Web workers是一种现代的网络技术,它提供了一种在后台并行运行JavaScript的方式,与主执行线程同时进行。这种并发模型在浏览器环境中特别有益,因为传统上JavaScript是以单线程方式运行的。它们使得网络应用能够在不干扰主线程的情况下运行后台脚本,本文将向您展示如何使用它们。
Vue.js是一个用于构建用户界面的渐进式JavaScript框架,尤其适用于单页面应用程序(SPA)。它以其简洁和基于组件的架构而闻名。自推出以来,它已经发展成为主要的JavaScript框架之一,主要原因有:
响应性:Vue的响应式数据绑定系统可以让开发者轻松地将UI与底层数据模型同步。
基于组件的:这种架构有助于代码的可重用性和模块化开发。
轻量级:Vue是可以逐步采用的,这意味着开发者可以从小规模开始,并根据需要逐渐扩展复杂性。
开发者喜爱Vue,因为它易于集成,能够方便地创建强大的单页面应用程序(SPA)和用户界面。
在当今的网络世界中,应用程序变得越来越动态和数据驱动,性能已经不再是一种奢侈品,而是一种必需品。用户期望得到迅捷的响应、流畅的动画和即时的反馈。这就是 web workers 的作用所在:
非阻塞操作:web workers 可以在不干扰主线程的情况下执行任务。这意味着用户界面在web workers处理数据或执行计算时仍然完全响应。大量的计算或处理可能会影响Web应用的响应能力。web workers通过并行运行任务来缓解这个问题,确保主线程不被阻塞。
最佳CPU利用率:在如今设备中常见的多核处理器上,通过利用并行处理能力,Web Worker可以真正发挥作用。
可扩展的网络应用:随着网络应用的增长和承担更复杂的任务,网络工作者提供了一种在不牺牲性能的情况下管理这种复杂性的方法。从本质上讲,它们是构建可扩展、高性能网络应用的一大步。
理解Web Workers
要理解 Web Workers 的重要性,首先必须理解 JavaScript 传统运行的环境。JavaScript 是一种单线程语言。这意味着它只有一个调用栈和一个内存堆,在一次只执行一个操作。虽然这种单线程的特性简化了状态管理并确保操作的一致性,但也可能带来挑战,特别是在性能方面。例如,长时间运行或计算密集型的任务可能会阻塞主线程,导致用户界面无响应,这通常被称为“JavaScript冻结”问题。
传统解决此问题的方法包括异步回调、Promises,或者最近的async/await。然而,尽管这些解决方案提供了一种绕过阻塞问题的方式,但并没有完全解决它——代码仍然在同一个单线程上运行。
这就是Web Workers发挥作用的地方。Web Worker是浏览器在后台运行的脚本,与主执行线程分离。这意味着无论工作线程执行的操作有多么密集,它都不会阻塞用户界面或其他由用户触发的脚本。
一个Web Workers本质上是一个托管在服务器上的JavaScript文件,使用Web Worker API的Worker()构造函数创建。一旦实例化,该工作者在自己的执行环境中与主线程并行运行。
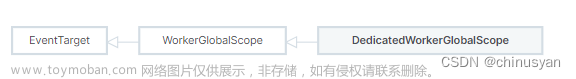
每个Web Workers都有自己的JavaScript上下文和全局作用域。它不与主线程共享任何状态,这有助于确保数据一致性并消除了多线程环境中常见的竞态条件风险。
在主线程中运行任务与在Web Worker中运行任务有明显的优势和缺点。
主线程:当任务在主线程上运行时,它们可以访问页面的DOM并直接操作它。它们还可以使用窗口方法和对象。然而,长时间运行或复杂的任务可能会阻塞用户交互,导致界面“冻结”或卡顿。
Web Worker:在Web Worker内运行的任务不会阻塞主线程,确保用户界面的流畅和响应性,即使在后台进行了大量的计算。然而,Web Worker无法访问DOM,限制了它们只能用于非UI任务。此外,它们需要一种消息传递机制与主线程进行通信,这可能稍微复杂一些。
尽管有其局限性,但Web Workers在JavaScript的多线程和并行处理能力方面迈出了重要的一步,为Web应用程序的性能优化开辟了新的可能性。
在Vue.js中集成Web Workers
在开始之前,确定导致应用程序界面无响应或计算量较大的任务。这些任务是移入Web Worker的首选对象。
Web Workers在图像处理领域表现出色的一个情况是模糊图像。例如,当需要对图像进行模糊处理时,每个像素都必须根据其相邻像素进行调整。对于图像来说,这个任务可能需要大量的计算。如果在主线程上执行此任务,可能会导致用户界面无响应。
为什么选择 Web Workers 进行图像模糊处理?有三个原因值得考虑:
增强的响应能力:模糊一张高分辨率的图像可能需要一些时间。如果在主线程上进行,它会暂时冻结应用程序并阻碍用户的交互。通过将此任务委托给Web Workers,主线程保持可用,确保应用程序保持响应。
提升性能:并行处理可以显著提升图像处理能力。在具有多个核心的设备上,利用Web Workers 可以有效地利用这些核心进行处理。
关注点分离:图像处理算法可能非常复杂。我们通过将这个功能隔离在一个Web Workers,保持专注于与用户界面相关的任务的应用逻辑。
以下部分将说明如何创建一个Vue应用程序,该应用程序利用Web Worker对图像进行模糊处理。用户可以上传图像,并在应用程序中即时查看版本,而不会出现任何明显的延迟或延迟。这是一个真正突出Web Worker在实际使用场景中的能力和效率的功能。
创建Worker
Web Workers 在一个单独的文件中运行。让我们创建一个名为 imageBlurWorker.js 的新文件。
在 imageBlurWorker.js 中,您可以添加您的计算密集型代码:
self.onmessage = function (e) {
const imageData = e.data;
const blurredData = applyBoxBlur(imageData);
postMessage(blurredData);
};
function applyBoxBlur(imageData) {
// Your image blurring logic here.
// E.g;
const width = imageData.width;
const height = imageData.height;
const data = new Uint8ClampedArray(imageData.data);
const outputData = new Uint8ClampedArray(data.length);
for (let y = 0; y < height; y++) {
for (let x = 0; x < width; x++) {
const pixelIndex = y * width * 4 + x * 4;
const redSum = [0, 0, 0];
const pixelCount = 9;
for (let dy = -1; dy <= 1; dy++) {
for (let dx = -1; dx <= 1; dx++) {
const neighborY = y + dy;
const neighborX = x + dx;
if (
neighborY >= 0 &&
neighborY < height &&
neighborX >= 0 &&
neighborX < width
) {
const neighborIndex = neighborY * width * 4 + neighborX * 4;
redSum[0] += data[neighborIndex];
redSum[1] += data[neighborIndex + 1];
redSum[2] += data[neighborIndex + 2];
}
}
}
const outputIndex = y * width * 4 + x * 4;
outputData[outputIndex] = redSum[0] / pixelCount;
outputData[outputIndex + 1] = redSum[1] / pixelCount;
outputData[outputIndex + 2] = redSum[2] / pixelCount;
outputData[outputIndex + 3] = data[pixelIndex + 3]; // Alpha channel
}
}
return {
width: width,
height: height,
data: outputData,
};
}在 applyBoxBlur 函数中,我们实现了一种基本的盒状模糊算法,一种邻域平均算法。其思想是用相邻像素的平均值替换每个像素的颜色值,包括自身。
这是一个逐步分解的过程:
function applyBoxBlur(imageData) {
// 1 Extract the width, height, and data from the image
const width = imageData.width;
const height = imageData.height;
const data = new Uint8ClampedArray(imageData.data);
const outputData = new Uint8ClampedArray(data.length);
// 2 Iterate over each pixel in the image
for (let y = 0; y < height; y++) {
for (let x = 0; x < width; x++) {
const pixelIndex = y * width * 4 + x * 4;
let redSum = 0,
greenSum = 0,
blueSum = 0;
let pixelCount = 0;
// 3 For each pixel, look at its immediate neighbors (the 3x3 grid around the pixel)
for (let dy = -1; dy <= 1; dy++) {
for (let dx = -1; dx <= 1; dx++) {
const neighborY = y + dy;
const neighborX = x + dx;
// 4 Check boundaries to ensure we don't access pixels outside the image
if (
neighborY >= 0 &&
neighborY < height &&
neighborX >= 0 &&
neighborX < width
) {
const neighborIndex = neighborY * width * 4 + neighborX * 4;
redSum += data[neighborIndex];
greenSum += data[neighborIndex + 1];
blueSum += data[neighborIndex + 2];
pixelCount++;
}
}
}
// 5 Compute the average color value
outputData[pixelIndex] = redSum / pixelCount;
outputData[pixelIndex + 1] = greenSum / pixelCount;
outputData[pixelIndex + 2] = blueSum / pixelCount;
outputData[pixelIndex + 3] = data[pixelIndex + 3]; // Alpha channel (transparency) remains unchanged
}
}
// Return the new image data (blurred version)
return {
width: width,
height: height,
data: outputData,
};
}初始化:我们提取图像的尺寸和数据。我们提取图像的宽度和高度。Uint8ClampedArray 是一个类型化数组,将值限制在0到255之间,非常适合我们的RGBA值。
迭代像素:对于图像中的每个像素,我们确定其邻居的平均颜色值。
确定邻居:我们查看每个像素的直接邻居(像素周围的3x3网格)。
求和颜色值: pixelIndex 确定当前像素在数据数组中的索引。然后, redSum 被初始化为分别存储红色、绿色和蓝色通道的累加值,并且我们使用嵌套循环遍历相邻的像素。对于每个相邻像素,我们使用 neighborIndex 计算其在数据数组中的位置。然后,我们将相邻像素的红色、绿色和蓝色值添加到我们的 redSum 数组中。
计算平均值: outputIndex 确定当前像素在输出数据数组中的位置。然后,我们将每个通道的总和值除以 pixelCount (表示3x3网格的9)以获得平均值。这些平均值随后存储在outputData数组中。
盒状模糊是一种简单而有效的图像模糊方法,但值得注意的是,还有其他更高级的模糊技术可供选择。盒状模糊提供了均匀的模糊效果,但根据所需效果,其他方法可以提供更细致或有方向性的模糊效果。
在您的主应用程序中实例化和使用Worker
在您的主要JavaScript文件中或在需要使用worker的特定模块中:
// Initialize the worker
const worker = new Worker("imageBlurWorker.js");
// Set up an event listener to receive messages from the worker
worker.onmessage = function (event) {
const result = event.data;
console.log("Received result from worker:", result);
};
// Send data to the worker
const someData = { /.../ };
worker.postMessage(someData);
// Remember to terminate the worker when you're done
// worker.terminate();在Vue中实现一个Web Worker来创建一个图片模糊应用
例如,让我们将 Web Worker 整合到一个 Vue 组件中。
在您的Vue组件中,您可以使用 Worker 构造函数实例化一个worker,将您的worker脚本的路径作为参数传递进去:
const worker = new Worker('./imageBlurWorker.js');向 Web Worker 发送消息并等待其回应。
要将数据发送给 worker,请使用 postMessage 方法:
self.postMessage(blurredData);要监听来自 worker 的消息,请将一个函数分配给工作线程的 onmessage 事件处理程序
self.onmessage = function (e) {
const imageData = e.data;
const blurredData = applyBoxBlur(imageData);
};在Vue组件中的演示
这是您在Vue组件中可能使用图像模糊worker的示例:
<template>
<div>
<input type="file" accept="image/*" @change="handleImageUpload" />
<div v-if="blurredImage">
<img :src="blurredImage" alt="Blurred Image" />
</div>
</div>
</template>
<script>
export default {
data() {
return {
imageBlurWorker: null,
blurredImage: null,
};
},
created() {
this.imageBlurWorker = new Worker("imageBlurWorker.js");
this.imageBlurWorker.onmessage = (e) => {
const blurredImageData = e.data;
const canvas = document.createElement("canvas");
const ctx = canvas.getContext("2d");
canvas.width = blurredImageData.width;
canvas.height = blurredImageData.height;
ctx.putImageData(
new ImageData(
blurredImageData.data,
blurredImageData.width,
blurredImageData.height,
),
0,
0,
);
const blurredImageURL = canvas.toDataURL();
this.blurredImage = blurredImageURL;
};
this.imageBlurWorker.onerror = (error) => {
console.error(`Worker error: ${error.message}`);
};
},
methods: {
handleImageUpload(event) {
const file = event.target.files[0];
if (file) {
const reader = new FileReader();
reader.onload = (e) => {
const arrayBuffer = e.target.result;
const blob = new Blob([arrayBuffer], { type: file.type });
const img = new Image();
img.onload = () => {
const canvas = document.createElement("canvas");
const ctx = canvas.getContext("2d");
canvas.width = img.width;
canvas.height = img.height;
ctx.drawImage(img, 0, 0);
const imageData = ctx.getImageData(0, 0, img.width, img.height);
this.imageBlurWorker.postMessage(imageData);
};
img.src = URL.createObjectURL(blob);
};
reader.readAsArrayBuffer(file);
}
},
},
beforeDestroy() {
this.imageBlurWorker.terminate();
},
};
</script>模糊前的图像:

模糊图像的输出结果:

清理并终止worker
当组件被销毁或者你不再需要该worker时,你应该终止它以释放资源
worker.terminate();这应该在Vue的 beforeDestroy 生命周期钩子中完成,以确保在组件销毁时发生。
按照这个指南,你可以将繁重的计算任务分配到Vue.js应用程序的单独线程中,从而实现更流畅、更响应的用户界面。
使用 Web Workers 在 Vue.js 中的好处
使用Web Workers有几个好处。
增强性能和可扩展性
当您将计算任务委托给Web Worker时,主线程将保持空闲以处理其他关键任务。因此,您的应用程序可以容纳更多并发操作,并更有效地扩展,从而实现明显的性能提升。
举个例子,如果你的应用程序包含复杂的数据处理任务或者复杂的算法,可能会导致明显的延迟,你可以将这些任务转移到 Web Worker 中。这种方法可以确保这些耗时的任务不会阻塞主线程,从而使应用程序更加响应。
改进用户体验
通过使用Web Workers,用户界面保持高度响应,从而提供更好的用户体验。这是因为负责用户交互和界面渲染的主线程保持不被阻塞,可以立即响应用户操作。因此,即使在进行大量计算时,用户也不会遇到界面冻结或无响应的情况。
异步操作
Web Workers在处理异步任务或涉及获取数据、使用indexedDB或处理大型数据集等操作时表现出色。它们可以独立处理这些操作,并在准备好时发送结果回来。这使得Vue.js能够继续执行其他任务,包括更新 DOM 和 响应用户事件。
最终,在Vue.js中使用Web Workers可以带来显著的性能优势,改善用户体验,并允许更高效地利用现代硬件。它代表了我们构建复杂且高度响应的Web应用程序的重大进步。
Web Workers的缺点和限制
当然,也有一些缺点。
缺乏DOM访问
Web Workers在自己的线程上运行,无法访问DOM。这个限制是为了避免多个线程同时与DOM交互可能引发的冲突。虽然这种设计有助于确保线程安全,但任何DOM操作都必须在主线程上进行。例如,你不能直接从Web Worker中操作Vue组件,也不能在Worker中使用Vue的响应系统。这意味着当你想要根据Worker计算的结果更新UI时,你需要将消息发送回主线程。
有限的对Web API的访问
Web Workers无法访问主线程拥有的所有Web API。除了DOM之外,它们无法访问诸如localStorage或 window 对象提供的方法。这限制了可以转移到Web Worker的任务。
多线程的复杂性
虽然Web Workers提供了并发执行的优势,但它们也将多线程编程的复杂性引入了Web环境中。开发人员需要管理主线程和每个工作线程之间的同步,处理潜在的竞态条件,并在分布式环境中处理错误处理。由于Web Workers具有隔离的执行上下文,调试也可能更具挑战性。
虽然Web Workers可以极大地提高Vue.js应用程序的性能,但这些优势也带来了自己的挑战。仔细评估需要卸载的任务、需要处理的数据以及必要的同步,可以帮助您克服这些限制,并充分利用Web Workers的优势。
结束
在本文中,我们探讨了Web Workers及其在Vue.js中的集成。我们介绍了JavaScript和Web Workers的运作细节,并展示了在Vue.js组件中实现Web Worker的实际应用。在考察其优势时,我们强调了潜在的性能提升和用户体验的改善。尽管我们承认它们存在一些限制,比如缺乏DOM访问和通信开销,但我们得出结论,有效地使用Web Workers可以显著提高Vue.js应用的效率和交互性。文章来源:https://www.toymoban.com/news/detail-854860.html
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。文章来源地址https://www.toymoban.com/news/detail-854860.html
到了这里,关于深入的理解下什么是 Web Workers 以及如何在 VUE 项目中进行应用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!