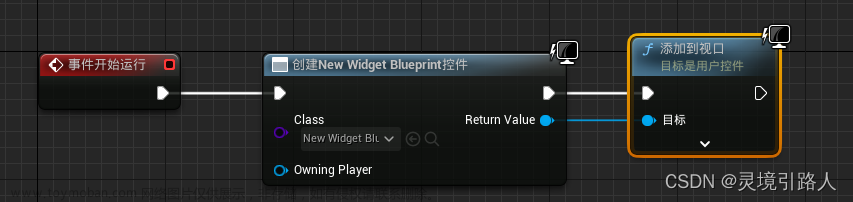
- 打开“BP_UIHUD”,在事件图表中添加如下节点,使得控件蓝图“WBP_Main”能够被渲染到视口上

- 接下来制作拖拽部分的UI,新建两个控件蓝图,这里分别命名为“WBP_DragUI”和“WBP_DragActor”,一个表示通过拖拽出图片来生成模型,另一个表示直接拖出模型

- 先打开“WBP_DragUI”,设置自定义大小

删除画布面板

添加一个尺寸框控件

设置尺寸框的“宽度覆盖”和“高度覆盖”均为100

在尺寸框中添加一个图像控件

设置一下图像和图像着色

- 接下来设置第二个控件蓝图“WBP_DragActor”,打开“WBP_DragActor”,这里除了颜色不同,其他所有地方和“WBP_DragUI”保持一致

- 打开主界面“WBP_Main” ,将控件蓝图“WBP_DragUI”和“WBP_DragActor”拖入

此时运行游戏可以发现控件蓝图已经被添加到视口中

三、创建Actor
我们想从UI中通过拖拽的方式生成Actor,首先我们需要创建一个Actor蓝图,这里就命名为“BP_Cube”

打开“BP_Cube”,添加一个立方体形状的静态网格体

注意设置立方体没有碰撞

四、拖拽生成Actor的逻辑
- 首先打开“WBP_DragUI”,添加一个覆盖函数,选择“按下鼠标按钮时”

我们需要在鼠标按下时侦测是鼠标哪个按键按下,这里设置的只侦测鼠标左键

再添加一个覆盖函数“发现拖动时”

当检测到鼠标拖动时,创建一个和自身一模一样的控件。由于上一步设置的只侦测鼠标左键的拖动事件,因此这里通过鼠标右键拖动是不会侦听到的。

此时效果如下:(鼠标左键按下UI不松,可以拖出UI)

接下里我们就要在鼠标松开的时候生成actor,继续在“WBP_DragUI”中添加一个“拖动取消时”的重载函数

逻辑如下


此时已经可以通过拖拽出UI来生成actor了,效果如下:

为了增加代码复用性,我们新建一个蓝图函数库

这里命名为“BP_FunctionLibrary”

在蓝图函数库中新增一个函数,这里命名为“LineTraceReturnLocation”,表示射线检测返回射线碰撞位置

为该函数添加一个向量类型的输出,命名为“HitLocation”

函数内容如下


- 回到“WBP_DragUI”,将拖动取消时事件的相关代码简化:

- 下面制作从UI拖出Actor来生成Actor的功能,打开控件蓝图“WBP_DragActor”
同样的,添加一个“按下鼠标按钮时”的覆盖函数

函数逻辑如下:同样需要添加一个对鼠标左键拖动的侦听,然后生成一个Actor,其中变量“IsCubeCanMove”表示生成的方块是否可以进行移动


此时运行游戏发现只能在鼠标按下时生成方块但是无法拖动。
- 打开主界面“WBP_Main” ,在图表中添加覆盖函数“鼠标移动时”

该函数逻辑如下

再添加“松开鼠标按钮时”

松开时设置方块不能移动

此时运行发现生成的Actor只能在小UI范围内拖动,因此我们需要在“WBP_Main”中再添加一个底图

设置锚点

设置完全透明

设置这个透明背景在最底层

此时运行效果如下:

相关文章:
【UE】两步实现“从UI中拖出Actor放置到场景中”-CSDN博客
下一篇:
【UI】从UI拖拽生成物体 —— 更改位置与定点销毁-CSDN博客
本篇参考视频:
https://www.bilibili.com/video/BV1mU4y117z9/?spm_id_from=333.999.0.0&vd_source=36a3e35639c44bb339f59760641390a8
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Linux运维工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Linux运维全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Linux运维知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加VX:vip1024b (备注Linux运维获取)

最全的Linux教程,Linux从入门到精通
======================
-
linux从入门到精通(第2版)
-
Linux系统移植
-
Linux驱动开发入门与实战
-
LINUX 系统移植 第2版
-
Linux开源网络全栈详解 从DPDK到OpenFlow

第一份《Linux从入门到精通》466页
====================
内容简介
====
本书是获得了很多读者好评的Linux经典畅销书**《Linux从入门到精通》的第2版**。本书第1版出版后曾经多次印刷,并被51CTO读书频道评为“最受读者喜爱的原创IT技术图书奖”。本书第﹖版以最新的Ubuntu 12.04为版本,循序渐进地向读者介绍了Linux 的基础应用、系统管理、网络应用、娱乐和办公、程序开发、服务器配置、系统安全等。本书附带1张光盘,内容为本书配套多媒体教学视频。另外,本书还为读者提供了大量的Linux学习资料和Ubuntu安装镜像文件,供读者免费下载。

本书适合广大Linux初中级用户、开源软件爱好者和大专院校的学生阅读,同时也非常适合准备从事Linux平台开发的各类人员。
需要《Linux入门到精通》、《linux系统移植》、《Linux驱动开发入门实战》、《Linux开源网络全栈》电子书籍及教程的工程师朋友们劳烦您转发+评论文章来源:https://www.toymoban.com/news/detail-854116.html
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
d4aefb6a92edea27b825e59aa1f2c54.png)
本书适合广大Linux初中级用户、开源软件爱好者和大专院校的学生阅读,同时也非常适合准备从事Linux平台开发的各类人员。
需要《Linux入门到精通》、《linux系统移植》、《Linux驱动开发入门实战》、《Linux开源网络全栈》电子书籍及教程的工程师朋友们劳烦您转发+评论
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-4Xj1ZOvk-1712876972345)]文章来源地址https://www.toymoban.com/news/detail-854116.html
到了这里,关于【UE】从UI中拖拽生成物体_ue 从ui拖动创建actor的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!