🌟 前言
欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍
🤖 洛可可白:个人主页
🔥 个人专栏:✅前端技术 ✅后端技术
🏠 个人博客:洛可可白博客
🐱 代码获取:bestwishes0203
📷 封面壁纸:洛可可白wallpaper

如何从零开始创建React应用:简易指南
React是一个流行的JavaScript库,用于构建用户界面。通过使用Create React App,一个官方提供的脚手架工具,我们可以轻松地创建、开发和部署React应用,而无需深入了解底层构建配置。
创建一个React项目通常涉及到使用Node.js和npm(Node包管理器),因为React是一个基于JavaScript的库,而npm帮助我们管理项目中的依赖。下面是创建一个基本React项目的步骤:
1. 确保安装了Node.js和npm
在开始之前,你需要在你的计算机上安装Node.js和npm。你可以通过在命令行(Windows上的CMD或PowerShell,macOS或Linux上的终端)运行以下命令来检查它们是否已经安装:
node -v
npm -v
如果这两个命令都返回了版本号,那么你已经安装了Node.js和npm。
2. 全局安装Create React App
Create React App是一个官方提供的脚手架工具,它可以帮助我们快速创建一个React项目,而无需手动设置构建过程。在命令行中运行以下命令来全局安装Create React App:
npm install -g create-react-app
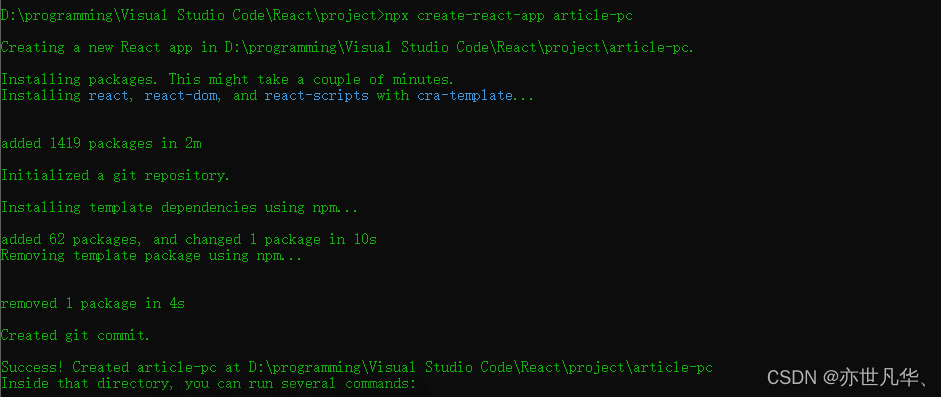
3. 创建一个新的React应用
安装完Create React App后,你可以通过运行以下命令来创建一个新的React应用:
create-react-app my-app
将my-app替换为你希望的项目名称。这个命令会在当前目录下创建一个名为my-app的新文件夹,并设置好所有必要的文件和依赖。
4. 进入项目目录
创建完项目后,使用以下命令进入项目目录:
cd my-app

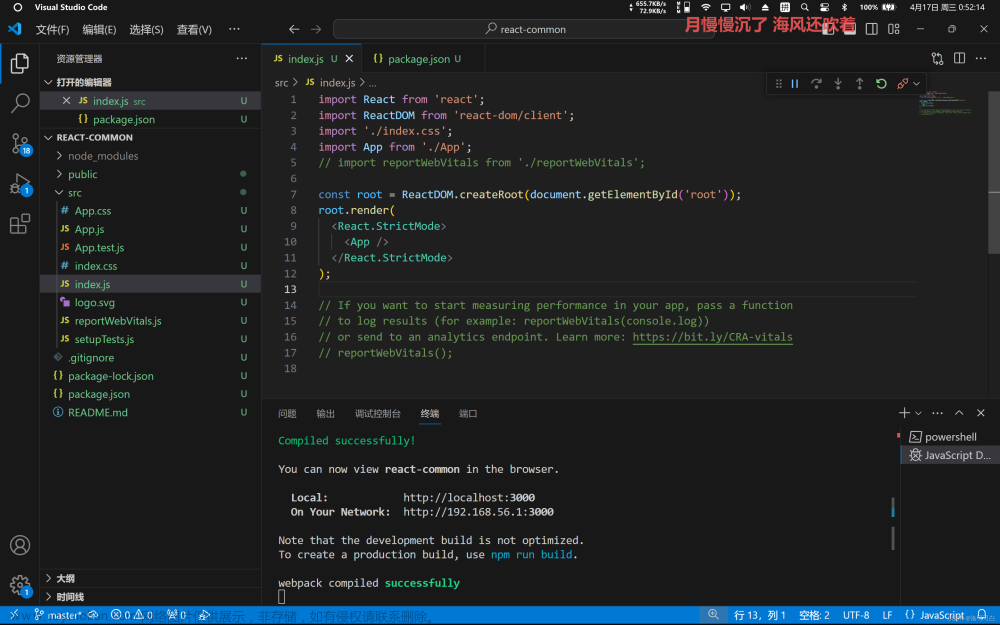
5. 启动开发服务器
在项目目录中,你可以使用以下命令来启动一个开发服务器,它会在你的应用上执行热加载:
npm start

默认情况下,你的应用将在http://localhost:3000上可用。当你对代码进行更改时,开发服务器会自动重新加载页面。
6. 编写React代码
现在,你可以开始编写React代码了。打开项目中的src文件夹,你会看到几个预生成的文件,包括index.js、index.html和App.js。App.js是你的React应用的主要组件。
7. 构建和部署
当你准备好将你的应用部署到生产环境时,你可以使用以下命令来创建一个优化后的构建版本:
npm run build
这个命令会创建一个build文件夹,其中包含了所有静态文件,你可以将这些文件部署到任何静态文件服务器上,或者使用如GitHub Pages、Netlify等服务来托管你的应用。
结尾
以上就是创建一个基本React项目的全部步骤。随着你对React的进一步学习,你可能会需要添加额外的依赖和工具,如路由库(如React Router)、状态管理库(如Redux或MobX)等。但Create React App提供的脚手架工具已经为你搭建了一个良好的起点,让你可以专注于编写React代码。文章来源:https://www.toymoban.com/news/detail-855690.html
如果对你有帮助,点赞👍、收藏💖、关注🔔是我更新的动力!👋🌟🚀文章来源地址https://www.toymoban.com/news/detail-855690.html
🎉 往期精彩回顾
| Vue项目实战:基于用户身份的动态路由管理 |
|---|
| Vite多环境配置与打包:灵活高效的Vue开发工作流 |
| 前端实现自动获取农历日期:探索JavaScript的跨文化编程 |
| 自定义滚动条样式:前端实现跨浏览器兼容 |
| Windows Edge 兼容性问题修复:提升用户体验的关键步骤 |
| Vue2和Vue3组件通信:父子与兄弟间的桥梁 |
| 无缝集成:使用Spring Boot和Vue实现头像上传与回显功能 |
| 前端开发全景指南:语言与框架的精粹 |
| C语言开发实战:使用EasyX在Visual Studio 2022中创建井字棋游戏 |
| 前端与后端协同:实现Excel导入导出功能 |
| Java日期格式化:掌握时间的艺术 |
| 正则表达式完全指南:语法、用法及JavaScript实例 |
| 正则表达式与JSON序列化:去除JavaScript对象中的下划线键名 |
| 探索async/await的魔力:简化JavaScript异步编程 |
| JavaScript日期格式化:从原始值到用户友好的字符串 |
| 入门教程:Windows搭建C语言和EasyX开发环境 |
| CentOS系统下Docker的安装教程 |
| Spring Boot单元测试全指南:使用Mockito和AssertJ |
| Yarn简介及Windows安装与使用指南 |
| H5实现3D旋转照片墙教程 |
| Element-Plus 实现动态渲染图标教程 |
到了这里,关于如何从零开始创建React应用:简易指南的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!