hello宝子们...我们是艾斯视觉擅长ui设计和前端开发10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!
随着互联网的快速发展,前端资源管理成为了一个重要的课题。本文旨在设计并实现一个基于云计算的前端资源管理系统,以提高前端资源的利用率和可维护性。文章首先介绍了前端资源管理的背景和现状,然后详细阐述了系统的设计思路、架构、功能模块以及实现方法,最后总结了系统的主要特点和优势。
一、引言
随着互联网的普及和技术的进步,前端开发已经成为软件开发的重要组成部分。前端资源包括HTML、CSS、JavaScript、图片等各种类型的文件,它们是构成网页的基础元素。然而,随着项目规模的扩大和复杂度的提高,前端资源的管理变得越来越困难。传统的资源管理方式存在诸多问题,如资源冗余、版本混乱、难以追踪等。
二、系统设计
1. 设计目标
本系统旨在实现以下目标:
(1)提高前端资源的利用率,减少资源冗余;
(2)实现资源的版本控制,便于追踪和维护;
(3)提供可视化的资源管理界面,降低操作难度;
(4)支持多用户协作,提高团队协作效率。
2. 系统架构
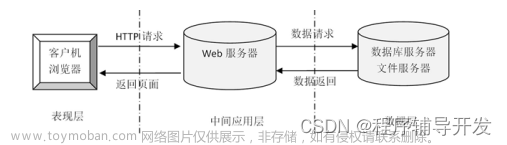
本系统采用云计算技术构建,分为前端展示层、后端服务层和数据库存储层。前端展示层负责与用户交互,展示资源信息和管理界面;后端服务层处理用户的请求,进行资源的上传、下载、更新等操作;数据库存储层负责存储资源文件和相关的元数据。
3. 功能模块
本系统主要包括以下功能模块:
(1)资源上传模块:用户可以将本地的前端资源上传到云端存储空间;
(2)资源下载模块:用户可以下载云端存储的资源文件;
(3)资源管理模块:用户可以对资源进行分类、搜索、删除等操作;
(4)版本控制模块:记录资源的修改历史,支持资源的回滚和合并;
(5)权限管理模块:设置不同用户的访问权限,保障资源的安全性;
(6)协作模块:支持多人同时在线编辑和资源同步。
三、系统实现
1. 前端实现
前端部分采用React框架进行开发,利用组件化思想构建用户界面。通过调用后端API接口实现资源的上传、下载和管理等功能。同时,使用Ant Design等UI库提升用户体验。
2. 后端实现
后端部分采用Node.js技术栈进行开发,利用Express框架搭建RESTful API接口。使用MongoDB数据库存储资源文件和元数据。为了提高资源处理的性能,采用了缓存机制。
3. 云计算平台选择
本系统选择阿里云作为云计算平台,利用其提供的ECS、OSS、RDS等服务构建云端环境。ECS用于部署后端服务和数据库,OSS用于存储资源文件,RDS用于提供稳定的数据库服务。
本文设计并实现了一个基于云计算的前端资源管理系统,有效解决了传统资源管理方式存在的问题。系统具有高效、可靠、易用等特点,可广泛应用于各类前端项目。同时,本系统的实现也为类似系统的开发提供了有益的参考。
hello宝子们...我们是艾斯视觉擅长ui设计和前端开发10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!
铁铁学会了吗

咱们私信见
 文章来源:https://www.toymoban.com/news/detail-854017.html
文章来源:https://www.toymoban.com/news/detail-854017.html








 文章来源地址https://www.toymoban.com/news/detail-854017.html
文章来源地址https://www.toymoban.com/news/detail-854017.html
到了这里,关于基于云计算的前端资源管理系统的设计与实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![[附源码]计算机毕业设计基于springBoot仓库管理系统](https://imgs.yssmx.com/Uploads/2024/02/463652-1.png)