一、静态库(SDK)
在HarmonyOS中,静态库(通常以.har为文件扩展名)是一种用于代码和资源共享的机制。它允许开发者创建可重用的组件、接口和资源,以便在多个应用中共享和复用。
二、创建静态库
1.新建静态库模块
- 打开DevEco Studio: 启动HarmonyOS开发环境。
- 创建项目: 如果还没有项目,创建一个新的HarmonyOS项目。
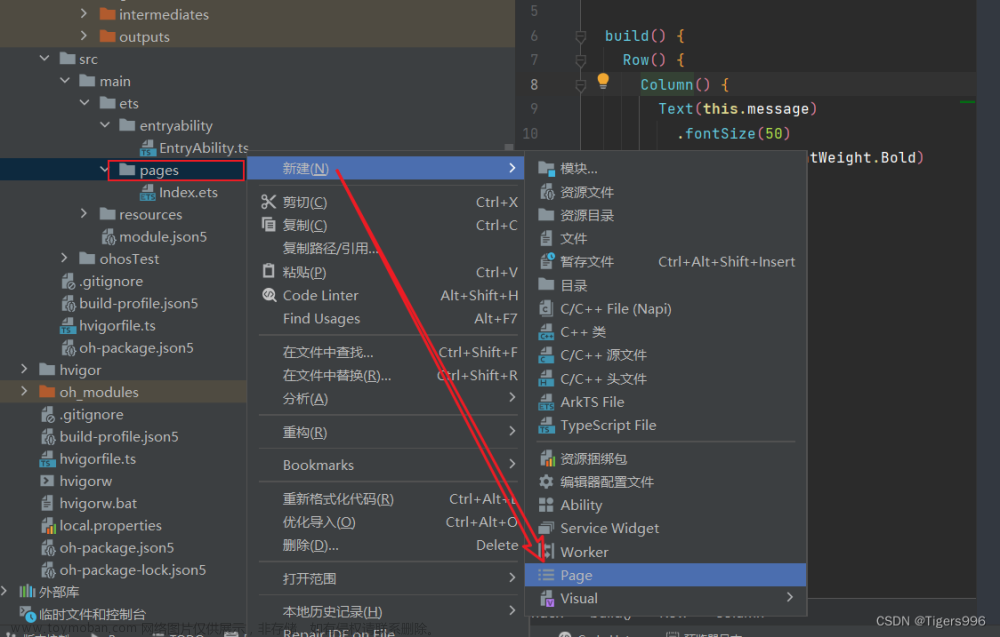
- 添加模块: 在项目视图中,右键点击项目名称,选择New > Module…。

- 选择模块类型: 在弹出的对话框中,选择Static Library。
- 命名模块: 输入模块名称,例如BaseLibrary,然后点击Finish。

2. 开发静态库内容
-
编写组件
在新创建的静态库模块中,开发你的ArkUI组件、接口或资源,如下示例:
定义Base的页面:
@Component
export struct BasePage {
@State message: string = '';
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}
定义基础的类:
@Component
export class BaseConfig {
IMAGE_BACK_SIZE: number = 21;
IMAGE_BACK_MARGIN_RIGHT: number = 18;
IMAGE_LOADING_SIZE: number = 22;
BAR_HEIGHT: number = 47;
BAR_MARGIN_HORIZONTAL: number = 26;
BAR_MARGIN_TOP: number = 10;
WEIGHT: string = '50%';
}
2.导出内容
在ets文件夹下的index.ets文件中,使用export关键字导出你想要共享的组件或接口。如下示例,导出一个页面和一个名为 BaseConfig 的类。
export { MainPage } from './src/main/ets/components/mainpage/MainPage'
export { DKBaseBleAlg } from './src/main/ets/components/DKBaseBleAlg'
3. 编译静态库
-
构建模块
在项目视图中,选择静态库模块,然后点击Build > Make Module ‘BaseLibrary’
2.获取.har文件
编译成功后,在模块的build/default/outputs/default目录下找到baselibrary.har文件。
三、使用静态库
1. 配置项目依赖
- 编辑 oh-package.json5: 在主工程的根目录下,打开oh-package.json5文件。
- 添加依赖: 在dependencies部分,添加静态库的依赖项,例如:
{
"license": "",
"devDependencies": {},
"author": "",
"name": "entry",
"description": "Please describe the basic information.",
"main": "",
"version": "1.0.0",
"dependencies": {
// 直接使用module,直接引用module的路径
"Baselibrary": "file:../Baselibrary"
// 将wmdinglibrary.har放到固定目录下时引用
// "Baselibrary": "file:../entry/src/main/lib/Baselibrary.har"
}
}
- 同步项目 : 点击Sync Now按钮,同步项目以包含新添加的静态库。
2. 在应用中使用静态库
- 导入组件或接口: 在你的应用代码中,使用import语句导入静态库中的组件或接口。
- 使用组件: 在你的应用页面或逻辑中,直接使用静态库类。
import { Baselibrary, MainPage } from 'Baselibrary'
@Entry
@Component
struct UseLibraryPage {
@State message: string = 'Hello World';
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
}
.width('100%')
}
.height('100%')
}
}
3. 注意事项
- 路径正确性: 确保在oh-package.json5中指定的静态库路径正确无误。
- 同步操作: 添加或更新依赖后,务必执行同步操作,否则项目可能无法正确识别静态库。
- 资源冲突: 如果静态库中包含资源文件,确保资源名称不会与主工程中的资源冲突。
- 编译顺序: 在构建项目时,确保静态库先于使用它的模块编译,以避免依赖问题。
- 权限和配置: 根据静态库的功能,可能需要在应用的配置文件中添加相应的权限或配置。
四、打包错误
1. library引用本地har包错误
 文章来源:https://www.toymoban.com/news/detail-855357.html
文章来源:https://www.toymoban.com/news/detail-855357.html
解决措施
HarmonyOS library引用本地的har包的引用方式需要进行改造,具体步骤为:文章来源地址https://www.toymoban.com/news/detail-855357.html
- 在工程根目录下创建一个libs文件夹,并将需要引用的本地har包放到该文件夹下。

不支持har引本地har的格式,需要引用的har发布到npm仓上然后引用!
到了这里,关于HarmonyOS-静态库(SDK)的创建和使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!