一、介绍:
CommunityToolkit.Mvvm 包(又名 MVVM 工具包,以前称为 Microsoft.Toolkit.Mvvm)是一个现代、快速和模块化的 MVVM 库。 它是 .NET 社区工具包的一部分,围绕以下原则生成:
独立于平台和运行时 - .NET Standard 2.0、.NET Standard 2.1 和 .NET 6🚀(与 UI 框架无关)
易于选取和使用 - 对应用程序结构或编码范例(“MVVM”之外)没有严格的要求,也就是可以灵活使用。
按需取用 - 自由选择要使用的组件。
引用实现 - 精简且高效,为基类库中包含的接口提供实现,但缺少直接使用它们所需的具体类型。
MVVM 工具包由 Microsoft 维护和发布,是 .NET Foundation 的一部分。 它还由几个内置于 Windows 的第一方应用程序(如 Microsoft Store)使用。
此包面向 .NET Standard,因此可在任何应用平台上使用:UWP、WinForms、WPF、Xamarin、Uno 等;并且可在任何运行时上使用:.NET Native、.NET Core、.NET Framework 或 Mono。 它在所有这些平台和运行时上都可运行。 API 图面在任何情况下都相同,因此非常适合生成共享库。
此外,MVVM 工具包还有一个 .NET 6 目标,用于在 .NET 6 上运行时实现更多内部优化。 在这两种情况下,公共 API 图面都是相同的,因此 NuGet 将始终解析包的最佳版本,使用者无需担心有哪些 API 可以在其平台上使用的问题。
摘抄自官方文档
二、WPF安装CommunityToolkit.Mvvm 包
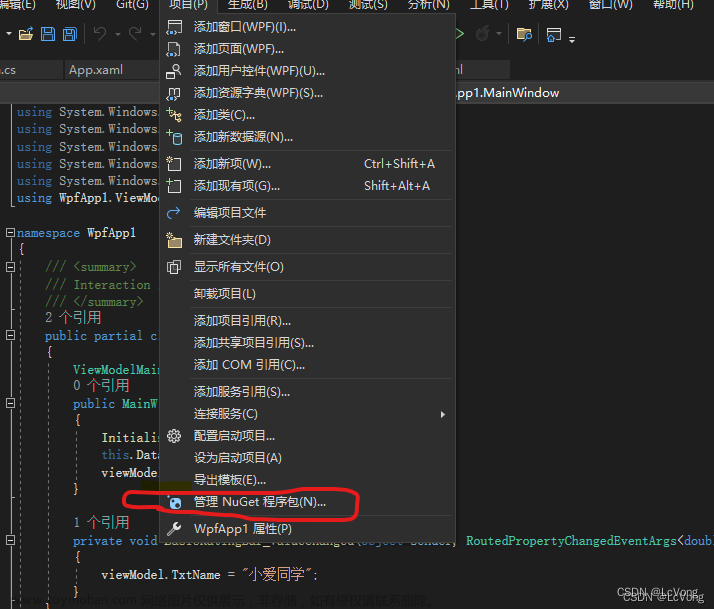
点击项目,选择管理NuGet程序包…
搜索CommunityToolkit,点击安装:
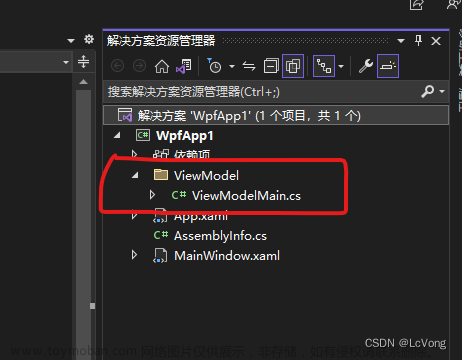
新建ViewModel文件夹,文件夹下给主界面创建一个ViewModel类:
添加引用using CommunityToolkit.Mvvm.ComponentModel,类继承ObservableObject:添加一个字符串属性,如下:
using CommunityToolkit.Mvvm.ComponentModel;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace WpfApp1.ViewModel
{
public class ViewModelMain : ObservableObject
{
private string txtName = "";
public string TxtName
{
get => txtName;
set => SetProperty(ref txtName, value);
}
}
}
主界面前端TextBox控件属性Text绑定TxtName:
<TextBox Style="{StaticResource MaterialDesignComboBoxEditableTextBox}" Background="DarkKhaki" Text="{Binding TxtName}"></TextBox>
后端代码实现:文章来源:https://www.toymoban.com/news/detail-854039.html
public partial class MainWindow : Window
{
ViewModelMain viewModel=new ViewModelMain ();
public MainWindow()
{
InitializeComponent();
this.DataContext = viewModel;
viewModel.TxtName = "啦啦啦";
}
private void BasicRatingBar_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
viewModel.TxtName = "小爱同学";
}
}
至此,初步配置使用结束。文章来源地址https://www.toymoban.com/news/detail-854039.html
到了这里,关于CommunityToolkit.Mvvm----配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![[.NET/WPF] CommunityToolkit.Mvvm 异步指令](https://imgs.yssmx.com/Uploads/2024/02/657404-1.gif)



