项目场景:
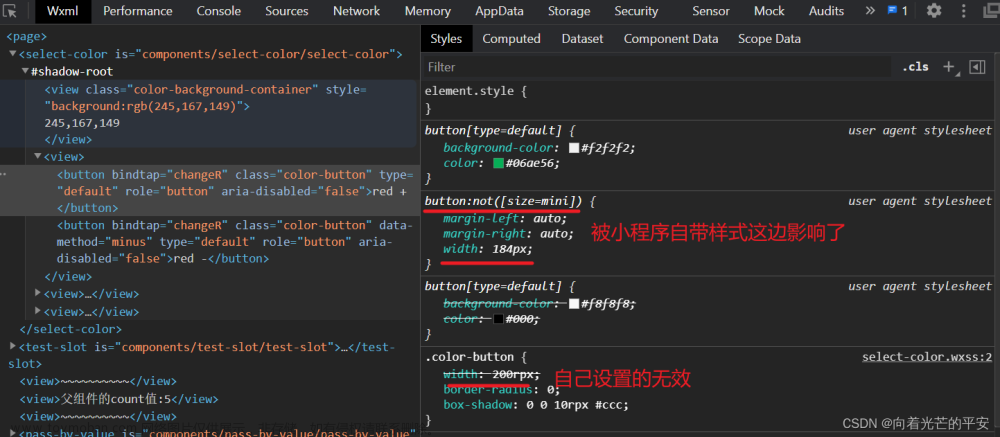
在微信小程序里写入button标签之后会有一个默认的黑色细小的边框,给他加了 border: none;也不行
代码:
<button class="kef" open-type="contact" bindcontact="handleContact">
<image src="https://api.ezhuchina.com/images/wechat/2024/lianxi1.png" mode=""></image>
<view class="kef1">
咨询客服
</view>
<view class="kef2">
领专属福利
</view>
</button>
结果如下:
解决方案:
在css样式里写入:文章来源:https://www.toymoban.com/news/detail-855926.html
.kef:after{ border: none; }
即可解决 文章来源地址https://www.toymoban.com/news/detail-855926.html
文章来源地址https://www.toymoban.com/news/detail-855926.html
到了这里,关于微信小程序button按钮怎么去掉边框的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!