目录
一、认识HTTP协议
理解 应用层协议
二、fiddler的安装以及介绍
1、fiddler的安装
2、fiddler的介绍
http请求
三、HTTP 报文格式
1、http的请求
2、http的响应
五、认识URL
(1)协议方案名
(2)登录信息(认证)
(3)服务器地址
(4)服务器的端口号
(5)带层次的文件路径
(6)查询字符串(query string)
六、关于URL encode
都看到这了,点个赞再走吧,谢谢谢谢谢
一、认识HTTP协议
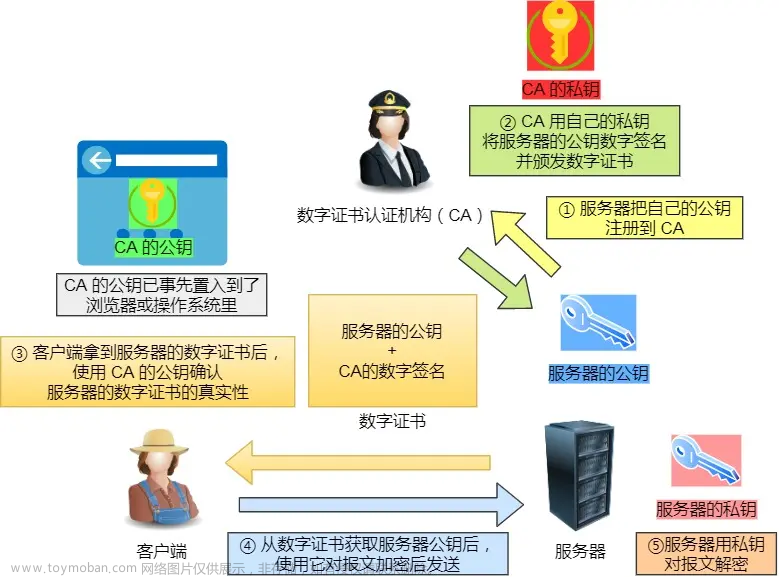
HTTP 全称为:“超文本传输协议”,是一种应用非常广泛的 应用层协议。如图:

什么是超文本呢?文本就是字符串,能在 utf8 / gbk 等码表上找到的合法字符;而超文本比文本更nb,不仅仅可以是字符串,也可以携带一些图片,特殊格式啥的(链接、HTML(超文本标记语言)、表格、标题等等)。
HTTP诞生于1991年,是目前最主流的应用层协议,如图是发展史:

HTTP3.0之前,在传输层是基于TCP,HTTP3.0开始就是基于UDP;不是说UDP不可靠吗,为什么还用它呢?因为UDP传输的很快,是TCP比不了的,虽然它不可靠,但我们可以给它添加一些机制(一系列更复杂的机制),也可以提供可靠性。
理解 应用层协议
我们之前学习了TCP / IP 协议,知道网络传输数据,可以通过 IP地址和进程端口定位服务器 /客户端,知道网络数据传输的起点和终点,但是当网络数据传输完,就结束了吗?NO!!当数据传输给对端,对端还要对数据进行加工处理,所以应用层还需要一层协议,它不关心通信的过程、细节,只关心应用细节,这层协议就是应用层协议。
HTTP最主要的应用场景:网站;浏览器和服务器之间的数据传输,使用的协议就是HTTP;客户端(手机 / PC),和服务器之间的传输的协议,也很可能是HTTP。如图是浏览器和服务器之间的一次交互。

网页是通过HTML构建的,HTML也是一门编程语言,不过和Java / C / C++ / Python不同,这些表达的是 逻辑,你要做什么;而HTML表达的是 内容,你有什么。
一个成熟的网页,光有HTML是不够的,还需要CSS、JavaScript的配合,这三个语言称为“前端开发三剑客”,学习前端开发,这三个语言都要会。
HTTP的交互过程,是非常经典的 “一问一答” 模型,对于 TCP / UDP,它们的交互模型更为多样,具体是啥情况,取决于你的代码。但即使只有 一问一答 的模型,对于网站开发,也够用了,如图是以前网站上的广告,如果你搜索 “不孕不育、整容” 等词,就会出现一堆广告,你点进去就会出现聊天对话框(类似QQ这种),如图:

在网页上,你发一条消息,对面就能收到给你回复,你也能继续给对面发消息,类似一问一答的,这就是一问一答的实现场景。
二、fiddler的安装以及介绍
fiddler 是抓包工具,抓包工具本质上就是 “代理程序”,能够获取网络上传输的数据,并且显示出来,给程序员提供一些参考。
其中有一种叫 高大全 的抓包工具:wireshark,可以抓各种协议的数据包(TCP、UDP、IP、以太网等等),因为涵盖的范围比较广,所以使用起来会更复杂,但fiddler是一种专注于HTTP的抓包,相对于wireshark的使用更简单,而我们目前也是在学习HTTP。以下介绍fiddler的下载安装:
1、fiddler的安装
fiddler下载地址:Web Debugging Proxy and Troubleshooting Tools|Fiddler (telerik.com)

选择经典版本(最新版要收费),点击 try for free,然后填写相关信息:


接下来一路默认next即可:


安装完成


安装完后,进行一些简单的设置
fiddler的界面:

接下来要抓包,就需要进行一个简单的设置,如下:

中间会提示是否要安装证书,这里一路确定就好了。


把这些都勾上(当前网络上大部分请求都是基于 HTTPS(相当于在HTTP的基础上进行了加密,并且要安装证书),才能进行正确的解密)。

除了上述操作之外,另外还需要关闭电脑上本身的代理程序,例如VPN,有些可以fq的程序(单独的程序 / 浏览器插件),这个也是代理程序,要确保电脑上其他的代理程序都是关闭状态,不然可能会导致fiddler和其他代理程序发生冲突。
2、fiddler的介绍
fiddler是一个代理程序,什么是代理程序呢,代理也分正向代理和反向代理,下面介绍正向代理,如图就是fiddler是客户端的代理:

上图是正向代理,可以这么理解,正向代理:客户端的代言人;反向代理:服务器的代言人
抓包工具就可以获取到HTTP协议的数据包,显示出请求和响应的具体细节。
这里解释一下如何实现fq的效果:用来fq的代理,本质就是通过可以被访问到境外的服务器,部署一个代理服务器,这样我们就可以绕过国家的防火墙,访问海外的服务器;我们直接访问谷歌服务器访问不了,但是通过这个代理服务器,就能访问到,如图:

在fiddler中我们可以看到,即使我们什么也不做,也能抓到很多包,即使你什么也不干,电脑也会在你感知不到的地方,偷偷的做很多事情,和人家的服务器进行交互,这里介绍一个快捷键:全选,Ctrl + a,再按delete键就可以把当前所有显示的包清除。
打开一个网站,其实浏览器和服务器之间进行的 HTTP 交互不只有一次,而是会有很多次,第一次交互拿到的是这个页面的html,但html还会依赖css、js等,html被加载出来后,还会触发一些其他的http请求,获取到css、js,而获取到js后,执行js还会触发很多http请求,css同理;从而获取到一些数据。浏览器和服务器之间往往会经历反复多次的拉扯。
我们打开一个bilbli网站,fiddler里面会抓取到很多包,而会有蓝色的显示,它表示返回的是一个html,往往是访问一个网站的入口请求,双击它就能看到明细,如图:

RAW选项是原始数据(http的原始数据),如图:

上面一部分是请求的明细,下面这部分是响应的明细。
我们可以用记事本的方式看看请求和响应的内容(这里有个选项,点中就可以以记事本的方式查看),如图:

请求的内容:


可以看到,http协议确实是文本的格式。
响应的内容:


但是这里查看的响应,为什么有乱码,乱码也就意味着不是文本的格式。原因很简单:当前的响应数据被压缩了,我们知道,网络传输中,网络带宽是很珍贵的资源,比CPU还贵,为了节省带宽,就可以把它进行压缩(一般压缩响应,请求不太需要),而压缩和解压缩都是要消耗CPU资源的,虽然CPU资源贵,但是网络带宽更贵,我们用CPU资源换网络带宽资源,是不亏的。
那我们想看返回响应的数据咋办,这时候可以点这个,叫解压缩

再用记事本的方式打开,就可以看到不是乱码的了,如图:


而这里响应的数据,其实就是网站的网页 html。
http请求
三、HTTP 报文格式
http是一个文本格式的协议,可以通过fiddler抓包工具,获得http的请求 / 响应的细节,以下是http抓包的请求和响应的细节。
1、http的请求
http的请求包含4个部分:1、首行;2、请求头(header);3、空行(请求头最下面会有一个空行,这个空行可以表示结束标记);4、正文(body),http的载荷部分。
如图:

其中,首行还包含三个部分,如图:

第一部分是方法,第二部分是url,第三部分是版本号。
2、http的响应
http的响应也是分为四部分的,如图:

其中,响应的正文也有三部分,如图:

第一部分是版本号;第二部分是状态码;第三部分是状态码描述。
五、认识URL
URL不仅仅在http中使用,在学JDBC的时候,也用过URL,如图:
URL描述的是一个网络上的资源位置,是唯一资源定位符;还有一个和URL的概念很接近:URI,但它是唯一资源标识符。它们两都是描述一个网络上的资源位置,有啥不同呢?举个例子:我们标识变量的身份,怎么知道这个变量是什么呢?在C语言是用变量的地址,而在Java中是使用变量的hashCode。它们的就类似这种情况。
以下就是一个最简单的URL,这是搜狗搜索的网站,如图:

而一个完整的URL,还有很多其他的结构,如图:

(1)协议方案名
就是协议名,http协议
(2)登录信息(认证)
也就是你登录的密码,写在这里不太好,因为可以从url,就可以看到你密码了,很容易被黑客入侵拿到登录网站的密码,甚至你旁边有人,也能看到密码,现在都是 “单独的登录页面” 来完成身份验证的。
(3)服务器地址
就是域名,可以通过域名拿到服务器的IP地址
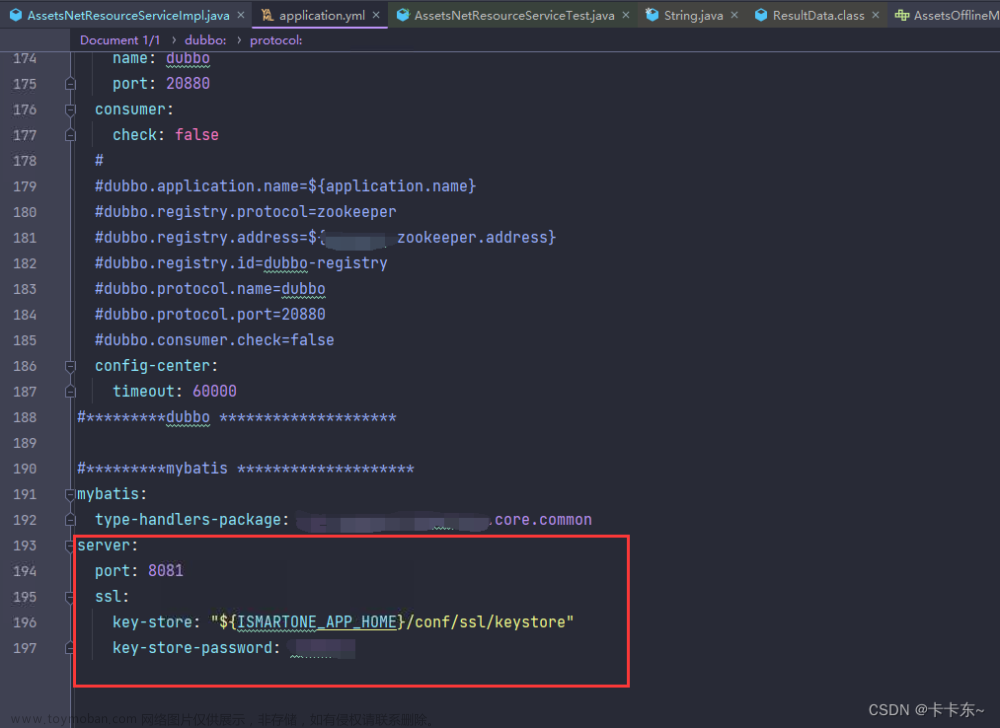
(4)服务器的端口号
通过端口号才能知道你要访问服务器的哪个端口。如果url不带端口,则会给一个默认访问的端口(服务器的端口,不是系统随机分配的),此处用啥端口作为默认值取决于协议,http的默认端口是80,https的默认端口的443。
(5)带层次的文件路径
我们知道,网络上的资源位置,可以通过IP地址知道它在哪,通过端口知道它是哪个程序,但还不够,还要通过文件路径,知道要访问哪个资源。这里可能对应一个真实的硬盘文件,也可能是对应虚拟的文件。
(6)查询字符串(query string)
是客户端给服务器传递信息的重要途径,这里的组织方式是按照键值对的方式来组织的。这里的键值对内容是程序员自定义的。结合上面的IP地址、端口号、路径、查询字符串,就可以描述出一个网络资源了,类似下图:

片段标识符:用来标识当前页面的某个部分。用不同的片段标识表示可以完成页面内跳转。
六、关于URL encode
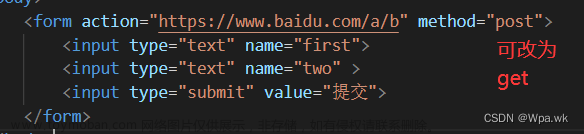
query string 里定义的键值对,在 URL 中,有些特殊符号本身就具有特定的含义,如:/ ? @ 等等,那如果query string 里面本身就包含特殊的符号,咋办?这时候就需要用到转义,对这些特殊符号进行转义,如C++,在必应上搜索C++,如图:

而 “+” 的ASCII值就是2B,如图:

那如果是中文呢,也要进行转义,因为在中文的utf8或者gbk等编码中,就可能某个字节恰好有和ASCII码的符号一样的;在必应上搜索蛋糕,如图:

可以看到,这里并没有转义啊,那我们选中url,复制进画图板中,如图:

变成了:%E8%9B%8B%E7%B3%95,这个也是和上面的 + 一样,基于汉字的编码,把每个字节都转成16进制来表示,并且加上%,我们去utf8码表里面查一下,如图:
 文章来源:https://www.toymoban.com/news/detail-853060.html
文章来源:https://www.toymoban.com/news/detail-853060.html
这里的URL encode 编码非常重要,在实际开发中,要构造一个URL,尤其是query string里包含中文的,一定要进行转义、编码,不然很可能会导致,因为有中文,某些网页跳转不了,进不去你要进的网页。文章来源地址https://www.toymoban.com/news/detail-853060.html
都看到这了,点个赞再走吧,谢谢谢谢谢
到了这里,关于网络原理 - HTTP / HTTPS(1)——http请求的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!