健身管理小程序目录
基于微信开发健身管理小程序设计与实现
一、前言
二、系统设计
三、系统功能设计
小程序端:
后台
四、数据库设计
五、核心代码
六、论文参考
七、最新计算机毕设选题推荐
八、源码获取:
博主介绍:✌️大厂码农|毕设布道师,阿里云开发社区乘风者计划专家博主,CSDN平台Java领域优质创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。✌️
主要项目:小程序、SpringBoot、SSM、Vue、Html、Jsp、Nodejs等设计与开发。
🍅文末获取源码联系🍅
基于微信开发健身管理小程序设计与实现
一、前言
健身管理系统的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便用户可以在手机微信小程序上进行健身管理系统操作,还有系统平台后期的可操作性,通过对户管理、健身类型管理、健身教练管理、健身课程管理、课程预约管理、系统管理等内容的进行技术的开发。
健身管理系统的开发利用现有的成熟技术参考,以源代码为模板,分析功能调整与健身管理系统的实际需求相结合,讨论了基于微信开发的健身管理系统小程序的使用。
关键词:;健身管理系统;JAVA
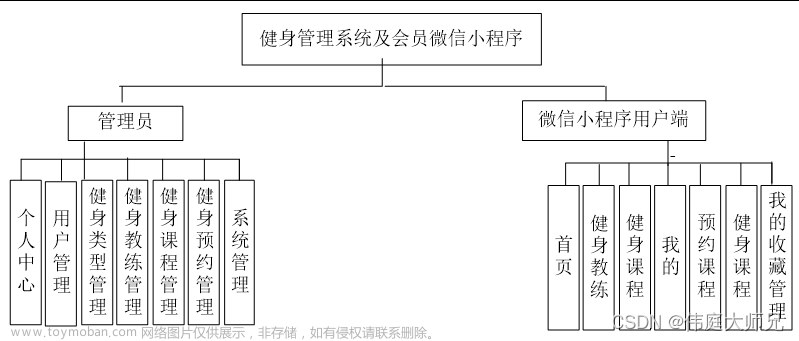
二、系统设计
系统功能结构如图

三、系统功能设计
小程序端:

图5-10用户登录界面图
用户进入到微信小程序健身管理系统界面,通过首页可以进行查看个首页、健身教练、健身课程、我的等功能模块,如图5-11所示。

图5-11用户功能模块界面图
用户通过点击健身课程页面,通过页面可以获取课程名称、课程编号、健身类型、教练姓名、课程分类、总名额、剩余名额、上课时间、下课时间、课程介绍、评论等信息内容,或预约课程,进行查看操作,如图5-12所示。用户通过点击预约课程可以进行输入课程名称、课程图片、教练名称、课程分类、上课时间、下课时间、课程地点、课程价格、用户账号、用户姓名、用户手机、备注等信息,进行提交预约操作,如图5-13所示。

图5-12健身课程信息界面图

图5-13预约课程界面图
健身教练,通过健身教练详情页面可以获取健身教练的头像、性别、年龄、身高、体重、职业履历、个人介绍等信息,进行查看,如图5-14所示。

图5-14健身教练信息界面图
用户通过我的进入我的功能页面可以进行查看健身课程、课程预约、我的收藏管理等子功能模块,如图5-15所示。用户点击课程预约可以进行查看课程的名称、预约编号、课程编号、教练姓名、课程分类、上课时间、下课时间、课程价格、用户账号、用户姓名、用户手机、备注等进行进行审核回复或在线支付操作,如图5-16所示。

图5-15我的界面图

图5-16我的预约课程界面图
用户通过点击我的收藏进入页面,可以查看我收藏的课程的详细信息,如图5-17所示。

图5-17我的收藏界面图
招生管理系统,在系统首页可以查看首页、专业信息、招生公告、个人中心、后台管理等内容进行详细操作,如图5-1所示。

图5-1系统首页界面图
学生注册,在学生注册页面通过填写学号、密码、确认密码、姓名、手机等内容进行注册等操作,如图5-2所示。

图5-2学生注册界面图
专业信息,在专业信息页面可以查看学校名称、专业类别、招录人数、招录要求、招录状态等内容进行报名等操作,如图5-3所示。

图5-3专业信息界面图
个人中心,在个人中心页面通过填写个人中心,学号、密码、 姓名、性别、图片、手机等内容进行更新信息等操作,如图5-4所示。

图5-4个人中心界面图
后台
用户通过登录窗口,进行在线填写自己的用户名和密码,信息编辑完成后核对信息无误后进行选择登录,系统核对管理员所输入的账号信息是否准确,核对信息准确无误后系统进入到操作界面。如图5-1所示。

图5-1登录界面图
管理员通过登录进入到系统操作界面后,可以根据需求对个人中心、用户管理、健身类型管理、健身教练管理、健身课程管理、课程预约管理、系统管理等模块进行管理维护操作。如图5-2所示。

图5-2管理员系统界面图
用户管理:通过列表可以获取用户账号、密码、用户姓名、性别、头像、用户手机等信息,进行查看详情或新增、修改或删除操作,并通过输入用户账号进行查询操作,如图5-3所示。

图5-3用户管理界面图
健身教练管理:通过点列表可以获取教练姓名、性别、年龄、身高、体重、照片、职业履历等信息、进行查看或新增、修改、删除操作,并通过输入教练名、性别、进行查询,如图5-4所示。

图5-4健身教练管理界面图
健身课程管理:通过列表可以获取课程编号、课程名称、健身类型、课程图片、教练名称、课程分类、总名额、剩余名额、上课时间、上课地点、课程价格等信息,进行查看详情或修改、查看评论或删除操作。通如图5-5所示。

图5-5健身课程管理界面图
课程预约:通过列表可以获取预约编号、课程编号、课程名称、课程图片、教练名称、课程分类、上课时间、上课地点、课程价格、用户账号、用户姓名、用户手机、备注、是否支付、审核回复、审核状态、等信息,进行审核或删除操作,通过输入课程名称、用户姓名进行查询操作,如图5-6所示。管理员通过点击审核进入审核页面,可以进行输入审核状态、内容等信息进行审核操作,如图5-7所示。

图5-6课程预约界面图

图5-7审核界面图
轮播图管理:通过点列表可以获取名称、值等信息,进行查看详情、新增、修改或删除操作,并通过名称进行查询,如图5-8所示。

图5-8轮播图界面图
四、数据库设计
(1) 专业实体如下所示:

数据库表的设计,如下表:
表4-1:token表
| 字段名称 |
类型 |
长度 |
字段说明 |
主键 |
默认值 |
| id |
bigint |
主键 |
主键 |
||
| userid |
bigint |
用户id |
|||
| username |
varchar |
100 |
用户名 |
||
| tablename |
varchar |
100 |
表名 |
||
| role |
varchar |
100 |
角色 |
||
| token |
varchar |
200 |
密码 |
||
| addtime |
timestamp |
新增时间 |
CURRENT_TIMESTAMP |
五、核心代码
package com.service.impl;
import com.utils.StringUtil;
import com.service.DictionaryService;
import com.utils.ClazzDiff;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.lang.reflect.Field;
import java.util.*;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import org.springframework.transaction.annotation.Transactional;
import com.utils.PageUtils;
import com.utils.Query;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import org.springframework.lang.Nullable;
import org.springframework.util.Assert;
import com.dao.FangwuDao;
import com.entity.FangwuEntity;
import com.service.FangwuService;
import com.entity.view.FangwuView;
@Service("fangwuService")
@Transactional
public class FangwuServiceImpl extends ServiceImpl<FangwuDao, FangwuEntity> implements FangwuService {
@Override
public PageUtils queryPage(Map<String,Object> params) {
Page<FangwuView> page =new Query<FangwuView>(params).getPage();
page.setRecords(baseMapper.selectListView(page,params));
return new PageUtils(page);
}
}
package com.service.impl;
import com.utils.StringUtil;
import com.service.DictionaryService;
import com.utils.ClazzDiff;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.lang.reflect.Field;
import java.util.*;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import org.springframework.transaction.annotation.Transactional;
import com.utils.PageUtils;
import com.utils.Query;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import org.springframework.lang.Nullable;
import org.springframework.util.Assert;
import com.dao.FeiyongDao;
import com.entity.FeiyongEntity;
import com.service.FeiyongService;
import com.entity.view.FeiyongView;
@Service("feiyongService")
@Transactional
public class FeiyongServiceImpl extends ServiceImpl<FeiyongDao, FeiyongEntity> implements FeiyongService {
@Override
public PageUtils queryPage(Map<String,Object> params) {
Page<FeiyongView> page =new Query<FeiyongView>(params).getPage();
page.setRecords(baseMapper.selectListView(page,params));
return new PageUtils(page);
}
}
六、论文参考

七、最新计算机毕设选题推荐
最新计算机软件毕业设计选题大全-CSDN博客文章来源:https://www.toymoban.com/news/detail-854369.html
八、源码获取:
大家点赞、收藏、关注、评论啦 、👇🏻获取联系方式在文章末尾👇🏻文章来源地址https://www.toymoban.com/news/detail-854369.html
到了这里,关于健身管理小程序|基于微信开发健身管理小程序的系统设计与实现(源码+数据库+文档)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







