大文件上传流程
- 文件分片 - 将文件分割成多个小块,以便于上传和管理。
-
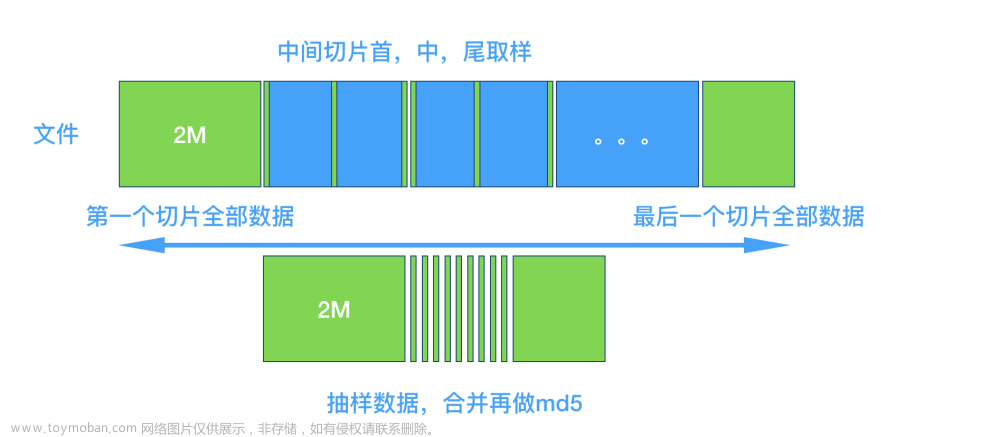
计算文件以及分片文件的Hash值 -
- 生成唯一标识符 - 通过计算文件及其分片的Hash值来创建一个唯一的标识符。
-
上传分片 -
- 根据标识符判断分片文件上传状态 - 避免重复上传。
- 如果上传中断,下次上传时根据标识符跳过已上传的分片。
- 文件合并 - 服务端根据唯一标识符将上传的分片合并成原始文件。
-
错误和异常处理 -
- 网络中断
- 服务端挂掉
- 客户端上传失败
- 客户端上传成功但合并失败
- 需返回相关信息给用户
- 返回上传成功状态 - 一旦文件合并成功,系统将返回一个成功的确认信息。
文章来源地址https://www.toymoban.com/news/detail-855075.html
文章来源:https://www.toymoban.com/news/detail-855075.html
到了这里,关于1. 大文件上传如何断点续传的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!