摘要:
本文主要描述如何在Vscode安装esp-idf插件。同时也是记录自己在安装过程中遇到的日记。
材料:
1.Windows10专业版
2.vscode稳定版本
3.esp-idf4.4.4版
4.硬件:esp32
一、安装vscode
vscode的安装教程网上有很多优秀的例程,这里就不要一一赘述了。友友们可以在这个官网下载。
二、安装ESP32-IDF库
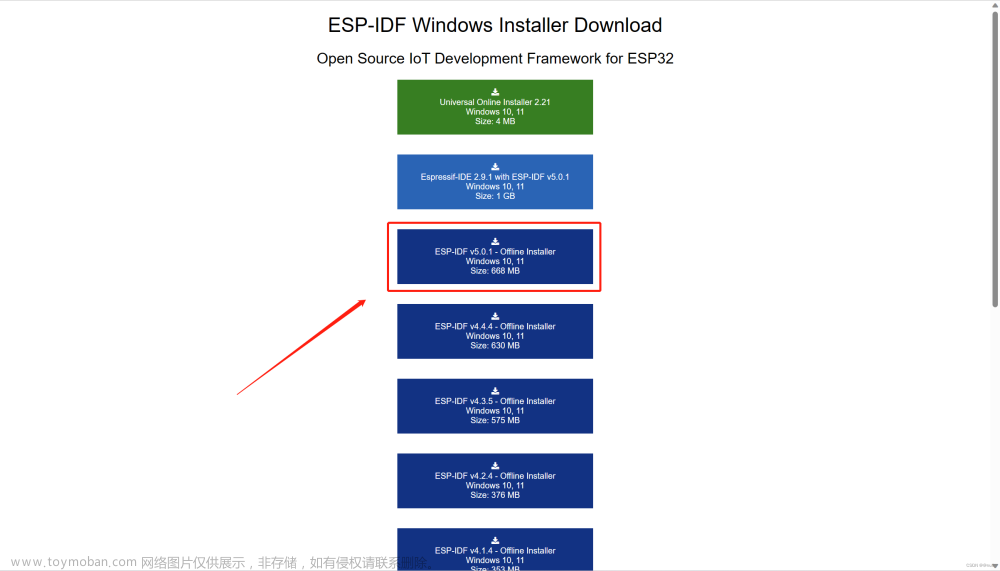
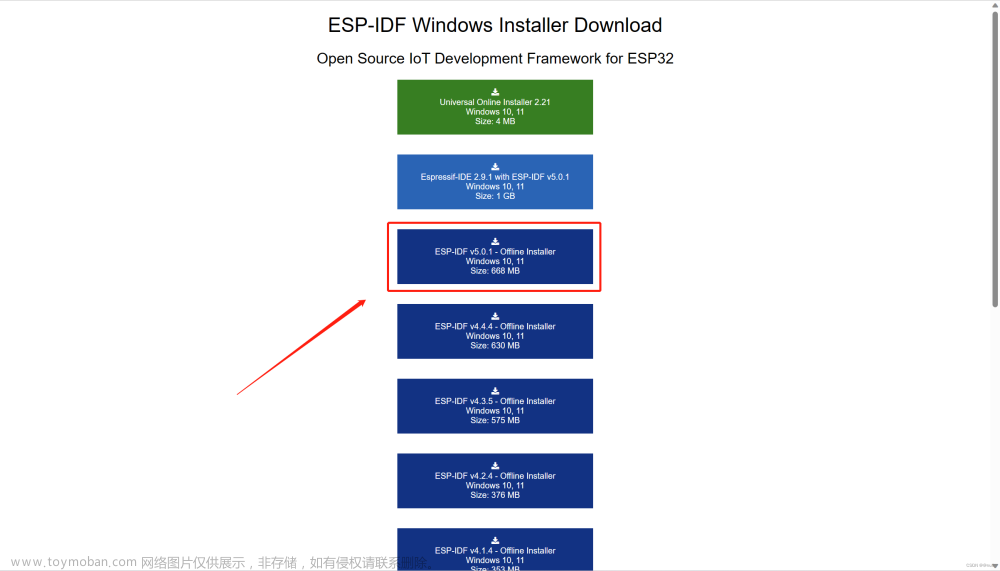
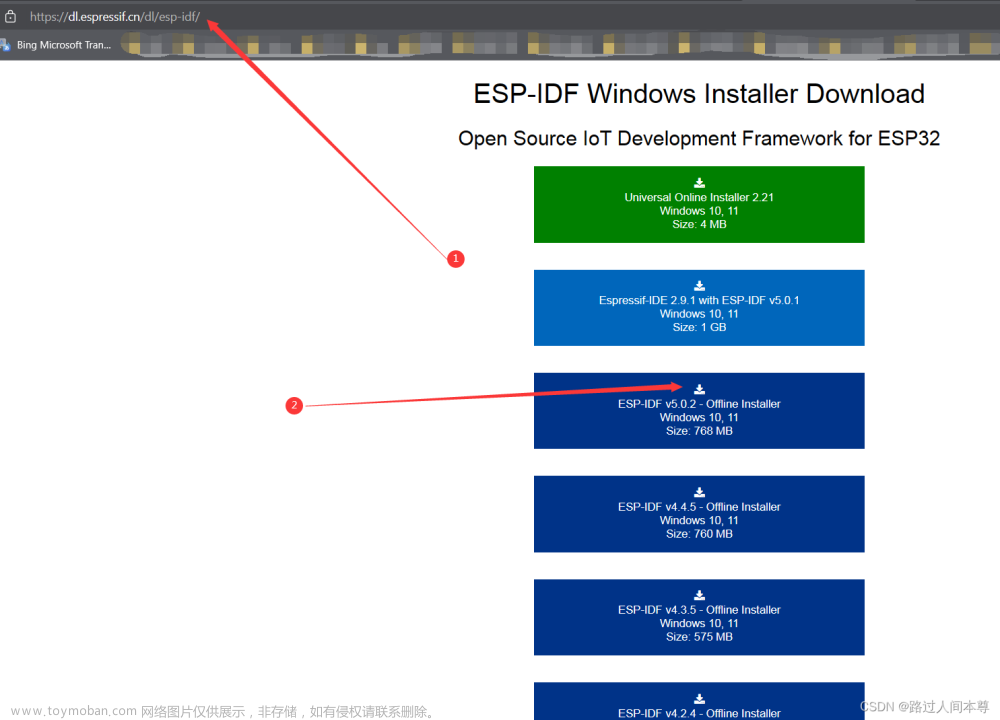
切入正题,友友们可以先这个官网去下载自己喜欢的esp32-idf库,这里我下载了esp32-idf4.4.4版本。
打开链接的界面如下:

在这个界面往下拉,可以看到官方提供给友友们历史版本,可以根据各自需求,在下载不同版本,我这里选择了V4.4.4版本。

下载完那就是安装了啦!

在这个界面是安装这个库支持的芯片、相应的串口驱动、命令面板的快捷方式,直接点击下一步就可以了。

等几分钟之后,可以看到安装成功的界面啦!同时有两个弹窗出来,可以看到两个命令弹窗以及打印出来的信息,这说明已经安装成功并且自动添加了环境变量到电脑系统设置里面。

打开电脑的环境变量,可以看到如下的配置:

到这里安装ESP32-idf的库已经完成啦!!!
三、在vscode安装ESP32-idf插件
在完成上面的配置,就可以打开vscode安装esp-idf插件啦!
我这里已经下载好啦!!!同时已经安装了一个中文插件,这个界面都是中文显示的,看起来比较简洁一点。

开始配置插件,可以点击“查看-->命令面板-->命令框”,或者按“ctrl+shift+p”,输入:配置esp-idf插件或Configure ESP-IDF-extension。

打开配置之后,可以看到以下界面:
 这里选择已经安装好的esp-idf,出错的几率很小,在线安装的插件回因为一些版本的不同,出现报错,因此选择最后一个选项。
这里选择已经安装好的esp-idf,出错的几率很小,在线安装的插件回因为一些版本的不同,出现报错,因此选择最后一个选项。
三个选项 代表不同选项:
第一个:最快的选择。选择ESP-IDF,ESP-IDF Tools目录和python可执行文件来创建ESP-IDF。
第二个:可配置选项。选择ESP-IDF,ESP-IDF Tools目录和python可执行文件来创建ESP-IDF。可选择ESP-IDF工具下载或手动输入每个现有ESPIDF工具路径。
第三个:选择扩展中保存的现有ESP-IDF设置或在系统中查找ESP-IDF。
因此选择第三个是成功率最高的,力推使用第三个选项^_^!!!指出来的便是电脑已经配置的esp-idf库,直接点击几句可以了(别犹豫(*^▽^*)....)!(如果没有想图中可以看“五、错误记录”)
剩下就是等待它完成即可以!!!

最后配置好的界面(#^.^#)(#^.^#)!

四、验证是否配置成功
打开例程官方的例程,验证一下,我们的配置是否是正确的

打开官方的例程,这里需要选择要创建程序的文件,根据提示创建即可

第一次编译需要的时间比较久,需要等待几分钟。
先介绍这个界面左下角的图标分别代表的意思:

从上图从左到右,依次算:
1、选择烧录或监控串口(插头):连接开发板的下载串口号
2、选择目标烧录芯片:vscode在配置时会默认芯片,如果不对,可以点击一下,会弹出选择芯片的提示,根据提示选择就可以了。这个在程序编译配置好。
3、选择当前工程目录(文件夹):这个不用管它。
4、配置菜单(齿轮):对应idf命令idf.py menuconifg,用来配置当前工程的一些设置,配置项非常多,建议先有一定了解在尝试修改。一般情况下,不用动。
5、清除编译文件(垃圾桶):简单理解就是清除工程编译文件。在编译出错或添加了比较多的文件时,可以先清除上一次编译的产物,重新编译一次。
6、编译工程(圆柱体):编译当前工程,只有编译功能,没有下载功能。
7、选择下载模式(五角星):一般都是选择串口UART方式下载。
8、下载(闪电):下载编译好的固件到设备芯片上。
9、串口监控(小电视):打开与设备连接的串口,打印设备串口信息。
10、编译/下载/监控(一团火):最喜欢用的选项,它将编译下载和打开串口监控都放在一起,一次全部搞定,很方便,好使!!!\(^o^)/~\(^o^)/~\(^o^)/~
好像扯远了,O(∩_∩)O哈哈~... 现在程序已经编译好了 ,编译好界面如下:
下载程序到开发板上,点击小火苗,(*^▽^*),烧录过程如图:

打开vscode的监控窗口可以看到,开发板打印如下信息:

至此,整个配置就完成,这个时候算摸到门了嘿嘿....
五、错误记录
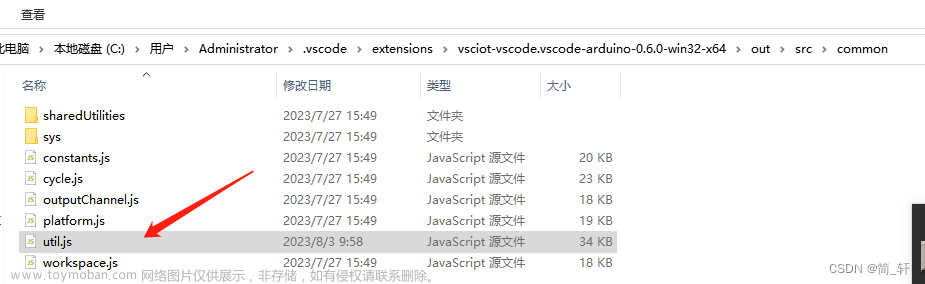
在配置中,可能在vscode配置esp-idf插件时没有检测电脑已经安装esp-idf库,可以看一下。
当时,我是在我电脑是第二次安装时,因为要换安装esp-idf版本,所以就想着,把库删掉就可以了,没想到一直安装不了,去网上找了很多方法都没有找,最后,自己想看一下,安装vscode时有一个注册文件或配置文件,好像没有删除掉就会导致,vscode一直从上一次安装路径去查找。因此就在去找了vscode的配置文件。

把它删除,在重新打开配置,没想几分就可以配置vscode的esp-idf的环境。文章来源:https://www.toymoban.com/news/detail-855433.html
PS:这只是在vscode配置esp32其中一种配置方法,还有很多优秀博主有不同方法。本文仅供参考,如有不对,望各位友友们指正!文章来源地址https://www.toymoban.com/news/detail-855433.html
到了这里,关于小陈笔记(一):Vscode 安装ESP-IDF插件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!