一、前期转杯
- 确保电脑上已安装 node.js。
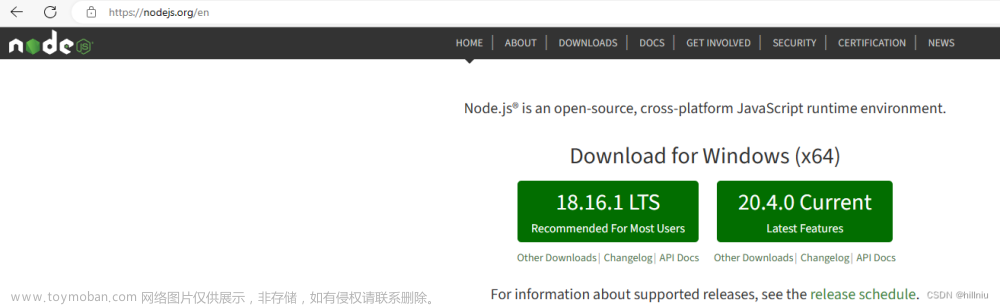
可通过命令npm --version进行查询,如果展示了版本号,则说明已安装,若提示npm 不是有内部或外部命令,也不是可运行的程序,则说明未安装,可进入官网下载并进行安装。 - 确保已安装 Vue CLI。
可通过命令vue --V查看版本号,如果返回了版本号,则说明已安装,若提示vue 不是有内部或外部命令,也不是可运行的程序,则说明未安装Vue CLI, 可使用命令:npm install -g @vue/cli进行安装。
二、创建 vue 项目
在命令行窗口输入命令 vue create [web名称] 后,点击回车(Enter)键。进入如下界面

可以使用方向键上/下进行选项选择,本文只是是基于 vue3 的项目创建,故此处直接点击 回车(Enter)键,此时将进行项目创建。

等待操作完成后,用过 cd 目录路径 ,再输入命令 npm run serve,将出现如下界面,即表示站点已正常运行。
 文章来源:https://www.toymoban.com/news/detail-855085.html
文章来源:https://www.toymoban.com/news/detail-855085.html
此时在浏览器地址栏中输入 界面上的地址,即可访问 web。如下图: 文章来源地址https://www.toymoban.com/news/detail-855085.html
文章来源地址https://www.toymoban.com/news/detail-855085.html
三、过程中可能存在的问题及解决方案
-
证书过期
问题:安装 Vue CLI 提示证书过期,如下图
解决方案:因淘宝原镜像地址https://registry.npm.taobao.org已过期,现已变更为https://registry.npmmirror.com。可使用命令npm config set registry https://registry.npmmirror.com进行镜像地址更换。 -
包名无效
问题:创建项目时,提示项目名称无效,如下图
解决方案:项目名称不能包含大写字母
到了这里,关于简单介绍 Vue 3.0 项目创建的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!