介绍
该演示介绍了使用HOOPS Communicator的独特工作流程,该工作流程从零件列表中加载零件,并使用自定义配合操作符(例如共线、同心和共面)构建装配模型。该工作流程可用于各种行业,例如维护手册、工作指令或电子商务(自定义订单)等。
创建的装配结构可以用JSON字符串表示并复制。
HOOPS中文网http://techsoft3d.evget.com/
示例项目
从以下Git存储库下载示例项目:
git clone https://github.com/techsoft3d/assembly_creator.git
通过在GitHub上创建帐户来为techsoft3d/ assembly_creator开发做出贡献。
设置和使用
请README.MD在Git存储库中参考。
自定义运算符
该演示实现了几个自定义运算符。
每个自定义运算符都可以独立用于其他项目。
PartDragDropOperator (part_drag_drop_operator.js)
该类PartDragDropOperator是一个自定义操作符,用于通过在零件列表中开始拖动并将其放入Web查看器来插入零件。

用法
1.注册自定义算子并激活
this.partDropOp = new PartDragDropOperator(this.viewer, this);
this.partDropOpHandle = this.viewer.operatorManager.registerCustomOperator(this.partDropOp);
this.viewer.operatorManager.push(this.partDropOpHandle);
2.创建零件列表
每个零件图像都属于该类partList_thumbnail,并且具有SC模型名称作为数据集属性:data-model

3.将鼠标按下事件处理程序注册到零件缩略图。
当拖动零件缩略图时,其SC型号名称将设置给使用该setPart功能的操作员。
$('.partsList_thumbnail').on('mousedown', (e) => {
const partName = e.currentTarget.dataset.model;
this._partDropOp.setPart(partName);
e.preventDefault();
});
尖端(1)
LoadSubtreeConfig.attachInvisible
当该setPart函数加载拖动的部分SC模型时,设置LoadSubtreeConfig.attachInvisibly = true避免在鼠标光标放置在Web查看器中之前显示加载的模型。

- 拖动零件定位
尽管鼠标光标在2D屏幕上滑动,但零件的位置应根据其在3D中的2D位置来确定。

在此运算符中,零件位置确定如下:
1.创建一个锚平面,该平面位于现有模型的边界框(锚)的中心并垂直于向量(当前相机位置-锚)
2.使用以下命令计算当前鼠标位置(2D)的射线View.raycastFromPoint
3.使用以下命令计算锚平面和射线之间的交点(3D)Plane.intersectsRay
CollinearMateOperator (collinear_mate_operator.js)
该类CollinearMateOperator是一个自定义运算符,用于通过选择要匹配的两个衬里边缘来对齐零件。

使用翻转按钮可以反转移动部件的方向。

尖端(2)
- 预选择
在配合操作符中,在onMouseMove事件期间使用方法SelectionItem返回来计算用于配合的目标线/面实体View.pickFromPoint。提供了、、、等
SelectionItem多种方法来检索实体参数。 预选实体使用、和(common_utilities.js)表示。isLineSelectionisFaceSelectiongetLineEntitygetFaceEntity
Model.setNodeLineHighlightedModel.setNodeFaceHighlightedArrowMarkup

- 零件对齐
在配合运算符中,通过以下步骤将零件位置应用于选定的实体向量:
1.使用函数 (common_utilities.js)中的 API计算旋转轴Point3.cross和角度Point3.dotvectorsAngleDeg

2.使用API创建轴和角度的旋转矩阵Matrix.createFromOffAxisRotation,并使用以下命令将其应用到移动部件节点Model.setNodeMatrix
3.计算平移距离

4.使用创建距离的平移矩阵Matrix.setTranslationComponent并将其应用于移动部件节点实际的旋转和平移过程在名为(node_translation.js)
的单独自定义类中执行nodeTranslation
ConcentricMateOperator (concentric_mate_operator.js)
该类ConcentricMateOperator是一个自定义运算符,用于通过选择同心的两个圆形边/面来对齐零件。

移动部件的角度和位置可以使用按钮进行调整。

CoplanarMateOperator (coplanar_mate_operator.js)
该类CoplanarMateOperator 是一个自定义运算符,用于通过选择两个要匹配的平面来对齐零件。

可以使用按钮调整移动部件的位置。

HandleOperatorOperator (handle_oprator_oprator.js)
除了三个配合操作符之外,还可以通过拖放手柄操作符来移动零件。
默认情况下(没有命令运行),HandleOperatorOperator被激活。自HandleOperatorOperator定义内置的行为,HandleOperator以便它可以使用倾斜轴平移零件。

尖端(3)
尽管可以使用 激活手柄操作器HandleOperator.addHandles,但可以使用 更新手柄的位置和旋转HandleOperator.updatePosition。根据所选实体更新手柄旋转: HandleOperatorOperator
- 选择圆柱面时,它将Z轴与面的中心轴对齐
- 当选择平面时,它将Z轴与该面的法线向量对齐
- 选择衬垫边缘时,它将Z轴与边缘方向对齐
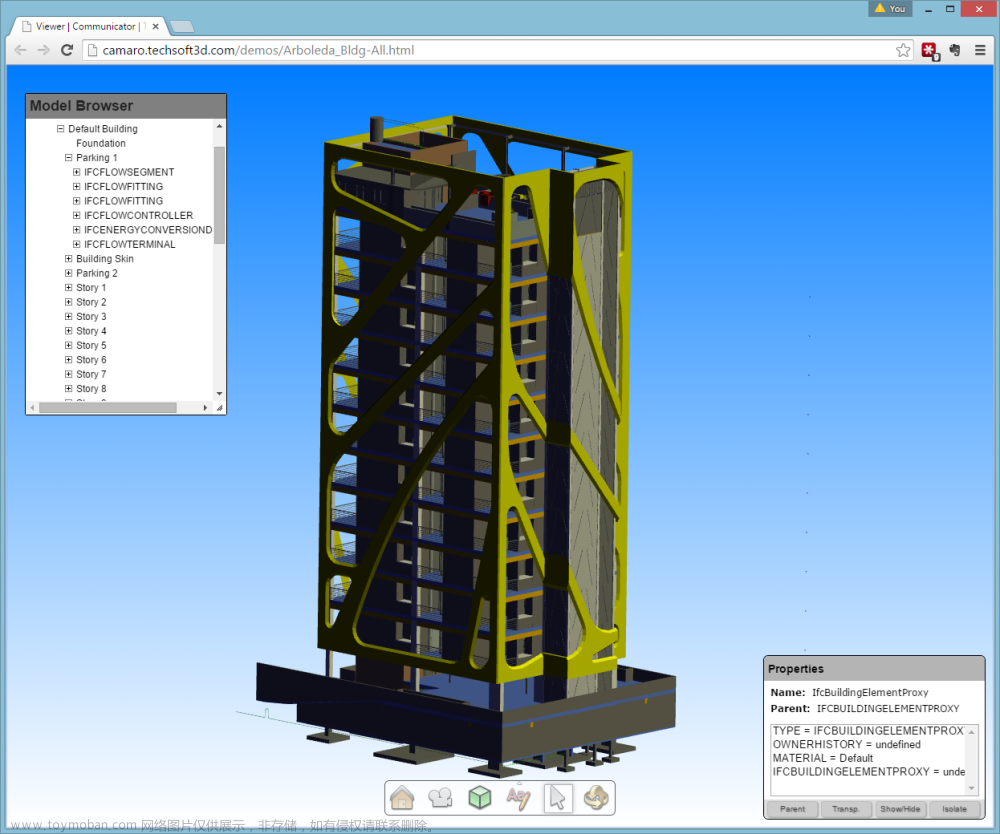
模型树
该演示使用jquery插件:jsTree来表示模型结构并控制部件的可见性。
类ModelTree(model_tree.js)是一个包装类,提供用于创建模型结构(例如createRoot、addNode和)的函数deleteNode。

撤消/重做支持
尽管Web查看器API不提供撤消/重做功能,但该演示支持使用原始对象和方法进行撤消/重做操作。
const history = {
type: "transform",
nodeId: this._mobileNode,
initialMatrix: initialMatrix,
newMatrix: newMatrix,
}
this._owner.createHistory(history);

使用JSON保存装配结构
在此演示中,装配结构的结果(成员零件以及每个可见性和位置)使用JSON字符串表示。

通过保留JSON字符串,该演示即使在重新加载页面后也可以重现组装结构的结果。
 文章来源:https://www.toymoban.com/news/detail-855424.html
文章来源:https://www.toymoban.com/news/detail-855424.html
申请HOOPS试用http://x7pfmmn259623uby.mikecrm.com/d7EBgIv 如果您的企业目前也有3D数据格式转换、3D Web轻量化渲染的需求,欢迎联系我们哦~文章来源地址https://www.toymoban.com/news/detail-855424.html
到了这里,关于3D Web轻量引擎HOOPS Communicator装配制造流程演示的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!