CTFHUB-技能树-Web前置技能-文件上传(前端验证—MIME绕过、00截断、00截断-双写后缀)
前端验证—MIME绕过
有关MIME
web服务器使用MIME来说明发送数据的种类, web客户端使用MIME来说明希望接收到的数据种类
MIME的作用
使客户端软件,区分不同种类的数据,例如web浏览器就是通过MIME类型来判断文件是GIF图片,还是可打印的PostScript文件。
简单来说就是一种校验机制,当文件进行上传的时候对文件的Content-Type进行校验,如果是白名单中所允许的类型则能够成功上传,如果不是则无法上传。
解题时有很多种思路
方法一
直接上传木马文件,把mime类型改为前端可验证的
方法二
也就是直接传入前端可验证文件,抓包修改为PHP脚本文件
题目解析
既然是Content-Type验证,就需要进行抓包
依旧上传php一句话木马文件,并抓包
这里,修改Content-Type字段的值为image/jpeg(也可以是别类型)

放包,发现上传成功
访问一下,发现执行成功
用蚁剑进行连接,寻找flag即可

html中发现flag

MIME绕过—00截断
关于00截断
截断原理:
0x00是字符串的结束标识符,攻击者可以利用手动添加字符串标识符的方式来将后面的内容进行截断,而后面的内容又可以帮助我们绕过检测。
00截断的限制条件:
PHP<5.3.29,且GPC关闭
参考链接:http://www.admintony.com/%E5%85%B3%E4%BA%8E%E4%B8%8A%E4%BC%A0%E4%B8%AD%E7%9A%8400%E6%88%AA%E6%96%AD%E5%88%86%E6%9E%90.html
00截断有限制,php版本得低于5.3,并且GPC得关闭,一般在url上。
两种方法,%00和0x00,后台读取是遇到%00就会停止。
举个例子,url中输入的是upload/post.php%00.jpg,那么后台读取到是upload/post.php,就实现了绕后目的。
————————————————
参考链接:https://blog.csdn.net/m0_52432374/article/details/113850458
00截断简单来说,就是由于php解释器是由C语言编写的,所以遵循C语言解析文件时遇到ascll码0时停止解析,而%00表示ascll码中的0,所以php解释器在解析文件时遇到%00就会默认文件名已经解析结束,所以我们可以利用这一原理进行上传。
题目解析
这里直接上传php一句话木马文件,不可行,显示文件类型不匹配

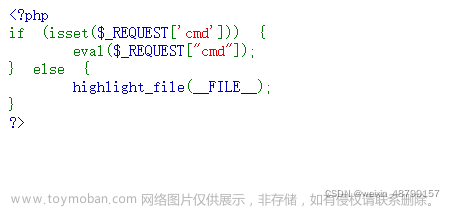
查看源代码发现,设置了白名单

根据提示,我们使用00截断进行绕过。
首先使用bp抓包
我们找到文件名,在文件名后面,在POST请求后面,都加上我们的截断(让他后面的代码不在执行。),1.php%00;.jpg

放包,上传成功

虽然这次页面没有提示我们的文件存放在哪里,但是根据之前的题目。我们可以判断出我们上传的文件摆放在upload目录下面。我们直接访问/upload/1.php,发现代码执行成功

然后我们使用蚁剑进行连接一句话木马,寻找flag

MIME绕过—00截断-双写后缀
关于双写
双写后缀绕过,这里适用于前后端都对文件的扩展名做了限制。我们可以通过双写文件的扩展名,达到绕过的目的。例如:xxx.php=>xxx.pphphp.
用于只将文件后缀名,例如"php"字符串过滤的场合;
例如:上传时将Burpsuite截获的数据包中文件名【evil.php】改为【evil.pphphp】,那么过滤了第一个"php"字符串"后,开头的'p'和结尾的'hp'就组合又形成了【php】。
题目解析
先规矩的上传一个php文件,发现上传成功

但文件后缀名被过滤了(原先我的文件名字是1.php)
查看源代码,发现使用了黑名单机制

如果是文件名被过滤,我们就可以直接利用双写来绕过。我们回到我们的文件,将后缀进行两次写入,使用双写后缀绕过。
两种方法:
在上传前,将后缀名改为pphphp
在上传时,用bp抓包,将filename文件名改为1.pphphp
注意,双写一定要在php里面在写一个php,不能两个php连着写,不然两个php都会被识别,两个都会被过滤掉
这里使用bp抓包的方法
将filename文件名改为1.pphphp

放包,上传成功

访问,发现代码执行

使用蚁剑连接,寻找flag文章来源:https://www.toymoban.com/news/detail-854965.html

 文章来源地址https://www.toymoban.com/news/detail-854965.html
文章来源地址https://www.toymoban.com/news/detail-854965.html
到了这里,关于CTFHUB-技能树-Web前置技能-文件上传(前端验证—MIME绕过、00截断、00截断-双写后缀)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!