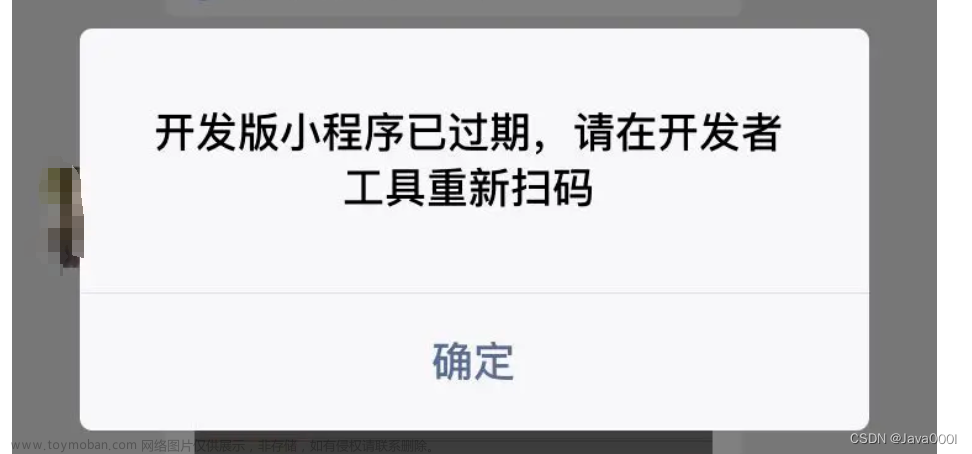
出现的问题:
解决方法:文章来源:https://www.toymoban.com/news/detail-853645.html
将envVersion: 'develop',开发版切换为正式版 envVersion: 'release',
wx.navigateToMiniProgram({
appId:res.data.appId,
path: res.data.prePayTn,
extraData: {
foo: 'bar',
miniProgramOrgId:res.data.miniProgramOrgId,
orderId: res.data.orderId,
uniqueOrderNo:res.data.uniqueOrderNo,
prePayTn: res.data.prePayTn,
code: res.data.code,
},
// envVersion: 'develop',
envVersion: 'release',
success(res) {
console.log('打开成功');
console.log(res);
// 打开成功
}
})
我的问题的已解决! 文章来源地址https://www.toymoban.com/news/detail-853645.html
文章来源地址https://www.toymoban.com/news/detail-853645.html
到了这里,关于微信小程序中调取小程序实现报错:提示 开发版小程序已过期,请在开发者工具中重新扫码的 解决方案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!