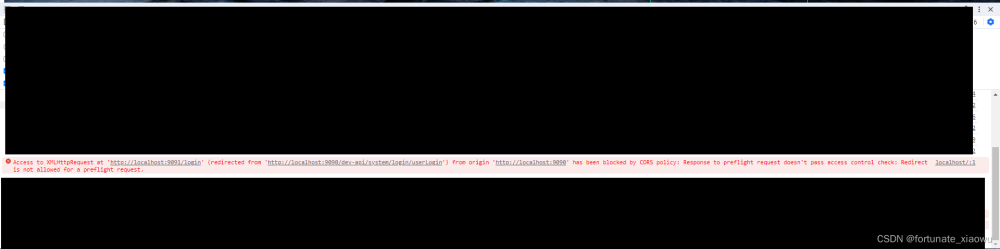
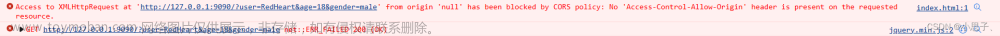
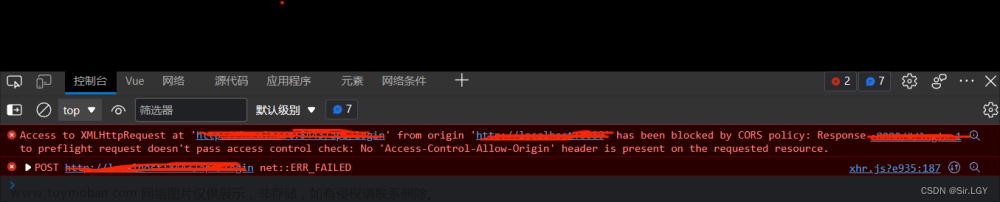
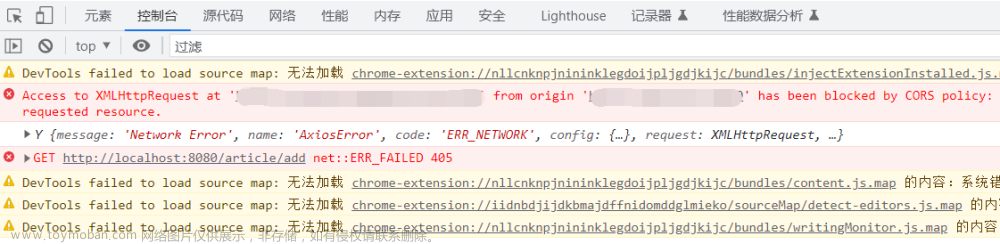
具体错误信息
Access to XMLHttpRequest at 'http://' from origin 'http://' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
问题缘由
这个问题,纠缠了我很久
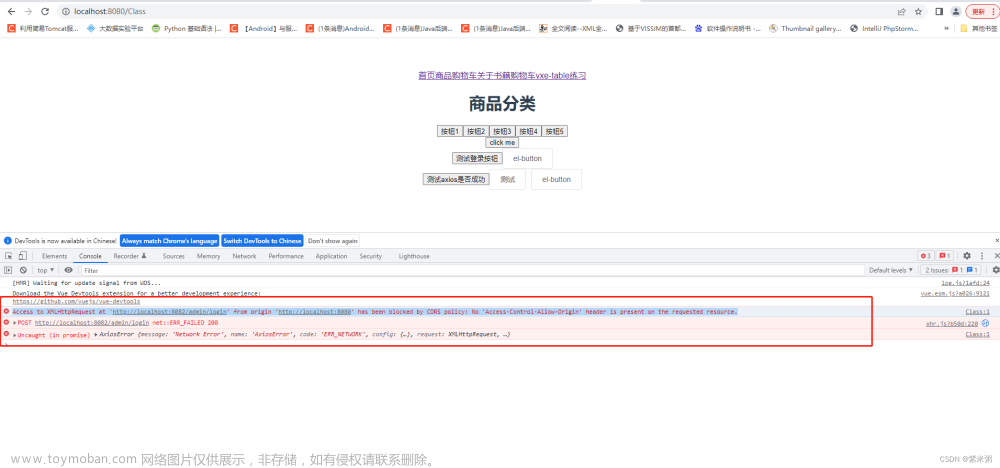
期初我是在写前端代码进行调试,其中用到了axios,打开控制台一直在报上面的错误,以为是跨域的问题,所以一直针对跨域问题进行调试,但是还是解决不了,后来发现我的前端代码有些小错误,axios的method后面是没有s的(我写成了methods),修正之后还是解决不了。在解决跨域问题的时候引入了一些其他依赖,我把依赖去除,问题解决了...绷不住了啊
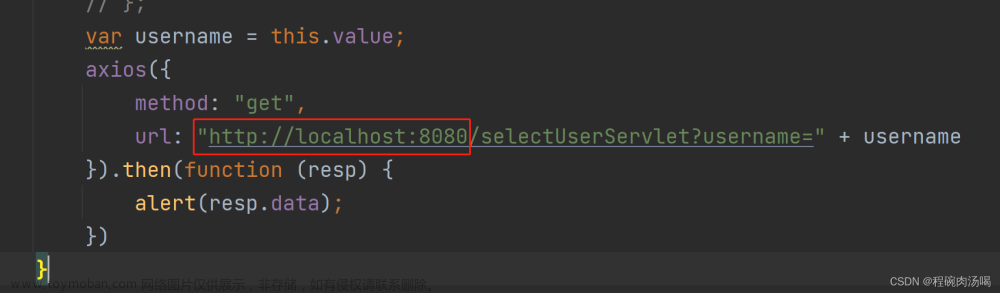
axios的方法名
axios的method不带s,所以一定要细心
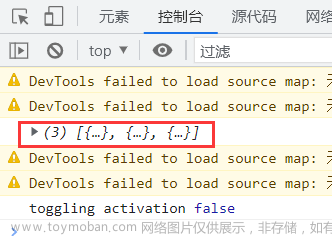
get方法,带s没有出现问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 引入axios的JS文件 -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
//发送请求
axios({
methods: 'get',
url: '自己的URL'
}).then((result) => {
//成功的回调
//result代表服务器响应的所有数据,包含了响应头、响应体
//result.data代表的是接口响应的核心数据
console.log(result.data);
}).catch((err) => {
//失败的回调
console.log(err);
});
</script>
</body>
</html>请求成功

post方法带s会出错
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 引入axios的JS文件 -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
//发送请求
let article = {
title: '标题',
category: '分类',
time: '2000-01-01',
state: '草稿'
};
axios({
methods: 'post',
url: '自己的url',
data: article
}).then((result) => {
//成功的回调
//result代表服务器响应的所有数据,包含了响应头、响应体
//result.data代表的是接口响应的核心数据
console.log(result.data);
}).catch((err) => {
//失败的回调
console.log(err);
});
</script>
</body>
</html>控制台报错

一定要细心啊...axios的method不能带s
axios用别名的方式发送请求
这样可以避免写method,格式:axios.请求方式(url [, data [, config]])
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 引入axios的JS文件 -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
let article = {
title: '标题',
category: '分类',
time: '2000-01-01',
state: '草稿'
};
// axios.get('http://localhost:8080/article/getAll').then((result) => {
// //成功的回调
// //result代表服务器响应的所有数据,包含了响应头、响应体
// //result.data代表的是接口响应的核心数据
// console.log(result.data);
// }).catch((err) => {
// //失败的回调
// console.log(err);
// });
axios.post('http://localhost:8080/article/add', article).then((result) => {
//成功的回调
//result代表服务器响应的所有数据,包含了响应头、响应体
//result.data代表的是接口响应的核心数据
console.log(result.data);
}).catch((err) => {
//失败的回调
console.log(err);
});
</script>
</body>
</html>检查自己的依赖
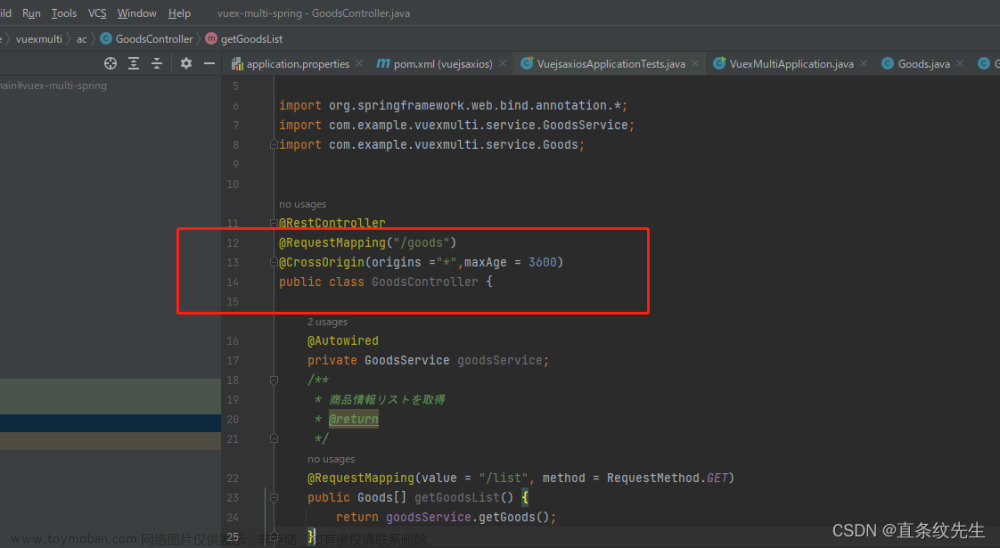
依赖添加多了会出问题,我针对跨域去解决问题的时候,添加了如下依赖,导致控制台出错
<!--绷不住了...-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.23</version>
</dependency>将其删除后就没问题了文章来源:https://www.toymoban.com/news/detail-852752.html
又是被bug折磨的一天文章来源地址https://www.toymoban.com/news/detail-852752.html
到了这里,关于控制台报错Access to XMLHttpRequest at ‘http://‘ from origin ‘http://‘ has been blocked by CORS policy的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!