html内容:
文章来源:https://www.toymoban.com/news/detail-853427.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./08-index.css">
<link rel="stylesheet" href="../作业/download/font_4488556_kzk9knke5t/iconfont.css">
</head>
<body>
<div class="header">
<div class="content">
<div class="header-left">
<a href="#">小米官网</a>
<span class="sep">|</span>
<a href="#">小米商城</a>
<span class="sep">|</span>
<a href="#">小米澎湃OS</a>
<span class="sep">|</span>
<a href="#">loT</a>
<span class="sep">|</span>
<a href="#">云服务</a>
<span class="sep">|</span>
<a href="#">天星数科</a>
<span class="sep">|</span>
<a href="#">有品</a>
<span class="sep">|</span>
<a href="#">小爱开放平台</a>
<span class="sep">|</span>
<a href="#">资质证照</a>
<span class="sep">|</span>
<a href="#">协议规则</a>
<span class="sep">|</span>
<a href="#">下载app</a>
<span class="sep">|</span>
<a href="#">Select Location</a>
</div>
<div class="header-right">
<a href="#"class="sep">登录</a>
<span class="sep">|</span>
<a href="#"class="sep">注册</a>
<span class="sep">|</span>
<a href="#"class="sep">信息通知</a>
<span class="sep">|</span>
<span class="iconfont icon-gouwuchekong"></span>
<a href="#"class="shopping">购物车</a>
</div>
</div>
</div>
<div class="top-nav">
<div class="content">
<div class="top-nav-left">
</div>
<div class="top-nav-mid">
<ul>
<li><a href="#">Xiaomi手机</a></li>
<li><a href="#">Redmi手机</a></li>
<li><a href="#">电视</a></li>
<li><a href="#">笔记本</a></li>
<li><a href="#">平板</a></li>
<li><a href="#">家电</a></li>
<li><a href="#">路由器</a></li>
<li><a href="#">服务中心</a></li>
<li><a href="#">社区</a></li>
</ul>
</div>
<div class="top-nav-right">
<form action="#">
<input type="text">
<span class="iconfont icon-sousuo"></span>
</form>
</div>
</div>
</div>
<div class="top-mid">
<div class="content">
<div class="top-mid-left">
<ul>
<li><a href="#"class="title">手机 ></a></li>
<li><a href="#"class="title">电视 ></a></li>
<li><a href="#"class="title">家电 ></a></li>
<li><a href="#"class="title">笔记本平板 ></a></li>
<li><a href="#"class="title">出行 穿戴 ></a></li>
<li><a href="#"class="title">耳机 音箱 ></a></li>
<li><a href="#"class="title">健康 儿童 ></a></li>
<li><a href="#"class="title">生活 箱包 ></a></li>
<li><a href="#"class="title">智能路由器 ></a></li>
<li><a href="#"class="title">电源配件 ></a></li>
</ul>
</div>
<div class="top-mid-right" style="transition-duration: 1s ;">
<div class="top-mid-right-yuan" style="transition-duration: 800ms ;"></div>
<div class="top-mid-right-yuan" style="transition-duration: 800ms ;"></div>
<div class="top-mid-right-yuan" style="transition-duration: 800ms ;"></div>
<div class="top-mid-right-yuan" style="transition-duration: 800ms ;"></div>
<div class="top-mid-right-yuan" style="transition-duration: 800ms ;"></div>
<div class="top-mid-right-yuan" style="transition-duration: 800ms ;"></div>
</div>
</div>
</div>
<div class="top-bottom">
<div class="content">
<ul class="top-bottom-left">
<li><a href="#"class="other"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/82abdba456e8caaea5848a0cddce03db.png?w=48&h=48"width="24px"height="24px">保障服务</a></li>
<li><a href="#"class="other"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/806f2dfb2d27978e33fe3815d3851fa3.png?w=48&h=48"width="24px"height="24px">企业团购</a></li>
<li><a href="#"class="other"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/eded6fa3b897a058163e2485532c4f10.png?w=48&h=48"width="24px"height="24px">F码通道</a></li>
<li><a href="#"class="other"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/43a3195efa6a3cc7662efed8e7abe8bf.png?w=48&h=48"width="24px"height="24px">米粉卡</a></li>
<li><a href="#"class="other"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/f4846bca6010a0deb9f85464409862af.png?w=48&h=48"width="24px"height="24px">以旧换新</a></li>
<li><a href="#"class="other"><img src="https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/9a76d7636b08e0988efb4fc384ae497b.png?w=48&h=48"width="24px"height="24px">话费充值</a></li>
</ul>
<div class="top-bottom-right1"></div>
<div class="top-bottom-right2"></div>
<div class="top-bottom-right3"></div>
</div>
</div>
</div>
</body>
</html>css内容:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
li{
list-style: none;
}
a{
text-decoration: none;
}
.content{
width: 1226;
margin: 0 auto;
}
/* header开始 */
.header{
height: 40px;
background-color: #333;
color: #b0b0b0;
font-size: 12px;
overflow: hidden;
}
.header-left{
width: 769px;
height: 40px;
}
.header-right{
width: 200px;
height: 40px;
}
.header .content{
display: flex;
justify-content:space-evenly
}
.header .content a{
font-size: 12px;
color: #b0b0b0;
line-height: 40px;
}
.header-left .sep{
margin: 0 ;
}
.header .shopping{
margin-left: 0px;
}
/* header结束 */
/* top-nav开始 */
.top-nav{
height: 100px;
overflow: hidden;
}
.top-nav .content {
display: flex;
justify-content: space-evenly;
}
.top-nav-left{
background: url("https://cdn.cnbj1.fds.api.mi-img.com/mi.com-assets/shop/img/logo-mi2.png") no-repeat;
width: 56px;
height: 56px;
background-size: 56px;
margin-top: 20px;
}
.top-nav-mid ul{
display: flex;
justify-content: space-between;
width: 700px;
height: 100px;
line-height: 100px;
}
.top-nav-mid ul a{
color: #333;
}
.top-nav-mid ul a:hover{
color: chocolate;
}
.top-nav-right {
padding-top: 25px;
width: 296px;
height: 100px;
line-height: 100px;
}
.top-nav-right form {
position: relative;
width: 296px;
height: 50px;
}
.top-nav-right input{
position: absolute;
left: 0;
top: 0;
width: 245px;
height: 50px;
vertical-align: middle;
outline: none;
}
.top-nav-right span{
display: inline-block;
position: absolute;
right: 0;
top: 0;
width: 52px;
height: 50px;
line-height: 50px;
border: 1px solid black;
text-align: center;
font-size: 24px;
}
/* top-nav 结束*/
.a{
height: 100px;
}
/* top-mid */
.top-mid{
width: 1226px;
height: 420px;
margin: 0 auto;
}
.top-mid .content {
display: flex;
justify-content: space-evenly;
}
.top-mid-left{
background-color: #B0B0B0;
width: 234px;
height: 420px;
position: relative;
}
.top-mid .title{
width: 234px;
height: 42px;
text-decoration:none;
color: aliceblue;
padding: 0px 0px 0px 30px;
display: flex;
flex-direction: column;
}
.top-mid-left ul a {
color: #f0f8ff;
}
.top-mid-right{
width: 992px;
height: 420px;
background-image: url(https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/079f2eab16fdcb6132f7f58ffcf24b0a.jpg?thumb=1&w=1839&h=690&f=webp&q=90);
background-image: url(https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/6ddaa05fc2385ded9081a56dfb20ae0d.jpg?thumb=1&w=1839&h=690&f=webp&q=90);
background-image: url(https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/aad6b7322cba5a5c13ee316610711fdc.jpg?thumb=1&w=1839&h=690&f=webp&q=90);
background-image: url(https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/802443805243d8505730c204a391bf0a.jpg?thumb=1&w=1839&h=690&f=webp&q=90);
background-image: url(https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/daa8668ce81bc05a5b8a6ef05072047d.jpg?w=2452&h=920);
background-size: cover;
}
.top-mid-right-yuan{
width: 10px;
height: 10px;
border-radius: 100px;
display: inline-block;
position: relative;
left: 900px;
top: 400px;
background-color: #B0B0B0;
}
/* top-bottom */
.top-bottom{
width: 1240px;
height: 170px;
margin: 0 auto;
}
.top-bottom .content {
display: flex;
justify-content: space-evenly;
}
.top-bottom-left{
display: inline-block;
background-color: #5f5750;
width: 234px;
height: 170px;
font-display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-content: space-evenly;
}
/* .top-bottom ul{
width: 76px;
height: 82px;
padding: 0 3px;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-content: space-evenly;
} */
.top-bottom .other{
width: 70px;
height: 64px;
color: aliceblue;
padding: 18px 0px 0px ;
list-style: none;
}
.top-bottom-right1{
width: 316px;
height: 170px;
background-image: url(https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/6b67117bc92924fb2ff0e7ad2be86084.png?w=632&h=340);
background-size: cover;
}
.top-bottom-right2{
width: 316px;
height: 170px;
background-image: url(https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/8dede2520f8dfff9c9b690af498cafe8.jpg?w=632&h=340);
background-size: cover;
}
.top-bottom-right3{
width: 316px;
height: 170px;
background-image: url(https://cdn.cnbj1.fds.api.mi-img.com/mi-mall/1ac77590368ff636d0b4f6a988133f55.png?w=632&h=340);
background-size: cover;
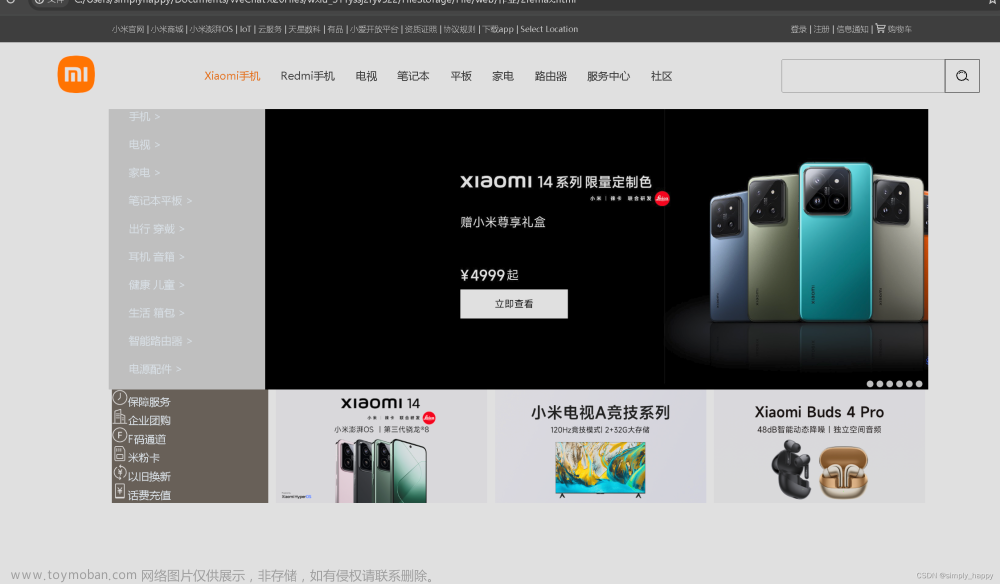
}结果呈现:
 文章来源地址https://www.toymoban.com/news/detail-853427.html
文章来源地址https://www.toymoban.com/news/detail-853427.html
到了这里,关于用vscode仿制小米官网的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!