本文介绍基于Python语言中ArcPy模块,实现ArcMap自动批量出图,并对地图要素进行自定义批量设置的方法。
1 任务需求
首先,我们来明确一下本文所需实现的需求。
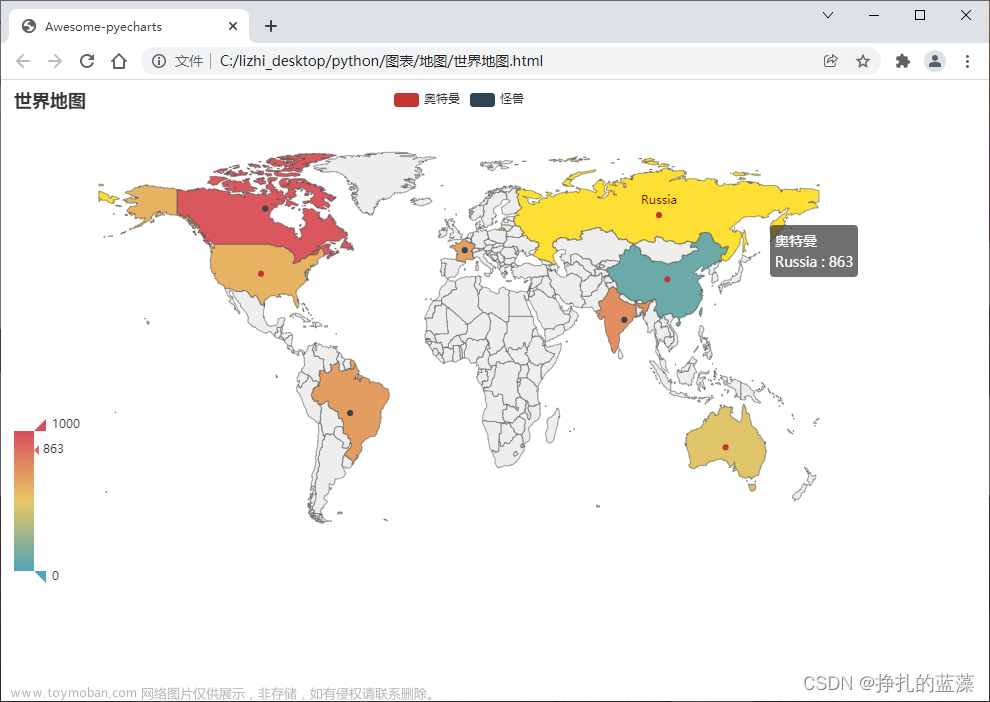
现有通过Python基于Excel数据加以反距离加权空间插值并掩膜图层所绘制的北京市在2019年05月18日00时至23时(其中不含19时)等23个逐小时PM2.5浓度插值数据栅格图层,每小时一个图层,因此共23个图层;以当日10时为例,该时刻的栅格图层如下所示。

我们希望做到的有两点。首先,我们可以看到前述23个栅格图层的符号系统都为灰度拉伸的状态,因此希望按照一个给定的模板图层文件m.lyr,调整这23个栅格图层的样式(即拉伸的颜色),并分别以.lyr格式导出这23个栅格图层文件;且希望导出图层文件的文件名包含具体的时刻。如下图所示。

第二点希望做到的是,将每一个栅格图层都设置为彩色后,添加图名、指北针、比例尺等地图要素,并导出为图片格式。以当日10时、20时为例,我们所希望导出的图片如下所示。

且希望导出图片的文件名同样包含具体的时刻。

2 代码实现
了解了需求后,我们就基于Python中的ArcPy模块,进行详细代码的撰写与介绍。
这里需要说明的是:在编写代码的时候,为了方便执行,所以希望代码后期可以在ArcMap中直接通过工具箱运行,即用到Python程序脚本新建工具箱与自定义工具的方法;因此,代码中对于一些需要初始定义的变量,都用到了arcpy.GetParameterAsText()函数。大家如果只是希望在IDLE中运行代码,那么直接对这些变量进行具体赋值即可。关于Python程序脚本新建工具箱与自定义工具,大家可以查看ArcMap将Python写的代码转为工具箱与自定义工具详细了解。
上面提到需要初始定义的变量一共有七个,其中arcpy.env.workspace参数表示当前工作空间;mxd_file参数表示后期批量出图时,提供地图要素参考信息的地图文档.mxd文件;lyr_file参数表示后期批量出图时,提供地图着色参考信息的模板图层.lyr文件;mask_path参数表示前述插值栅格图层所保存的路径;new_lyr_path参数表示插值栅格图层经过样式修改,并转为图层文件后的保存路径;png_path参数表示最终出图结果的保存路径;dpi参数表示最终出图结果的图像分辨率,单位为DPI(Dots per Inch)。
其中,上述第二个参数,即提供地图要素参考信息的地图文档.mxd文件需要由用户自行创建,并在其中配置好图名、图例、指北针、比例尺等地图要素的名称、文本、位置、样式等信息。或许这么说有点不清楚,大家看下面这幅图就能比较容易明白了。

没错,这个提供地图要素参考信息的地图文档.mxd文件其实就是一个在Layout View中设置好各种地图要素位置、大小、字体、颜色等的地图文档文件;它就相当于是一个模板,这个模板里各种地图要素长什么样子,后期我们批量出图结果图的地图要素就长什么样子。
此外,不知道为什么,在我的ArcMap中似乎偶尔会出现无法有效执行lyr.visible=False或arcpy.mapping.RemoveLayer(data_frame,new_lyr[0])等代码情况;因此若直接在上述地图文档文件中配置图例,最终出图结果有时会出现多个图例堆叠,不能保证出图结果百分之百完美。基于此,选择将图例格式元素(elm.name==”title”)转换为由一个图片格式元素(elm.name==”pic”)与两个文本格式元素(elm.name==”text”)组成的新元素,从而实现最终结果图中图例的绘制。
如果大家还是不明白,可以直接下载我的这一.mxd文件;下载链接:https://pan.baidu.com/s/18l0l-kjPfdjV1UYcpkKg-w?pwd=fkxx 。
具体代码如下。
# -*- coding: utf-8 -*-
# @author: ChuTianjia
import arcpy
arcpy.env.workspace=arcpy.GetParameterAsText(0)
mxd_file=arcpy.GetParameterAsText(1)
lyr_file=arcpy.GetParameterAsText(2)
mask_path=arcpy.GetParameterAsText(3)
new_lyr_path=arcpy.GetParameterAsText(4)
png_path=arcpy.GetParameterAsText(5)
dpi=arcpy.GetParameterAsText(6)
my_mxd=arcpy.mapping.MapDocument(mxd_file)
data_frame=arcpy.mapping.ListDataFrames(my_mxd)[0]
my_lyr=arcpy.mapping.Layer(lyr_file)
layer_list=arcpy.mapping.ListLayers(my_mxd)
my_mxd.activeView="PAGE_LAYOUT"
tif_file_list=arcpy.ListRasters("BJ_hour_*","TIF")
for raster in tif_file_list:
# Import the mask layer into ArcMap
raster_file=mask_path+"\\"+raster
arcpy.MakeRasterLayer_management(raster_file,raster.strip(".tif"))
# Modify the style of the mask layer according to the reference layer
arcpy.ApplySymbologyFromLayer_management(raster.strip(".tif"),lyr_file)
new_lyr_file=new_lyr_path+"\\"+raster.strip(".tif")+".lyr"
# Save and import the mask layer after modifying the style
arcpy.SaveToLayerFile_management(raster.strip(".tif"),new_lyr_file)
arcpy.AddMessage("{0} has been saved.".format(raster.strip(".tif")+".lyr"))
new_lyr=arcpy.mapping.Layer(new_lyr_file)
arcpy.mapping.AddLayer(data_frame,new_lyr,"TOP")
# Modify the image name
for element in arcpy.mapping.ListLayoutElements(my_mxd,"TEXT_ELEMENT"):
if element.name=="title":
element.text="Interpolation Map of PM2.5 Concentration\n at {0}:00 on May 18, 2019, Beijing".format(raster[8:10])
new_lyr.visible=True
# Modify the legend (see the program usage document for details)
max_pixel=arcpy.GetRasterProperties_management(new_lyr,"MAXIMUM").getOutput(0)[0:5]
min_pixel=arcpy.GetRasterProperties_management(new_lyr,"MINIMUM").getOutput(0)[0:5]
for element in arcpy.mapping.ListLayoutElements(my_mxd,"TEXT_ELEMENT"):
if element.name=="MAX":
element.text="{:0>5.2f}".format(float(max_pixel))
if element.name=="MIN":
element.text="{:0>5.2f}".format(float(min_pixel))
# Export to picture format
png_file=png_path+"\\"+raster.strip(".tif")+".png"
arcpy.mapping.ExportToPNG(my_mxd,png_file,resolution=dpi)
arcpy.AddMessage("{0} has been saved.".format(raster.strip(".tif")+".png"))
new_lyr.visible=False
arcpy.mapping.RemoveLayer(data_frame,new_lyr[0])
3 运行结果
执行上述代码,具体得到的结果其实在本文开头也就和大家讲了,这里就不再赘述。
不过还有一点,就是如果大家是在ArcMap中直接通过工具箱运行上述代码,则可以看到代码运行过程中出现的提示——程序运行过程中,对每一个时刻的PM2.5浓度数据分别完成图层格式保存与图片格式保存等2个操作后,均会输出执行结果,方便用户获知程序的执行情况。
 文章来源:https://www.toymoban.com/news/detail-855348.html
文章来源:https://www.toymoban.com/news/detail-855348.html
至此,大功告成。文章来源地址https://www.toymoban.com/news/detail-855348.html
到了这里,关于ArcPy自动绘制大量地图并设置地图要素:Python的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!