小白专用docker教程,图文介绍要怎么在docker中使用nginx修改配置前端网页
docker基础
Docker Hub (https://hub.docker.com)
Docker 官网:https://www.docker.com
不懂docker的搭配菜鸟教程食用更佳,个人觉得菜鸟教程说得太简单了,看了还是云里雾里,只适合刚开始对docker有个基本了解,不适合实际应用,所以我搭配了一个具体实践来说明docker的使用

获取nginx镜像
到Docker Hub查看nginx对应的使用方法、配置、及具体介绍等内容
- 输入对应下载镜像的pull命令下载镜像
(nginx后不接版本号默认下载latest版本,即最新版本)
docker pull nginx
- 查看本地的镜像
docker images
其他命令
- 删除镜像
docker rmi nginx:latest
- 打包镜像为压缩包nginx.tar
docker sava -o nginx.tar nginx:latest
save ------ 打包命令,可通过docker save --help查看可添加的参数及具体使用方法
-o ------ 打包成一个文件,后接文件名
nginx ------要打包的镜像,后接版本号(latest)
- 使用打包的镜像文件
docker load -i nginx.tar
根据已有镜像创建容器
- 根据已有的nginx镜像运行一个nginx容器,或者说创建出一个新的nginx容器
(每次运行run命令都会运行创建出一个新的容器)
docker run -d --name nginx -p 80:80 nginx
-d ------ 参数默认不会进入容器,想要进入容器需要使用指令 docker exec
-p ------- 端口映射,其中两个端口是(宿主机端口:容器端口),代表把宿主机端口映射到容器端口上。
–name ----- 容器命名,后接你对该容器的命名(此处是nginx为容器名)
(第二个nginx代表指定使用的镜像,不加版本号默认是latest版本,不要把两个nginx混淆了)
- 查看已有容器
docker ps
- 启动已有的容器
docker start nginx
此时正常情况是在浏览器输入网址可以看见运行的网页(浏览器输入的网址是:宿主机ip+映射的宿主机端口)
其他命令
- 停止已运行的容器
docker stop nginx
- 删除容器
docker rm nginx
- 查看日志
docker logs nginx(查看已有的日志)
docker logs -f nginx(不退出一直监听日志,这个时候访问nginx内网页什么的操作都会被监听到)
- 进入容器内部(exit退出)
docker exec -it nginx bash
-i ------ 交互式操作。
-t ------ 终端。
bash ------ 用bash命令进行交互
修改网页文件
当不知道怎么用的时候,上Docker Hub 看看
我们从Docker Hub 中nginx的介绍可以知道,在docker中,nginx默认的静态网页文件在 /usr/share/nginx/html目录下。(配置文件什么的都这样找!!!!)
我们先来个简单一点,去修改这个默认的网页文件。
进入nginx容器内部
使用exec命令进入nginx容器内部,ls命令后,会发现容器内部有自己的文件系统(下图截取不完全)。
会发现ll、vi的命令用不了,因为docker中下载的镜像只准备了当前应用程序运行的必备最小系统函数库,不是和平时使用的Linux系统一样有很多自带的小工具的。那我们应该怎么修改文件内容呢
这个时候我们就需要数据卷了
数据卷
数据卷(volume)是一个虚拟目录,是容器内目录与宿主机之间映射的桥梁。
数据卷是双向绑定的,挂载之后,每次当我们如果要修改容器内的目录文件,相当于只要修改宿主机内对应的文件就可以了,容器内的目录文件会被自动映射
数据卷对应命令:
创建数据卷
docker volume create
查看所有数据卷
docker volume ls
删除指定数据卷
docker volume rm
查看某个数据卷详情
docker volume inspect
清除未使用的数据卷
docker volume prune
小知识:
输入docker volume --help就可以获取所有volume下具体的命令,volume可以替换成任何一个你想知道的docker命令
数据卷挂载
在执行docker run命令创建容器时,使用 -v 数据卷:容器目录就可以完成数据卷挂载。
当创建容器时如果挂载了数据卷,但是数据卷不存在,系统会自动创建这个数据卷(数据卷不要重名)。
如果容器已经创建了,就没办法挂载数据卷了(前面创建的容器要删除了哈哈哈哈哈哈哈,没事,当熟悉一下命令了)
按下图操作,删除nginx容器(删除之前需要先停止),再在创建容器时挂载数据卷。
docker run -d --name nginx -p 80:80 -v html:/usr/share/nginx/html nginx
就可以看见我们的容器和数据卷了
使用docker volume inspect html查看html这个数据卷的详细信息,就可以找到该数据卷对应的宿主机文件目录了
此时去浏览器刷新网页,应该是和原来一样的。
现在就可以去修改文件内容了,可以用vi编辑器也可以用MobaXterm等其他工具(推荐下载一个MobaXterm,双击文件打开就可以修改了)
改个Hello,World!!!上去试一下,刷新网页,可以看见网页已经修改成功了
我们也可以把自己的网页文件放进来,有index.html文件就行
查看容器数据卷挂载信息
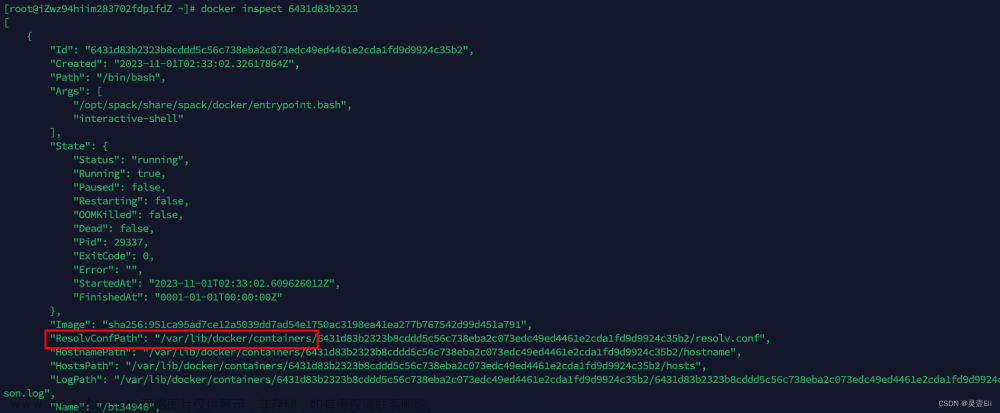
- 查看nginx容器详细
docker inspect nginx
在其中的mounts(挂载)项中,可查看到
数据卷方式挂载,
名称是html,
宿主机目录/var/lib/docker/volumes/html/_data,
容器目录/usr/share/nginx/html,文章来源:https://www.toymoban.com/news/detail-853656.html
 文章来源地址https://www.toymoban.com/news/detail-853656.html
文章来源地址https://www.toymoban.com/news/detail-853656.html
到了这里,关于docker实践教程,nginx中使用数据卷映射修改前端网页(一)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!