1. 事件系统
1.1 事件绑定和事件对象
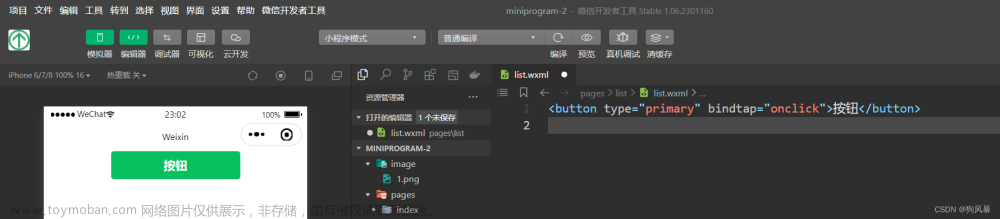
小程序中绑定事件与在网页开发中绑定事件几乎一致,只不过在小程序不能通过 on 的方式绑定事件,也没有 click 等事件,小程序中绑定事件使用 bind 方法,click 事件也需要使用 tap 事件来进行代替,绑定事件的方式有两种:
第一种方式:bind:事件名,bind 后面需要跟上冒号,冒号后面跟上事件名,例如: <view bind:tap=“fnName”></view>
第二种方式:bind事件名,bind 后面直接跟上事件名,例如: <view bindtap=“fnName”></view>。
事件处理函数需要写到 .js 文件中,在 .js 文件中需要调用小程序提供的 Page 方法来注册小程序的页面,我们可以直接在 Page 方法
中创建事件处理函数。
1.2 事件分类以及阻止事件冒泡
事件分为 冒泡事件 和 非冒泡事件:
- 冒泡事件:当一个组件的事件被触发后,该事件会向父节点传递。
- 非冒泡事件:当一个组件的事件被触发后,该事件不会向父节点传递。
使用 bind 绑定的事件,会触发事件冒泡,如果想阻止事件冒泡,可以使用 catch 来绑定事件。
1.3 事件传参-data-*自定义数据
事件传参:在触发事件时,将一些数据作为参数传递给事件处理函数的过程,就是事件传参。
在微信小程序中,我们经常会在组件上添加一些自定义数据,然后在事件处理函数中获取这些自定义数据,从而完成业务逻辑的开发。
在组件上 通过 data-* 的方式 定义需要传递的数据,其中 * 是自定义的属性,例如:<view data-id=“100” bindtap=“handler” />,然后通过事件对象进行获取自定义数据。
注意事项:
- event.target 是指事件触发者, event. currentTarget 是指事件绑定者。
- 使用 data- 方法传递参数的时候,多个单词由连字符 - 连接,连字符写法会转换成驼峰写法。
- 使用 data- 方法传递参数的时候,而大写字符会自动转成小写字符。
1.4 事件传参-mark 自定义数据
小程序进行事件传参的时候,除了使用 data-* 属性传递参数外,还可以 使用 mark 标记传递参数。
mark 是一种自定义属性,可以在组件上添加,用于来识别具体触发事件的 target 节点。同时 mark 还可以用于承载一些自定义数据。
在组件上使用 mark:自定义属性 的方式将数据传递给事件处理函数,例如:<view mark:id=“100” bindtap=“handler” />,然后通过事件对象进行获取自定义数据。
mark 和 data-* 很相似,主要区别在于:
- mark 包含从触发事件的节点到根节点上所有的
mark:属性值 -
currentTarget.dataset或者target.dataset只包含事件绑定者 或者 事件触发者那一个节点的data-*值。
2. WXML 语法
2.1 声明和绑定数据
小程序页面中使用的数据均需要在 Page() 方法的 data 对象中进行声明定义
在将数据声明好以后,在 WXML 使用 Mustache 语法(双大括号 {{ }})将变量包起来,从而将数据绑定
在 {{ }} 内部可以做一些简单的运算,支持如下几种方式:
- 算数运算
- 三元运算
- 逻辑判断
- 其他…
注意事项:在 {{ }} 语法中,只能写表达式,不能写语句,也不能调用 js 相关的方法。
2.2 setData() 修改数据
小程序中修改数据不推荐通过赋值的方式进行修改,通过赋值的方式修改数据无法改变页面的数据。
而是要通过调用 setData() 方法进行修改,setData() 方法接收对象作为参数, key 是需要修改的数据,value 是最新的值。
setData() 方法有两个作用:
- 更新数据
- 驱动视图更新
2.3 setData()
1. 修改对象类型数据
- 新增 单个 / 多个属性
- 修改 单个 / 多个属性
- 删除 单个 / 多个 属性
2. 修改数组类型数据
- 新增数组元素
- 修改数组元素
- 删除数组元素
2.4 简易双向数据绑定
在 WXML 中,普通属性的绑定是单向的,例如:<input value="{{value}}" />
如果希望用户输入数据的同时改变 data 中的数据,可以借助简易双向绑定机制。在对应属性之前添加 model: 前缀即可:
例如 <input model:value="{{value}}" />。
注意事项:简易双向绑定的属性值如下限制:
- 只能是一个单一字段的绑定,例如:错误用法:
<input model:value="值为 {{value}}" />。 - 尚不能写 data 路径,也就是不支持数组和对象,例如:错误用法:
<input model:value="{{ a.b }}" />。
2.5 列表渲染-基本使用
列表渲染:就是指通过循环遍历一个数组或对象,将其中的每个元素渲染到页面上。
在组件上使用 wx:for 属性绑定一个数组或对象,既可使用每一项数据重复渲染当前组件,每一项的变量名默认为 item,下标变量名默认为 index。
在使用 wx:for 进行遍历的时候,建议加上 wx:key 属性, wx:key 的值以两种形式提供:
- 字符串:代表需要遍历的 array 中 item 的某个属性,该属性的值需要是列表中唯一的字符串或数字,且不能动态改变
- 保留关键字
*this代表在 for 循环中的 item 本身,当 item 本身是一个唯一的字符串或者数字时可以使用。
注意事项:
- 如果不加
wx:key,会报一个 warning, 如果明确知道该列表是静态,即以后数据不会改变,或者不必关注其顺序,可以选择忽略。 - 在给
wx:key添加属性值的时候,不需要使用双大括号语法,直接使用遍历的 array 中 item 的某个属性。
2.6 列表渲染-进阶用法
- 如果需要对默认的变量名和下标进行修改,可以使用
wx:for-item和wx:for-index- 使用
wx:for-item可以指定数组当前元素的变量名。 - 使用
wx:for-index可以指定数组当前下标的变量名。
- 使用
- 将 wx:for 用在
<block />标签上,以渲染一个包含多个节点的结构块-
<block />并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性。 -
<block />标签在 wxml 中可以用于组织代码结构,支持列表渲染、条件渲染等。
-
2.7 条件渲染
条件渲染主要用来控制页面结构的展示和隐藏,在微信小程序中实现条件渲染有两种方式:文章来源:https://www.toymoban.com/news/detail-854891.html
- 使用
wx:if、wx:elif、wx:else属性组 - 使用 hidden 属性
wx:if 和 hidden 二者的区别:文章来源地址https://www.toymoban.com/news/detail-854891.html
- wx:if :当条件为 true 时将结构展示出来,否则结构不会进行展示,通过 移除/新增节点 的方式来实现。
- hidden :当条件为 true 时会将结构隐藏,否则结构会展示出来,通过 display 样式属性 来实现的。
到了这里,关于微信小程序(4)- 事件系统和模板语法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!