一、基础准备
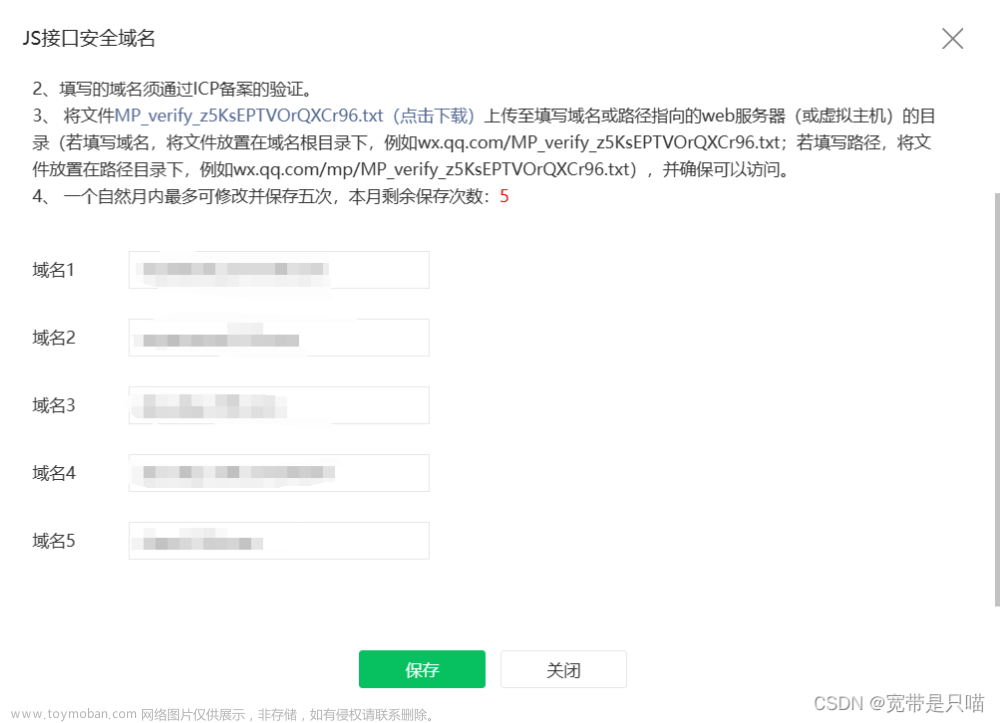
1、登录微信公众号(需已认证),找到[【设置与开发】>[【公众号设置】>【功能设置】>【js接口安全域名],在下面填写你的域名。

2、在【设置与开发】>【基本配置】中拿到 appid&开发者密码 appSecret ,给后端用生成签名时用到。
二、前端代码部分
1、下载微信sdk
npm i weixin-js-sdk
2、在需要用的地方引入sdk
import wx from 'weixin-js-sdk'
3、获取微信公众号配置,提供appid和密钥给后端开发
4、获取当前页面的地址传给后端生成配置信息
let shareUrl = sessionStorage.getItem('firstHref') ? sessionStorage.getItem('firstHref')
: location.href.split('#')[0]
- 地址必须是当前页面的完整地址,如果用的是hash模式需要去除‘#’部分之后的信息,只保留前面的部分。
这里划重点:针对ios需要存储首次进入页面的时的地址作为参数传给后端(否则后续IOS端分享将会失效),安卓则不需要特殊处理,可以在每个页面都调用一下location.href.split(‘#’)[0]。主要原因如下:
IOS:每次切换路由,SPA的url是不会改变,发起签名请求的url参数必须是当前页面的url(就是第一次进入页面时的url)
Android:每次切换路由,SPA的url是会变,发起签名请求的url参数必须是当前页面的url(所以安卓端无需处理)
5、调用后端接口后将配置信息传给微信,wx的api需要写在wx.ready里面
getWxConfig({ shareUrl }).then((res) => {
wx.config({
debug: true, // 开启调试模式
appId: res.appId, // 必填,公众号的唯一标识
timestamp: res.timestamp, // 必填,生成签名的时间戳,由开发者生成的当前时间戳
nonceStr: res.nonceStr, // 必填,生成签名的随机串,由开发者随机生成
signature: res.signature, // 必填,签名
// 必填,需要使用的JS接口列表
jsApiList: ['updateAppMessageShareData', 'updateTimelineShareData'],
})
wx.ready(function () {
// 微信分享的数据
var shareData = {
imgUrl: 分享图片,
link: 分享url,
desc: 分享副标题,
title:分享标题,
success: function () {},
}
// 自定义“分享到朋友圈”及“分享到QQ空间”按钮的分享内容
wx.updateTimelineShareData(shareData)
// 自定义“分享给朋友”及“分享到QQ”按钮的分享内容
wx.updateAppMessageShareData(shareData)
})
})
}
三、调试
本地调试无法看到效果,需要部署到实际环境中,可以用微信开发者工具中的公众号网页项目看到分享的数据是否成功。

四、问题
1、微信内置浏览器点击链接分享为什么不是卡片效果而是链接?
主要原因是微信自定义分享不能直接从外部链接进入分享。简单来说,从卡片进入链接后二次分享可以呈现卡片效果,直接点击链接二次分享还是链接。经过我个人的测试是从链接进入网址后分享出来还是网址,从卡片进入后二次分享则是卡片,如果是外包浏览器卡片在微信浏览器二次分享也是卡片效果。
解决方式:
- 将链接添加至公众号的自定义菜单中,从公众号菜单进入分享
- 扫描二维码分享
- 将链接保存至微信收藏中,从我的收藏进入分享
- 其余其他地方进入分享都是链接形式
详见微信开放社区的疑难解答:https://developers.weixin.qq.com/community/develop/doc/0002e662950fe06e7c8d8c39f51400
附:官方解释:https://mp.weixin.qq.com/s/7zxqex8DuuWj8cFfDhz2bw
2、IOS端侧分享失效问题?
这个问题上面有解释过,不再赘叙。
3、提示"config:fail,invalid signature"怎么处理?
-
先按照微信开发者文档自查调取分享接口的url有没有出错。
-
关于需不需要 encodeURIComponent ,我这里是没做这个处理,因为传输到后端一般有对这个进行处理操作,你也可以test是不是需要加这个。(PS:我就是因为加上这个导致报错了)
 文章来源:https://www.toymoban.com/news/detail-854050.html
文章来源:https://www.toymoban.com/news/detail-854050.html
4、提示‘the permission value is offline verifying’是什么原因?文章来源地址https://www.toymoban.com/news/detail-854050.html
- 按照文档先检查有没有写错;
- 检查公众号js安全域名中是否包括被分享的网址域名

到了这里,关于实现微信内置浏览器分享功能(前期准备+VUE前端部分代码+调试+坑记录)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!