一.创建容器
# 搜索Nginx镜像
docker search nginx
# 拉取Nginx镜像
docker pull nginx
# 查看镜像名为nginx的镜像
docker images nginx
# 运行镜像,生成容器
# 命令解读:
# -d:以后台守护线程运行
# --name:容器命名
# -p 80:80 : 映射端口,容器内部80端口映射到服务器80端口
# nginx :指定的镜像(可以通过docker images 查看)
docker run -d --name nginx -p 80:80 nginx(镜像ID或者镜像名字都可以)
# 查看容器
docker ps

二.修改配置文件
1. 进入容器内部修改配置文件
# 进入容器内部
docker exec -it nginx /bin/bash
# 直接修改配置
vim /etc/nginx/nginx.conf
-
肯定有些童鞋想问,那么上面的配置文件路径是如何得知的?
通过文件查找命令查(按照名称模糊全局查找文件)
find / -name 'nginx.conf'

- 因为容器与外界是完全隔离的,使用vim命令请先安装vim
apt-get update
apt-get install -y vim
- 修改完配置,重新加载Nginx
docker exec -it nginx nginx -s reload
2.容器加载外部配置文件
- 在外部创建文件夹(用于存放Nginx配置文件)
mkdir -p /home/usr/local/docker-config/nginx/conf
mkdir -p /home/usr/local/docker-config/nginx/conf.d
mkdir -p /home/usr/local/docker-config/nginx/html
mkdir -p /home/usr/local/docker-config/nginx/logs
- 将容器的配置文件 复制到 创建好的文件夹中(第1步)
docker cp nginx:/etc/nginx/nginx.conf /home/usr/local/docker-config/nginx/
docker cp nginx:/etc/nginx/conf.d /home/usr/local/docker-config/nginx/conf/
docker cp nginx:/usr/share/nginx/html/ /home/usr/local/docker-config/nginx/html/
docker cp nginx:/var/log/nginx/ /home/usr/local/docker-config/nginx/logs/
- 修改配置文件
vim /home/usr/local/docker-config/nginx/conf/nginx.conf
- 删除容器、镜像
docker ps
docker rm -vf nginx
docker images
docker rmi nginx
- 运行容器(容器使用外部配置文件)
docker run -d --name nginx -p 80:80 -v /home/usr/local/docker-config/nginx/nginx.conf:/etc/nginx/nginx.conf -v /home/usr/local/docker-config/nginx/logs:/var/log/nginx -v /home/usr/local/docker-config/nginx/html:/usr/share/nginx/html -v /home/usr/local/docker-config/nginx/conf:/etc/nginx/conf.d -e TZ=Asia/Shanghai --privileged=true nginx
备注:
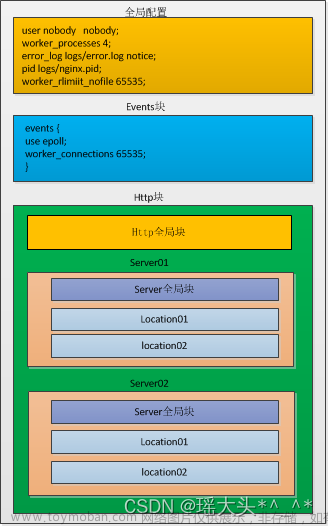
以上修改配置文件都是基于nginx.conf,也可以修改conf.d/default.conf
关于这两者的关系,在这里也解释下:
两者都是nginx的配置文件,nginx.conf为主配置。
nginx.conf 文件的最后一行为include /etc/nginx/conf.d/*.conf,所以default.conf里的配置也会起作用。文章来源:https://www.toymoban.com/news/detail-854610.html
写的不好,欢迎大佬纠错。文章来源地址https://www.toymoban.com/news/detail-854610.html
到了这里,关于Docker部署Nginx并修改配置文件(2种方式)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!