前言
嗨,欢迎来到Javascript保姆级教程!在编写代码时,我们经常需要根据不同的情况来做出不同的决策和操作。这时候,就需要用到条件判断语句。今天,我们将学习Javascript中的三种主要条件判断语句:if、if…else和if…else if…。让我们一起来详细了解它们吧!
一、if语句
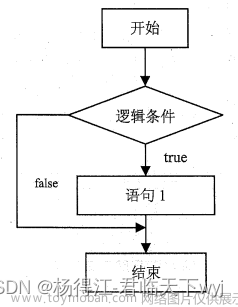
首先,我们来介绍最简单的条件判断语句——if语句。它的作用就像是我们生活中的判断条件一样,根据条件的真假来决定是否执行特定的操作。
1.1 怎么使用
我们可以这样使用if语句:
if (条件) {
// 当条件为真时执行的代码
}

1.2 示例代码
让我们以每天的时间为例。如果现在的时间早于12点,我们就输出"早上好!":
let hour = new Date().getHours();
if (hour < 12) {
console.log("早上好!");
}

在这个例子中,我们通过获取当前的小时数,然后使用if语句判断小时数是否小于12。如果是,就会打印出"早上好!"。
1.3 示例代码2
let temperature = 25;
if (temperature > 30) {
console.log("天气很热!");
} else {
console.log("天气适中。");
}

在这个示例中,我们使用if语句来判断温度是否高于30度。如果是,就输出"天气很热!“,否则输出"天气适中。”
二、if…else语句
接下来,我们来介绍带有备选方案的判断语句——if…else语句。它可以让我们在条件为假时,执行备选的操作。
2.1 怎么使用
使用if…else语句的方式如下:
if (条件) {
// 当条件为真时执行的代码
} else {
// 当条件为假时执行的代码
}

2.2 示例代码
我们继续以时间为例。如果现在的时间早于12点,我们输出"早上好!“,否则就输出"下午好!”:
let hour = new Date().getHours();
if (hour < 12) {
console.log("早上好!");
} else {
console.log("下午好!");
}

在这个例子中,我们使用if…else语句来决定在不同时间输出不同的问候。
2.3 示例代码
let num = 8;
if (num % 2 === 0) {
console.log("这是一个偶数。");
} else {
console.log("这是一个奇数。");
}

在这个示例中,我们使用if…else语句来判断一个数字是否为偶数。如果是,就输出"这是一个偶数。“,否则输出"这是一个奇数。”
三、if…else if…语句
最后,我们介绍一种更复杂的条件判断语句——if…else if…语句。它允许我们在多个条件之间进行选择,执行符合条件的相应操作。
3.1 怎么使用
使用if…else if…语句的方式如下:
if (条件1) {
// 当条件1为真时执行的代码
} else if (条件2) {
// 当条件2为真时执行的代码
} else {
// 当所有条件都为假时执行的代码
}

3.2 示例代码
让我们以考试成绩为例。根据不同的分数范围,输出不同的评价:
let score = 85;
if (score >= 90) {
console.log("优秀!");
} else if (score >= 70) {
console.log("良好!");
} else {
console.log("加油!");
}

在这个例子中,我们使用if…else if…语句来判断不同的分数范围,并输出相应的评价。
3.3 示例代码
let grade = "B";
if (grade === "A") {
console.log("成绩优秀!");
} else if (grade === "B") {
console.log("成绩良好!");
} else if (grade === "C") {
console.log("成绩及格!");
} else {
console.log("成绩不合格。");
}

在这个示例中,我们使用if…else if…语句来根据不同的等级评定输出不同的提示信息。根据给定的成绩,输出相应的评价。文章来源:https://www.toymoban.com/news/detail-855554.html
总结
恭喜你!你已经学会了Javascript中三种常用的条件判断语句:if、if…else和if…else if…。它们让我们能够根据不同的条件执行不同的操作。现在你已经具备了处理不同情况的能力,可以编写更灵活、智能的程序了。继续加油,掌握更多的Javascript知识!文章来源地址https://www.toymoban.com/news/detail-855554.html
到了这里,关于【Javascript保姆级教程】if判断语句的三种形式的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!