全局配置文件及常用的配置项
小程序根目录下的 app.json 文件是小程序的全局配置文件。常用的配置项如下:
① pages
记录当前小程序所有页面的存放路径
② window
全局设置小程序窗口的外观
③ tabBar
设置小程序底部的 tabBar 效果
④ style
是否启用新版的组件样式
全局配置 - window
-
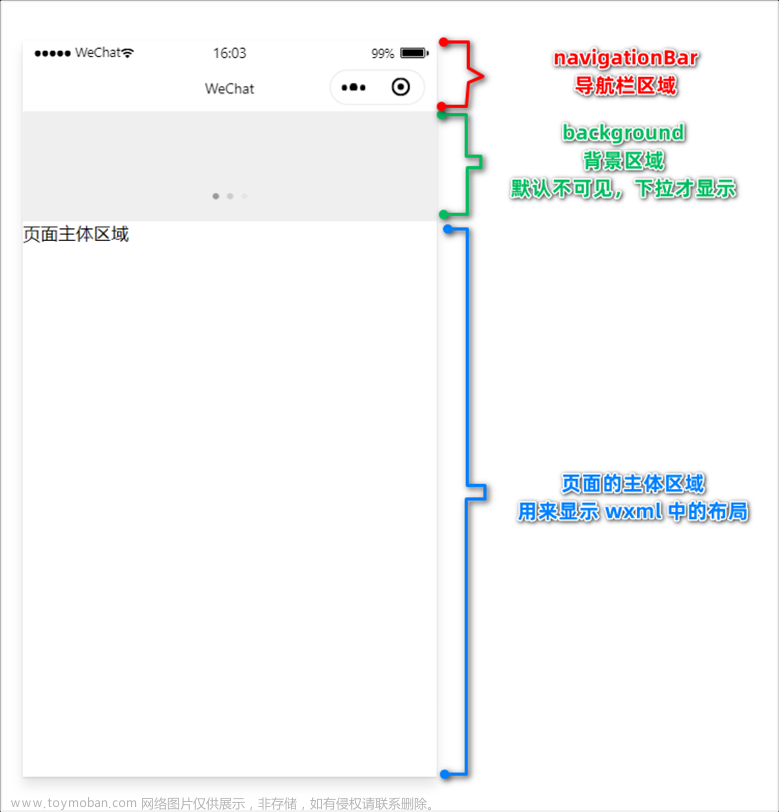
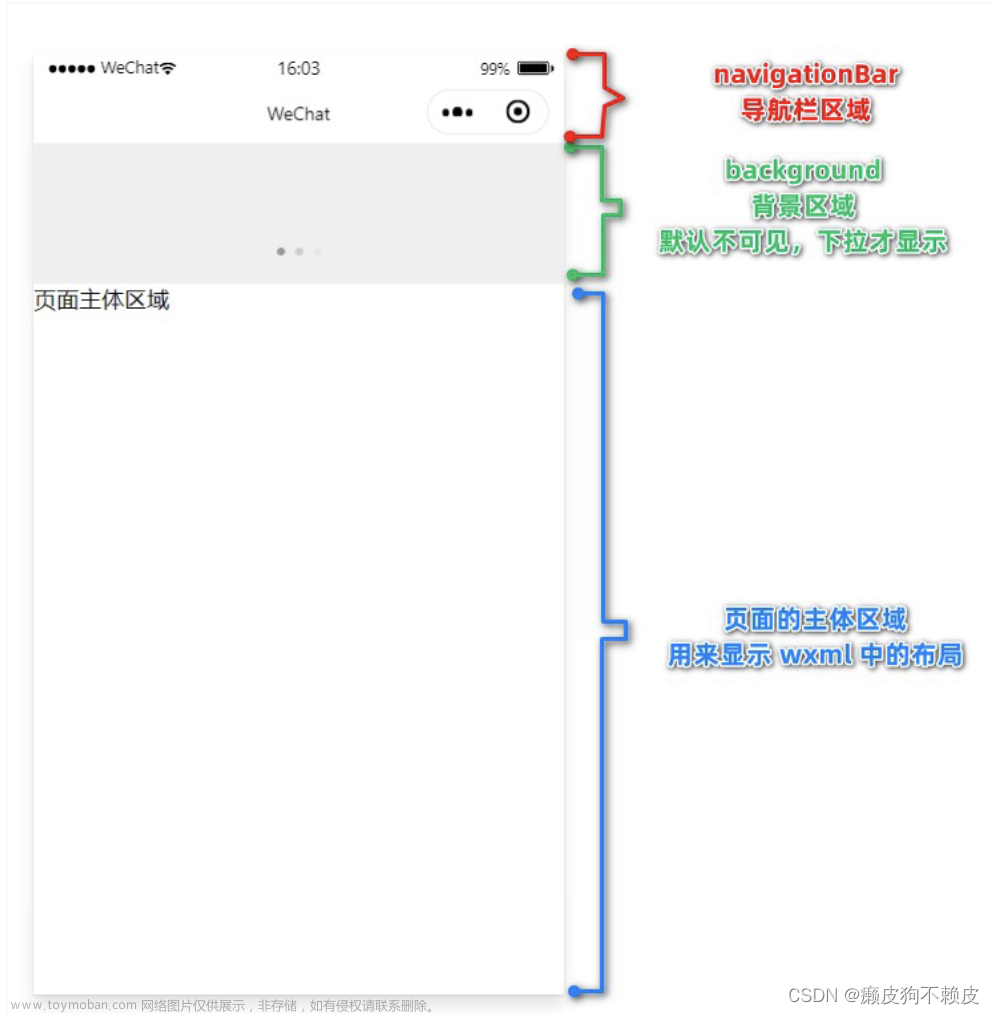
小程序窗口的组成部分

-
了解 window 节点常用的配置项

-
设置导航栏的标题
设置步骤:app.json -> window -> navigationBarTitleText 需求:把导航栏上的标题,从默认的 “WeChat”修改为“黑马程序员”,效果如图所示:

-
设置导航栏的背景色
设置步骤:app.json -> window -> navigationBarBackgroundColor 需求:把导航栏标题的背景色,从默认的 #fff 修改为 #2b4b6b ,效果如图所示:

-
设置导航栏的标题颜色
设置步骤:app.json -> window -> navigationBarTextStyle 需求:把导航栏上的标题颜色,从默认的 black 修改为 white ,效果如图所示:

注意: navigationBarTextStyle 的可选值只有 black 和 white
-
全局开启下拉刷新功能
概念:下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。 设置步骤:app.json -> window -> 把 enablePullDownRefresh 的值设置为 true 注意:在 app.json 中启用下拉刷新功能,会作用于每个小程序页面!
-
设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定义下拉刷新窗口背景色,设置步骤为: app.json -> window -> 为 backgroundColor 指定16进制的颜色值 #efefef。效果如下:

注意:真机测试时,下拉窗口不会自动关闭,需要结合wx.stopPullDownRefresh()关闭刷新
-
设置下拉刷新时 loading 的样式
当全局开启下拉刷新功能之后,默认窗口的 loading 样式为白色,如果要更改 loading 样式的效果,设置步骤为 app.json -> window -> 为 backgroundTextStyle 指定 dark 值。效果如下:

注意: backgroundTextStyle 的可选值只有 light 和 dark
-
设置上拉触底的距离
概念:上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。 设置步骤: app.json -> window -> 为 onReachBottomDistance 设置新的数值 注意:默认距离为50px,如果没有特殊需求,建议使用默认值即可。
全局配置 - tabBar
-
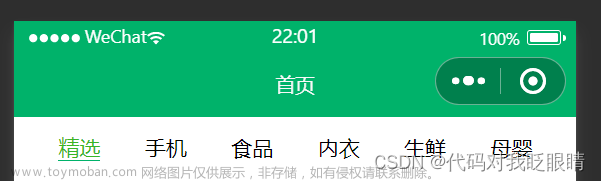
什么是 tabBar
tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为: 底部 tabBar 顶部 tabBar 注意: tabBar中只能配置最少 2 个、最多 5 个 tab 页签 当渲染顶部 tabBar 时,不显示 icon,只显示文本


-
tabBar 的 6 个组成部分
- backgroundColor:tabBar 的背景色
- selectedIconPath:选中时的图片路径
- borderStyle:tabBar 上边框的颜色
- iconPath:未选中时的图片路径
- selectedColor:tab 上的文字选中时的颜色
- color:tab 上文字的默认(未选中)颜色

-
tabBar 节点的配置项
 文章来源:https://www.toymoban.com/news/detail-854443.html
文章来源:https://www.toymoban.com/news/detail-854443.html
-
每个 tab 项的配置选项
 文章来源地址https://www.toymoban.com/news/detail-854443.html
文章来源地址https://www.toymoban.com/news/detail-854443.html
到了这里,关于微信小程序全局配置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!