JSON转换小程序



代码展示:
主程序代码:
from PyQt6.QtWidgets import (
QApplication, QDialog, QMessageBox
)
import sys
import json
class MyJsonFormatter(jsonui.Ui_jsonFormatter,QDialog): # jsonui是我qt界面py文件名
def __init__(self):
super().__init__()
self.setupUi(self)
self.show()
self.pushButton_format.clicked.connect(
self.do_format_json('format')
)
self.pushButton_unformat.clicked.connect(
self.do_format_json('unformat')
)
self.pushButton_copyjson.clicked.connect(
self.do_copy_json
)
def do_copy_json(self):
board = QApplication.clipboard()
board.setText(self.plainTextEdit_json.toPlainText())
QMessageBox.information(self,'信息提示','复制成功')
def do_format_json(self,type):
def inner_format():
json_cont = self.plainTextEdit_json.toPlainText()
if not json_cont:
QMessageBox.warning(self,'信息提示','请输入内容')
return
try:
if type == 'format':
new_cont = json.dumps(
json.loads(json_cont),
indent=4,
ensure_ascii=False)
else:
new_cont = json.dumps(
json.loads(json_cont),
ensure_ascii=False)
self.plainTextEdit_json.setPlainText(new_cont)
except Exception as e:
QMessageBox.warning(self, '信息提示', f'JSON文本有问题,加载报错:{e}')
return
QMessageBox.information(self,'信息提示','操作成功')
return inner_format
if __name__ == '__main__':
app = QApplication(sys.argv)
myJsonFormatter = MyJsonFormatter()
sys.exit(app.exec())
qt界面py代码
# Form implementation generated from reading ui file 'json.ui'
#
# Created by: PyQt6 UI code generator 6.4.2
#
# WARNING: Any manual changes made to this file will be lost when pyuic6 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt6 import QtCore, QtGui, QtWidgets
class Ui_jsonFormatter(object):
def setupUi(self, jsonFormatter):
jsonFormatter.setObjectName("jsonFormatter")
jsonFormatter.resize(523, 498)
self.verticalLayout = QtWidgets.QVBoxLayout(jsonFormatter)
self.verticalLayout.setObjectName("verticalLayout")
self.label = QtWidgets.QLabel(parent=jsonFormatter)
font = QtGui.QFont()
font.setPointSize(10)
self.label.setFont(font)
self.label.setObjectName("label")
self.verticalLayout.addWidget(self.label)
self.plainTextEdit_json = QtWidgets.QPlainTextEdit(parent=jsonFormatter)
self.plainTextEdit_json.setObjectName("plainTextEdit_json")
self.verticalLayout.addWidget(self.plainTextEdit_json)
self.horizontalLayout = QtWidgets.QHBoxLayout()
self.horizontalLayout.setObjectName("horizontalLayout")
self.pushButton_format = QtWidgets.QPushButton(parent=jsonFormatter)
self.pushButton_format.setObjectName("pushButton_format")
self.horizontalLayout.addWidget(self.pushButton_format)
self.pushButton_unformat = QtWidgets.QPushButton(parent=jsonFormatter)
self.pushButton_unformat.setObjectName("pushButton_unformat")
self.horizontalLayout.addWidget(self.pushButton_unformat)
self.verticalLayout.addLayout(self.horizontalLayout)
self.pushButton_copyjson = QtWidgets.QPushButton(parent=jsonFormatter)
self.pushButton_copyjson.setObjectName("pushButton_copyjson")
self.verticalLayout.addWidget(self.pushButton_copyjson)
self.retranslateUi(jsonFormatter)
QtCore.QMetaObject.connectSlotsByName(jsonFormatter)
def retranslateUi(self, jsonFormatter):
_translate = QtCore.QCoreApplication.translate
jsonFormatter.setWindowTitle(_translate("jsonFormatter", "json格式化小工具"))
self.label.setText(_translate("jsonFormatter", "请输入粘贴JSON文本"))
self.pushButton_format.setText(_translate("jsonFormatter", "格式化JSON"))
self.pushButton_unformat.setText(_translate("jsonFormatter", "反格式化JSON"))
self.pushButton_copyjson.setText(_translate("jsonFormatter", "复制JSON内容"))
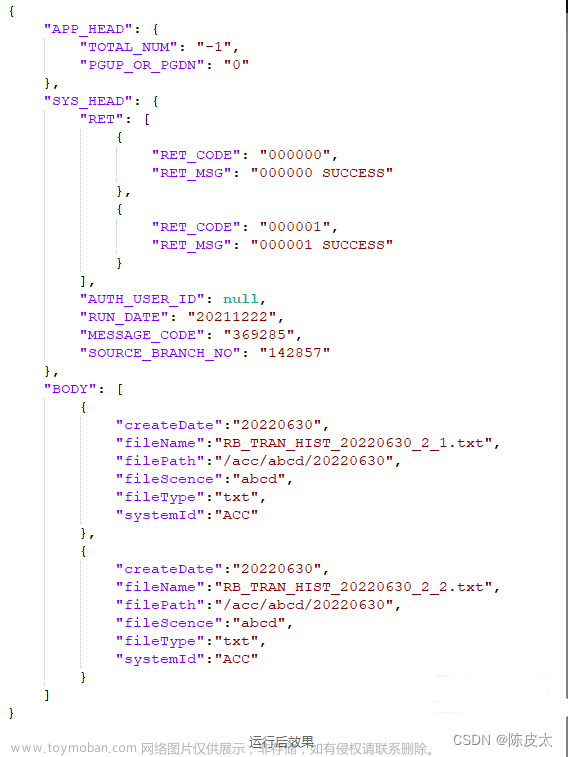
效果展示:
 文章来源:https://www.toymoban.com/news/detail-852751.html
文章来源:https://www.toymoban.com/news/detail-852751.html
 文章来源地址https://www.toymoban.com/news/detail-852751.html
文章来源地址https://www.toymoban.com/news/detail-852751.html
到了这里,关于Python框架下的qt设计之JSON格式化转换小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!