提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
提示:这里可以添加本文要记录的大概内容:
本文内容记录如何在Linux(Ubuntu)系统上安装Nginx,并部署打包好的Vue前端项目,最后通过浏览器访问。
提示:以下是本篇文章正文内容,下面案例可供参考
一、打包Vue项目
首先有一个基于Vue开发的前端项目,然后用编辑器打开项目,本文采用Vscode作为前端项目编辑器,打开前端项目后,开一个终端。
点开Terminal后出现这个界面,后输入一下命令npm run build进行项目打包。
运行成功之后会在项目目录上出现一个dist文件夹,该文件夹就是打包好的项目,把他压缩后上传到服务器,并解压。
二、安装Nginx
连接到Linux服务器,我这是在虚拟机上安装的Linux(Ubuntu)操作系统,有可视化界面,然后右键打开一个终端,如果是云服务器,或者其他,应该连接后就是一个终端窗口。然后在终端窗口通过命令安装Nginx。
1.更新系统的软件包信息:
sudo apt update
2.安装Nginx:
sudo apt install nginx
3.启动 Nginx 服务:安装完成后,Nginx 服务会自动启动。如果没有自动启动,你可以使用以下命令手动启动 Nginx 服务:
sudo systemctl start nginx
4.验证安装:使用以下命令检查 Nginx 服务是否正在运行:
sudo systemctl status nginx

运行结果如果出现上图所示表示,Nginx运行成功。
5.测试是否能够正常访问:
首先查看本机电脑是否能够正常连接你安装了Nginx的那台服务器。可以通过ping +服务器地址进行查看。首先通过Win+R并在输入框输入cmd打开本机终端。
如果数据包没有丢失,说明是通的。然后在浏览器中输入 你ping的服务器地址加80端口,例如192.132.128.138:80,如果出现一下界面说明可以正常访问Nginx。
三、配置nginx.conf并部署项目
接下来要把之前上传到服务器的前端项目和Nginx进行绑定。这就需要通过配置nginx.conf文件进行绑定,当然这里还可以配置一下其他的内容,例如反向代理,安全之类。
1.首先需要找到nginx.conf在哪:
一般下载后的Nginx会在 /etc/nginx文件夹下。如何找不到可以通过命令进行搜索。
sudo find / -name nginx.conf
找到nginx.conf后进入其所在的文件夹。然后通过下面命令进行编辑,
sudo vim nginx.conf
2.对nginx.conf文件进行配置:
打开nginx.conf后找以下位置进行配置。该文件中有个http{}模块如下所示,并在该模块内部的任意空白位置添加以下内容:
http{
##
# Basic Settings
##
sendfile on;
#
server {
listen 80; #默认端口号,如过有被其他进程占用可以换一个。
server_name 192.132.128.138; #换成你的服务器地址
location / {
root /home/user/dist; #上传到服务器的前端项目所在根目录(就是打包生成的dist文件夹)。
index index.html index.htm ;
}
}
}
ps(按 i 进行文本编辑,编辑好后按Esc切换模式,之后并按:wq进行保存并退出。)
3.查看编辑后的nginx.conf文件是否有语法错误:
sudo nginx -t

如何显示ok 和successful说明没有语法错误。
4.重新加载Nginx并重启:
sudo systemctl reload nginx
sudo systemctl restart nginx
5.通过浏览器访问:
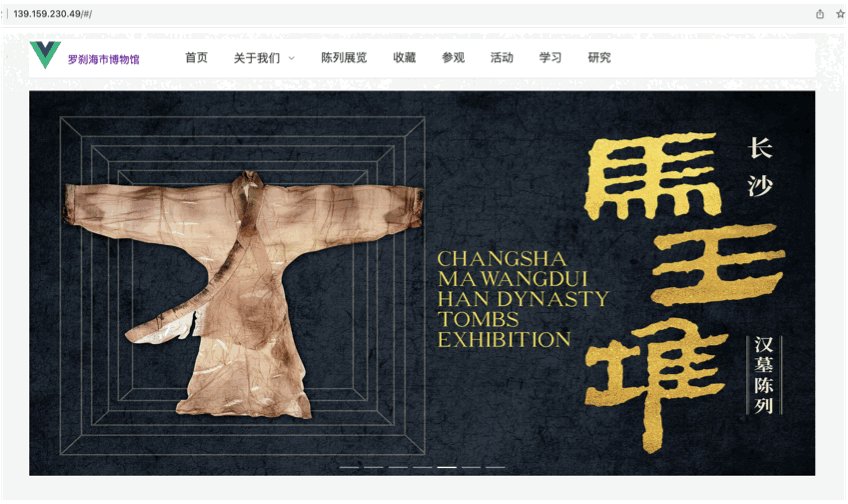
浏览器中输入192.132.128.138:80就可出现项目的首页。
四、后端springBoot项目部署
这个部署起来是很容易的直接把项目打成jar包,上传到服务器,然后通过一个命令就能启动。
直接在idea中的maven中找到Lifecyle,然后双击package。就会在target目录中生成项目jar包。
或者通过命令窗口用mvn package 命令进行打包,前提要安装maven,不然会显示无法识别mvn,并且运行该命令时的位置在springboot项目的根目录下。
将打包好的jar包上传到服务器的某个位置最好新建一个文件夹(例如target)。通过以下命令启动后端项目。
java -jar target/your-project-name.jar --spring.profiles.active=dev
ps: --spring.profiles.active=dev 为指定采用哪个applicatiion.yml文件。文章来源:https://www.toymoban.com/news/detail-853649.html
总结
这样前后端项目就都部署运行了。不给过最初还得安装好数据库等一些项目中应用到的软件,才能使得项目正常运行。文章来源地址https://www.toymoban.com/news/detail-853649.html
到了这里,关于如何在linux服务器上用Nginx部署Vue项目,以及如何部署springboot后端项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!