DIY拖拽式大数据自由设计万村乐可视化大数据V1.0
随着万村乐数字乡村系统的广泛使用,我们也接收到了客户的真实反馈,最终在公司的决定下,我们推出了全新的可视化大数据平台V1.0版本,全新的可视化平台是一个通过拖拽配置生成可视化大屏的低代码平台。它包含项目管理、应用管理、数据源管理、过滤器管理、收藏、模板市场、应用独立部署等功能。平台提供了丰富的图表组件、地图组件、媒体组件、动画组件和常用的大屏页面组件,支持加载三维模型,支持事件配置。用户可以通过简单的鼠标拖拽组件放入页面容器,配置组件样式,组件数据。即可完成一个大屏页面的开发。
技术栈
Vue 3.0+
Vite 3.0+
Pinia 2.0+
TypeScript 4.0+
ECharts 5.0+
mars3d 3.6+
Threejs 0.159.0







多数据库支持
在创建数据源上我们支持主流数据库及国产数据库的对接
01
系统功能

项目管理: 用户可以创建多个项目,并进行项目管理,包括名称、描述、创建人、创建时间等信息。
用户管理: 系统管理员可以对用户进行管理,包括账号、密码等信息。
大屏管理: 用户可以创建并管理多个大屏。
数据源管理: 用户可以添加多个数据源,并进行数据源管理,支持数据库、API等多种数据源类型。
过滤器管理: 用户可以添加多个过滤器,并进行过滤器管理,在大屏内可共享过滤器。
收藏: 用户可以将常用组件进行收藏、发布,方便以后使用。
模板中心: 提供多个常用的大屏模板,用户可以选择并快速创建一个大屏页面。
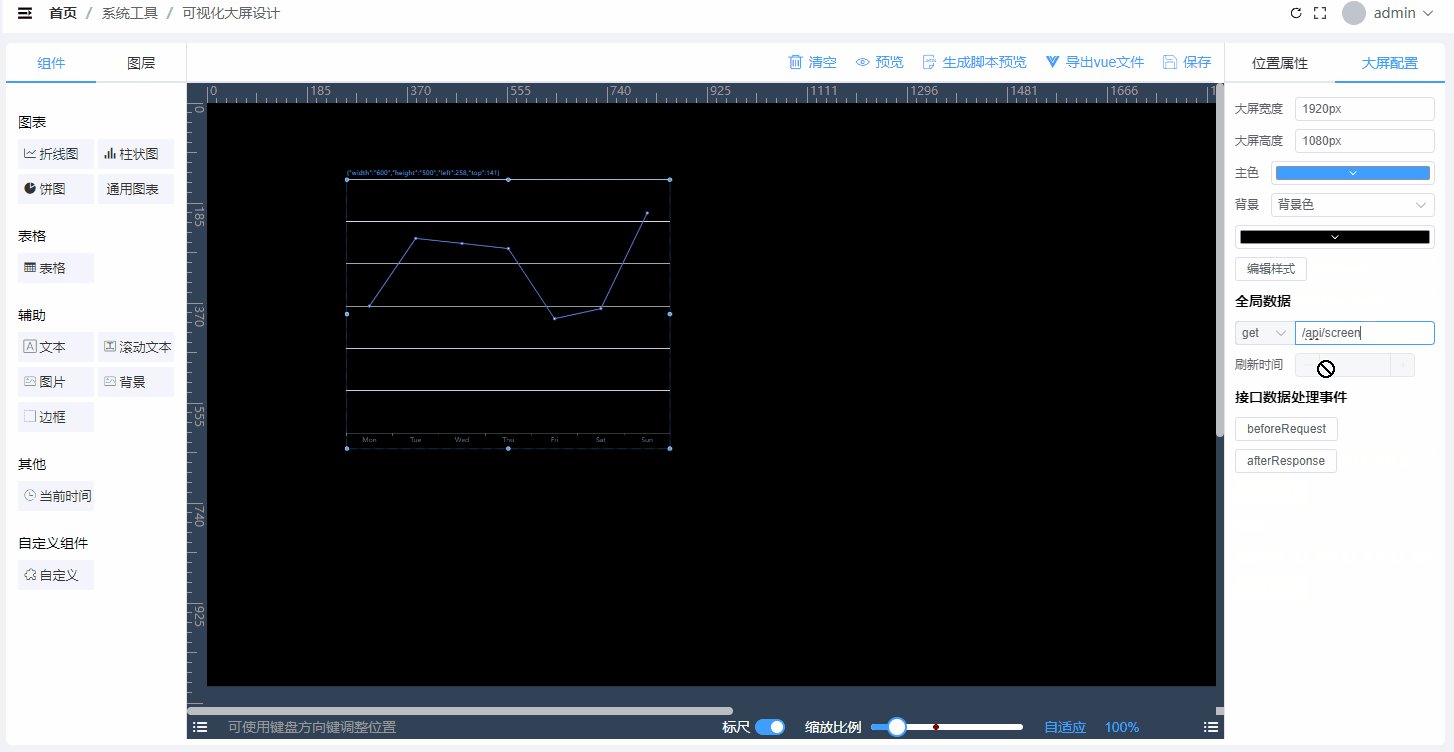
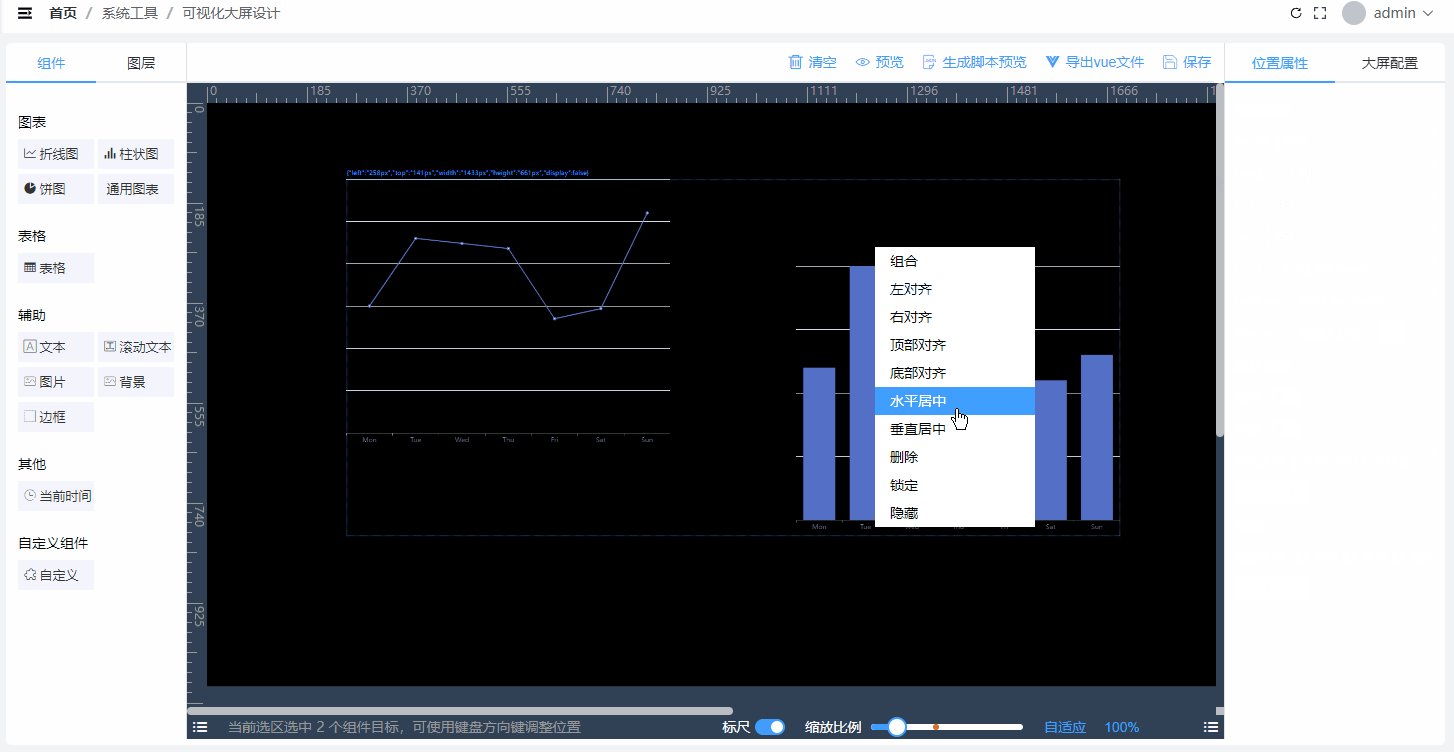
组件管理: 提供丰富的图表组件、地图组件、媒体组件、动画组件和常用的大屏页面组件,用户可以通过简单拖拽将组件放入页面容器。
样式配置: 用户可以对组件进行样式配置,包括形状、动画、颜色、字体等信息。
数据配置: 用户可以对组件进行数据配置,支持数据源查询,并可自定义数据格式。
事件配置: 用户可以对组件进行事件配置,例如点击、鼠标移动等事件。
应用独立部署: 用户可以将某些应用单独导出为应用包,在任意服务器启动即可。
02
平台优势

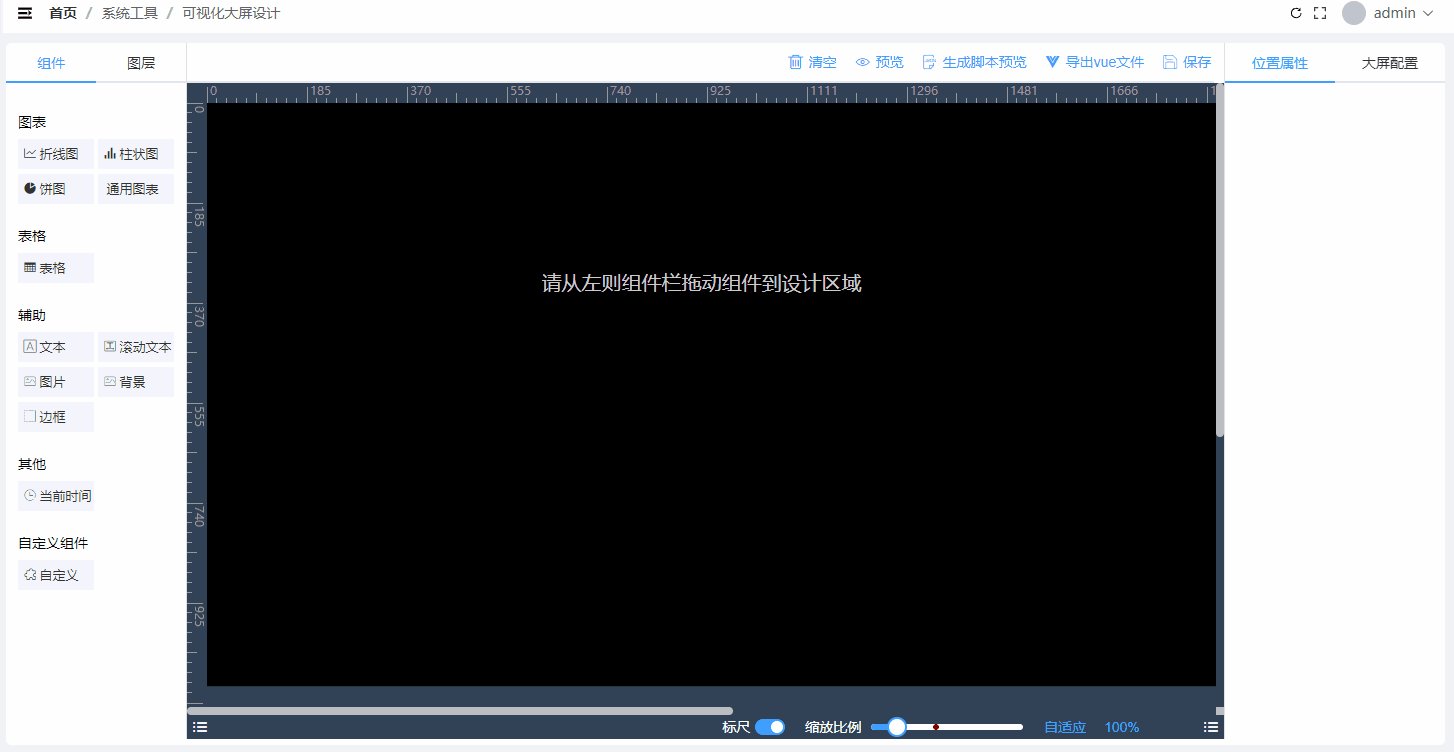
低代码开发:用户只需要通过简单的拖拽操作就能完成大屏页面的开发,无需编写复杂的代码。
可视化配置:用户可以实时预览页面效果,更改样式、数据、事件等配置项后,页面会实时更新,让用户更加直观的看到页面变化。
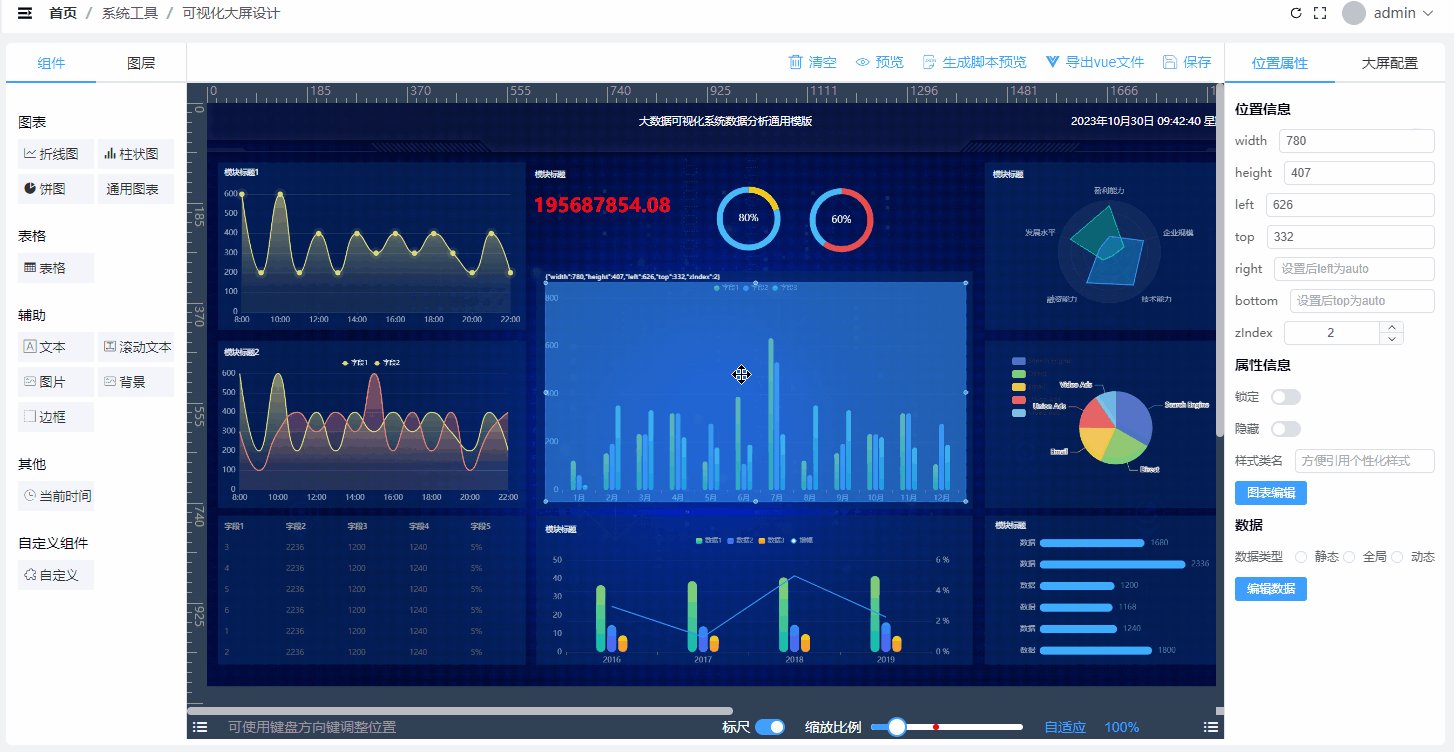
多种组件:系统提供了丰富的图表组件、地图组件、媒体组件、动画组件和常用的大屏页面组件,满足各种需求。
多种数据源:系统支持多种数据源类型,包括数据库、API等,用户可以根据自己的需求选择不同的数据源
多种行业模板:定制了多个行业数据模板,用户简单修改即可使用,业务全景一目了然
系统演示
大数据预览地址:http://d2.zhihxc.com/#/screen/preview/86
大数据体验地址:
http://d2.zhihxc.com
账号:test
密码:12345678
注:复制网址到浏览器访问文章来源:https://www.toymoban.com/news/detail-853972.html
 文章来源地址https://www.toymoban.com/news/detail-853972.html
文章来源地址https://www.toymoban.com/news/detail-853972.html
到了这里,关于数字乡村可视化大数据-DIY拖拽式设计的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!