本文目的,分享一个实际案例: 开发微信小程序的报警器的微信订阅消息, 设备报警后触发微信报警
前提: 有一个微信小程序并且微信认证过。
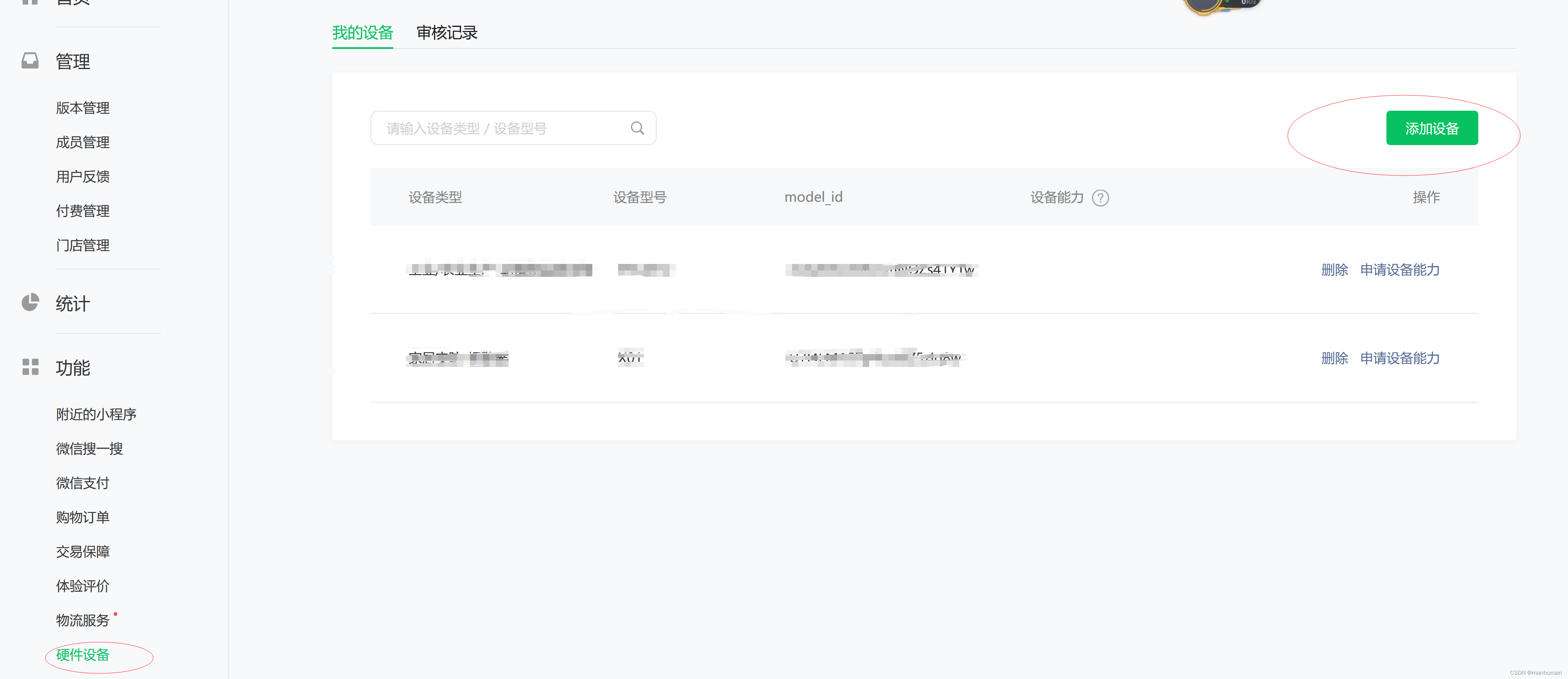
1: 添加设备申请权限
2:按照实际情况填写设备信息, 一般等两天到三天能审核过
3: 申请设备消息能力 , 这个一部不做的话,会报这样的出错误,不能乱正确的订阅。官方也没有说明白[wx.requestSubscribeDeviceMessage fail]: {errMsg: "requestSubscribeDeviceMessage:fail requestSubscribeDeviceMessage:fail invalid scope", errCode: -12001}

4:订阅消息模板,选一个符合你需求的模板, 现有模板太少,勉强用一下。

4:一面搞定后就获得了两个ID, 一个是model_id,

另外一个是templd Id ,后面要用到
5: 开始写代码:
订阅消息的流程是这样的:
1:小程序发送设备的序列号SN 给,返回获得snticket
2: 小程序发送 SN snticket,modelid templeid 订阅硬件长期消息
3: 服务器端通利用消息模板来发送订阅消息给客户
我采用的是微信云开发和服务器Nodejs 结合的方式进行开发, 获取sntick的是放在云开发上面的
// 云函数入口文件
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({ env: 'xxxxxx' }) // 使用当前云环境
// 云函数入口函数
exports.main = async (event, context) => {
const resp = await cloud.openapi.device.getSnTicket({
sn: event.sn,
model_id: "xxxxx"
})
console.log("get_data=",resp.snTicket)
return resp.snTicket
}获取sntick以后再小程序里面开始订阅文章来源:https://www.toymoban.com/news/detail-853587.html
SubscribeMessages: function (sn) {
//服务器获取sntickit
console.log(sn)
wx.cloud.callFunction({
name: 'getsn',
data: {
sn: sn
},
success: function (res) {
console.log("getsnx=", res)
var sntickit = res.result
wx.showModal({
title: '订阅设备状态通知',
content: '为及时了解设备最新状态,请容许系统给您发送设备状态消息',
confirmText: "同意",
cancelText: "拒绝",
success: function (res) {
if (res.confirm) {
//调用订阅消息
console.log('用户点击确定');
//调用订阅
console.log("requestSubscribeMessage")
wx.requestSubscribeDeviceMessage({
sn: sn,
snTicket: sntickit,
modelId: 'xxxxxxxx',
tmplIds: ['xxxxxx'],
success(res) {
console.log('[wx.requestSubscribeDeviceMessage success]: ', res)
if (res.errMsg == "requestSubscribeDeviceMessage:ok") {
wx.showToast({
title: '订阅成功',
})
} else {
wx.showToast({
title: '订阅失败',
})
}
// { 'QCpBsp1TGJ1ML-UIwAIMkdXpPGzxSfwJqsKsvMVs3io': 'accept' }
},
fail(res) {
console.log('[wx.requestSubscribeDeviceMessage fail]: ', res)
wx.showToast({
title: '订阅失败',
})
}
})
} else if (res.cancel) {
console.log('用户点击取消');
///显示第二个弹说明一下
wx.showModal({
title: '温馨提示',
content: '拒绝后无法收到消息',
confirmText: "知道了",
showCancel: false,
success: function (res) {
///点击知道了的后续操作
///如跳转首页面
}
});
}
}
})
},
fail: function () {
wx.showToast({
title: '订阅失败',
})
},
complete: function () {
}
})最后在服务器nodejs 上发送,需要这部分代码的同学可以关注我文章来源地址https://www.toymoban.com/news/detail-853587.html
到了这里,关于微信小程序通知,微信小程序长期订阅消息添加硬件设备能力的设备订阅消息step-by-step的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!











