我们打开uni项目 小程序端运行
默认是竖着的一个效果
我们打开项目的
pages.json
给需要横屏的界面 的 style 属性 加上
"mp-weixin": {
"pageOrientation": "landscape"
}

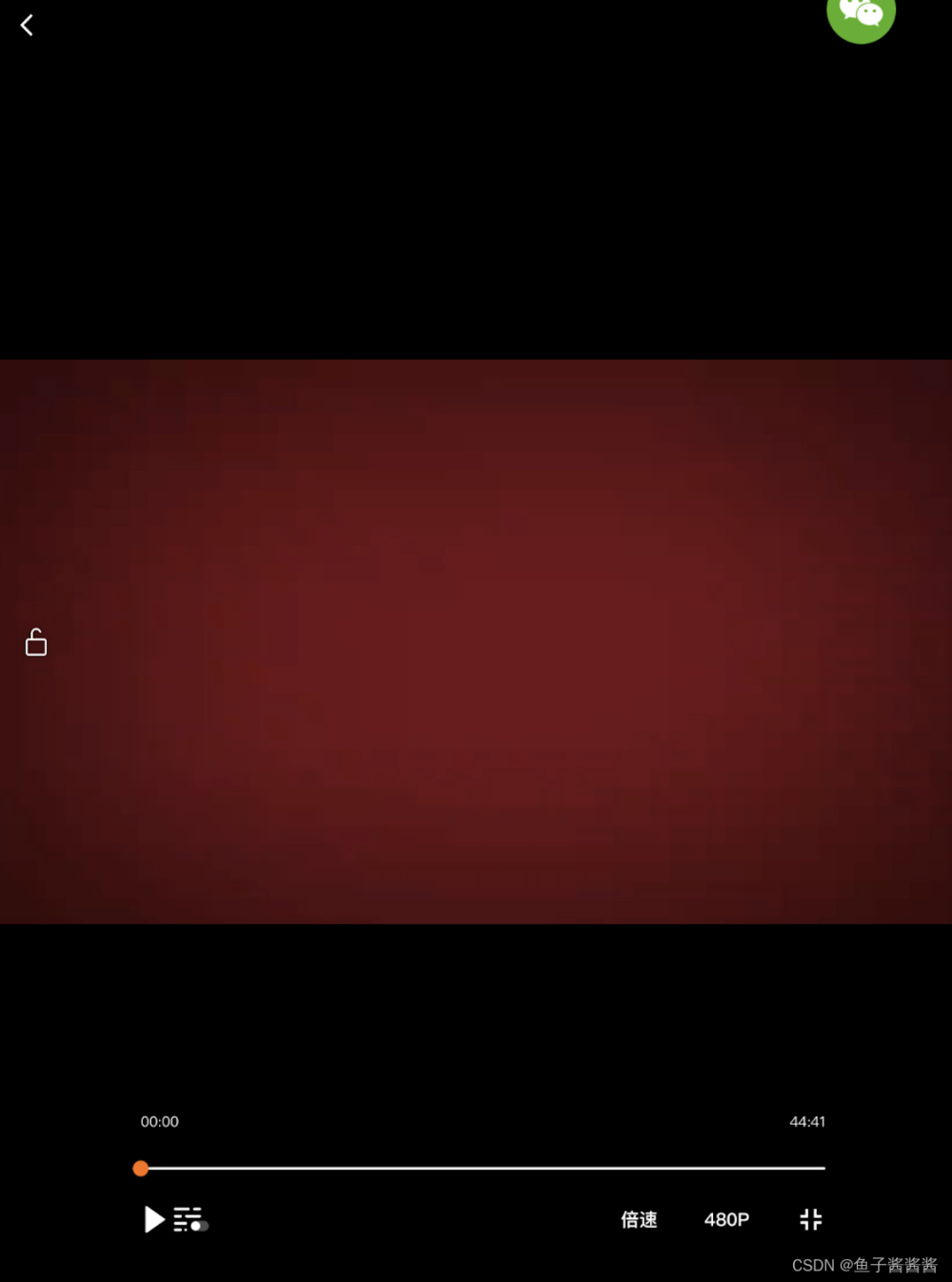
界面就横屏了
如果是要所有界面都横屏的话
就直接在pages.json 的 globalStyle 中加上文章来源:https://www.toymoban.com/news/detail-855812.html
"pageOrientation": "auto"


这样 就能实现全部横屏的效果文章来源地址https://www.toymoban.com/news/detail-855812.html
到了这里,关于uniApp 调整小程序 单个/全部界面横屏展示效果的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!