<Button
android:id=“@+id/minus”
android:text=“-” />
<Button
android:id=“@+id/zero”
android:layout_columnSpan=“2”
android:layout_gravity=“fill”
android:text=“0” />
<Button
android:id=“@+id/point”
android:text=“.” />
<Button
android:id=“@+id/plus”
android:layout_rowSpan=“2”
android:layout_gravity=“fill”
android:text=“+” />
<Button
android:id=“@+id/equal”
android:layout_columnSpan=“3”
android:layout_gravity=“fill”
android:text=“=” />
这样的布局用LinearLayout也能做,但是相对麻烦一点,所以在适当的时候时候使用GridLayout就非常的有必要了。而且你可能注意到了,子组件中并没有指定android:layout_width和android:layout_height属性。这是因为这两个属性的默认值都是LayoutPrams.WRAP_COUNTENT,而在此,我们希望使用的就是LayoutPrams.WRAP_COUNTENT,所以就没必要指定了。GridLayout和LinaerLayout十分相似,所以将LinaerLayout替换为GridLayout也相当简单。
四、表格布局(TableLayout)
TableLayout继承了LinerarLayout,因此它的本质依然是线性布局管理器。表格采用行、列的形式来管理UI组件,TableLayout并不需要明确地声明包含多少行、多少列,而是通过TableRow、其他组件来控制表格的行数和列数。
每次向TableLayout中添加TableRow,该TableRow就是一个表格行,TableRow也是容器,因此它也可以不断的添加其他组件,每添加一个子组件该表格就增加一列。
如果直接向TableLayout添加组件,那么这个组件将直接占一行。
在TableLayout中、列的宽度由该列最宽的那个单元格决定,整个TableLayout的宽度取决于父容器的宽度(默认占满父容器)
在TableLayout中,可以为单元格设置的三种行为方式:
Collapsed:如果某列被设为Collapsed,那么该列所有单元格都会被隐藏。
Shrinkable:如果某列被设为Shrinkable,那么该列所有单元格的宽度可以被收缩,以保证该变革能适应父容器的宽度。
Stretchable:如果某列被设为Stretchable,那么该列所有单元格的宽度可以被拉伸,以保证组件能完全填充满表格空余空间。
TableLayout继承了LinerarLayout,因此它完全可以支持LinerarLayout所支持的XML属性。初次之外还支持下面的XML属性。
TableLayout的常用XML属性和相关方法********说明
XML属性 |
相关方法 |
说明 |
android:collapseColumns |
setColumnCollapsed(int,boolean) |
要折叠的列的从零开始的索引。 |
android:shrinkColumns |
setShrinkAllColumns(boolean) |
要收缩的列的从零开始的索引。 |
android:stretchColumns |
setStretchAllColumns(boolean) |
要拉伸的列的从零开始的索引。 |

<LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:layout_margin=“10dp”
android:orientation=“vertical”>
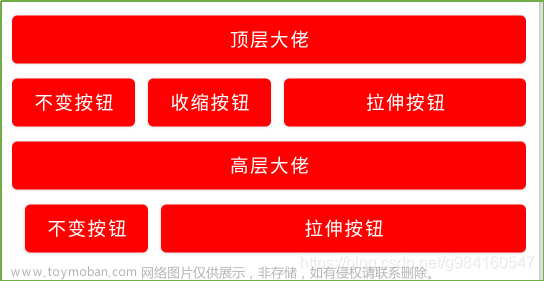
<TableLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:shrinkColumns=“1”
android:stretchColumns=“2”>
<Button
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:text=“顶层大佬” />
<Button
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:text=“不变按钮” />
<Button
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginLeft=“10dp”
android:text=“收缩按钮” />
<Button
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginLeft=“10dp”
android:text=“拉伸按钮” />
<TableLayout
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:collapseColumns=“0”
android:stretchColumns=“2”>
<Button
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:text=“高层大佬” />
<Button
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:text=“隐藏按钮” />
<Button
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginLeft=“10dp”
android:text=“不变按钮” />
<Button
android:layout_width=“match_parent”
android:layout_height=“wrap_content”
android:layout_marginLeft=“10dp”
android:text=“拉伸按钮” />
五、帧布局(FrameLayout)
FrameLayout将控件以栈的形势堆叠起来,最近添加进去的控件绘制在最顶部。FrameLayout为每个加入其中的组件创建一个空白的区域(称为一帧),每个子组件占据一帧,这些帧都会根据gravity属性执行自动对齐。
FrameLayout常用的XML属性和相关方法说明
XML属性 |
相关方法 |
说明 |
android:foregroundGravity |
setForegroundGravity(int) |
定义要应用于前景可绘制对象的重力。 |
android:measureAllChildren |
setMeasureAllChildren(boolean) |
确定测量时是测量所有子项还是仅测量处于可见或不可见状态的子项。 |
FrameLayout包含的子元素也受到FrameLayout.LayoutParams的控制,因此它所包含的子元素也可以指定android:layout_gravity。

<FrameLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center”
android:width=“280dp”
android:height=“280dp”
android:text=“1”
android:background=“@color/color_FF773D”/>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center”
android:width=“240dp”
android:text=“2”
android:height=“240dp”
android:background=“@color/color_188FFF”/>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center”
android:width=“200dp”
android:text=“3”
android:height=“200dp”
android:background=“@color/color_ff0000”/>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center”
android:width=“160dp”
android:height=“160dp”
android:text=“4”
android:background=“@color/teal_700”/>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_gravity=“center”
android:width=“120dp”
android:height=“120dp”
android:text=“5”
android:background=“@color/teal_200”/>
将xml中的几个android:text=""去掉,通过代码进行颜色变化,可实现霓虹灯效果。
六****、绝对布局(AbsoluteLayout)****
因为灵活性太差,在API Level 3中被废弃。在实际使用中你需要为所有子组件指定x,y坐标。它的直接子类是WebView。
七、其他(约束布局ConstraintLayout******)******
将该库作为依赖项添加到app/ build.gradle文件中,
dependencies {
implementation “androidx.constraintlayout:constraintlayout:2.0.4”
// To use constraintlayout in compose
implementation “androidx.constraintlayout:constraintlayout-compose:1.0.0-alpha06”
}
ConstraintLayout允许您以灵活的方式定位和调整子组件的大小。 它与RelativeLayout类似,所有的视图都是根据兄弟视图和父布局之间的关系来布局的,但是它比RelativeLayout更灵活,并且更易于在Android Studio的布局编辑器中使用。
ConstraintLayout的所有功能都可以直接从布局编辑器的可视化工具中使用,因为布局API和布局编辑器是专门为对方构建的。 所以你可以使用ConstraintLayout完全通过拖放操作来构建你的布局,而不是编辑XML。
请注意,约束中不能有循环依赖。

<androidx.constraintlayout.widget.ConstraintLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
android:id=“@+id/activity_main”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:background=“#11ff0000”>
<TextView
android:id=“@+id/tv1”
android:layout_width=“140dp”
android:layout_height=“86dp”
android:layout_marginStart=“12dp”
android:layout_marginTop=“12dp”
android:background=“#617”
app:layout_constraintLeft_toLeftOf=“parent”
app:layout_constraintTop_toTopOf=“parent” />
<TextView
android:id=“@+id/tv2”
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_marginStart=“8dp”
android:layout_marginEnd=“12dp”
android:text=“就现在经济大环境而言,很不乐观,程序员的日子也很不好过”
android:textColor=“#000000”
android:textSize=“16dp”
app:layout_constraintLeft_toRightOf=“@id/tv1”
app:layout_constraintRight_toRightOf=“parent”
app:layout_constraintTop_toTopOf=“@id/tv1” />
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginStart=“8dp”
android:layout_marginTop=“12dp”
android:text=“3分钟前”
android:textColor=“#333”
android:textSize=“12dp”
app:layout_constraintBottom_toBottomOf=“@id/tv1”
app:layout_constraintLeft_toRightOf=“@id/tv1” />
</androidx.constraintlayout.widget.ConstraintLayout>
tv1设置了://父布局的左上角
app:layout_constraintLeft_toLeftOf=“parent”
app:layout_constraintTop_toTopOf=“parent”
tv2设置了:tv2在tv1的右侧,tv2的右侧和父布局对其,tv2和tv1顶部对齐;
app:layout_constraintLeft_toRightOf=“@id/tv1”,
app:layout_constraintRight_toRightOf=“parent”
app:layout_constraintTop_toTopOf=“@id/tv1”
tv3设置了:tv3在tv1的右侧,tv3和tv1底部对其。
app:layout_constraintLeft_toRightOf=“@id/tv1”
app:layout_constraintBottom_toBottomOf=“@id/tv1”
相对定位
相对定位是在 ConstraintLayout 中创建布局的基本构建块之一。这些约束允许您相对于另一个小部件定位给定的小部件。您可以在水平和垂直轴上约束小部件:
水平轴:左、右、起点和终点
垂直轴:顶边、底边和文本基线
一般概念是将小部件的给定一侧约束到任何其他小部件的另一侧。
以下是可用约束的列表:
layout_constraintLeft_toLeftOf
layout_constraintLeft_toRightOf
layout_constraintRight_toLeftOf
layout_constraintRight_toRightOf
layout_constraintTop_toTopOf
layout_constraintTop_toBottomOf
layout_constraintBottom_toTopOf
layout_constraintBottom_toBottomOf
layout_constraintBaseline_toBaselineOf
layout_constraintStart_toEndOf
layout_constraintStart_toStartOf
layout_constraintEnd_toStartOf
layout_constraintEnd_toEndOf
边距
如果设置了边距,它们将应用于相应的约束(如果存在),将边距强制为目标边和源边之间的空间。通常的布局边距属性可用于此效果:
android:layout_marginStart
android:layout_marginEnd
android:layout_marginLeft
android:layout_marginTop
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip204888 (备注Android)

更多学习和讨论,欢迎加入我们!
有许多来自一线的技术大牛,也有在小厂或外包公司奋斗的码农,我们致力打造一个平等,高质量的Android交流圈子,不一定能短期就让每个人的技术突飞猛进,但从长远来说,眼光,格局,长远发展的方向才是最重要的。
这里有2000+小伙伴,让你的学习不寂寞~·文章来源:https://www.toymoban.com/news/detail-853241.html
C-1711855221982)]
[外链图片转存中…(img-Z8SNT32f-1711855221983)]
[外链图片转存中…(img-widMHOJs-1711855221983)]
[外链图片转存中…(img-LuwctF2o-1711855221984)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip204888 (备注Android)
[外链图片转存中…(img-RSICW9uC-1711855221984)]
[外链图片转存中…(img-UZR36xWR-1711855221985)]
更多学习和讨论,欢迎加入我们!
有许多来自一线的技术大牛,也有在小厂或外包公司奋斗的码农,我们致力打造一个平等,高质量的Android交流圈子,不一定能短期就让每个人的技术突飞猛进,但从长远来说,眼光,格局,长远发展的方向才是最重要的。
这里有2000+小伙伴,让你的学习不寂寞~·
本文已被CODING开源项目:《Android学习笔记总结+移动架构视频+大厂面试真题+项目实战源码》收录文章来源地址https://www.toymoban.com/news/detail-853241.html
到了这里,关于Android 六大布局(1),androidframework视频的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![[学习笔记]黑马程序员-Hadoop入门视频教程](https://imgs.yssmx.com/Uploads/2024/02/648432-1.png)






