旧版本的微信小程序是需要导入sass,新版本直接使用配置
!!!!!!!建议二选一去使用,防止冲突目前我使用的是旧版本的配置Sass!!!!!!!!!!
新版本微信开发者工具直接在project.config.json中配置SASS
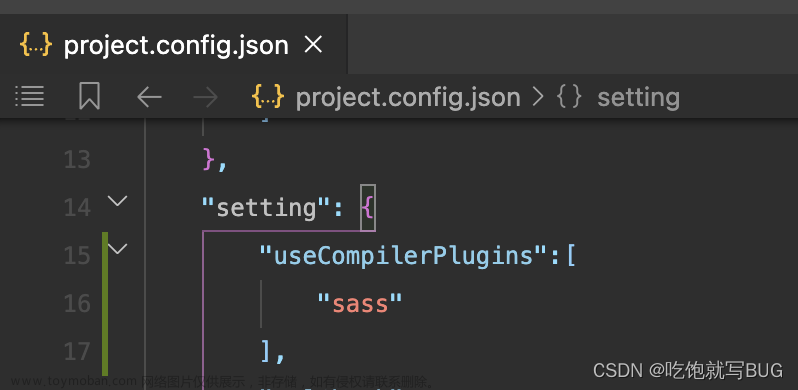
1.project.config.json文件中添加如下代码
新版本开发者工具中的隐式设置可直接编译插件配置,在project.config.json加入以下代码即可编译SASS(参考项目配置文件 | 微信开放文档)
目前支持编译插件有 typescript、less、sass
{
"setting": {
"useCompilerPlugins": [
"sass"
]
}
}
2.删除原有的.wxss文件或者把.wxss改成.scss

3.在.scss中编写样式,可以看到支持sass

如果在配置project.config.json以前使用了旧版配置,一定要先把easysass禁用掉
旧版微信小程序开发中使用scss步骤如下:
1、安装了easySass
首先确定Vscode中已经安装easySass,我们将Vscode中的导入微信小程序开发工具中

2、进入小程序开发工具,导入easySass

3、修改配置文件
导入完成以后点击 编辑--》打开编辑器扩展目录


4、修改easySass的package.json文件
修改easysass.formats中default的内容,修改后如下

5、重启项目就可以使用
在使用的时候就不要再在.wxss中去编写样式,直接在需要的地方新建一个.scss结尾的文件,在这个文件里编写样式,编写完成后对应的.wxss中会生成相应的样式,
一般使用.scss后就不要去修改删除对应的.wxss,否则样式会不生效
 文章来源:https://www.toymoban.com/news/detail-853009.html
文章来源:https://www.toymoban.com/news/detail-853009.html
 文章来源地址https://www.toymoban.com/news/detail-853009.html
文章来源地址https://www.toymoban.com/news/detail-853009.html
到了这里,关于微信小程序中使用SCSS编译WXSS的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!