方文档:OneNET - 中国移动物联网开放平台

2.使用Arduino开发ESP32:项目内存太大,无法烧写程序的问题
使用Arduino开发ESP32:项目内存太大,无法烧写程序的问题_arduino 项目太大了怎么办-CSDN博客
3.头文件报红,找不到库


3.编写微信小程序代码
参考文章,但这篇文章代码不完整且代码还有冗余,所以我做了一点修改用树莓派获取传感器数据通过Onenet云平台(物模型)传输至微信小程序(下)_传感器小程序-CSDN博客
3.1点击访问权限

3.2查看自己的用户ID,用户Accesskey

记录下来

3.3使用使用token v2.0生成token

记录下生成的token

3.4编写代码
代码如下,在js中的内容
Page({
data: {
onenetData: {}, // 初始化 OneNET 数据对象
},
onLoad(options) {
this.fetchOnenetData(); // 页面加载时请求 OneNET 数据
},
onReady() {
// 页面初次渲染完成
},
onShow() {
// 页面显示
},
onHide() {
// 页面隐藏
},
onUnload() {
// 页面卸载
},
onPullDownRefresh() {
// 下拉刷新
},
onReachBottom() {
// 页面上拉触底
},
onShareAppMessage() {
// 分享
},
fetchOnenetData() {
const authInfo = "version=2022-05-01&res=userid%2F355243&et=1744387714&method=sha1&sign=4kG88rXgDyAefNtcnHtPd1HhpDQ%3D";
wx.request({
url: 'https://iot-api.heclouds.com/thingmodel/query-device-property?product_id=Z46g89A65R&device_name=test',
method: "GET",
header: {
'Authorization': authInfo
},
success: (res) => {
if (res.data && res.data.data && res.data.data.length >= 2) {
this.setData({
onenetData: res.data
});
} else {
console.log("OneNET返回的数据格式不正确");
}
},
fail: (err) => {
console.log("OneNET数据请求失败");
console.error(err);
}
});
},
})
注意替换以下区域

在wxml中的内容,自己的数据有几个就加几个<text>
<view class="data-values">
<text>{{onenetData.data[0].value}}</text>
<text>{{onenetData.data[1].value}}</text>
</view>云平台数据

小程序显示文章来源:https://www.toymoban.com/news/detail-852445.html
 文章来源地址https://www.toymoban.com/news/detail-852445.html
文章来源地址https://www.toymoban.com/news/detail-852445.html
到了这里,关于ESP32连接到oneNET云平台,传数据到微信小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!