HTML版本

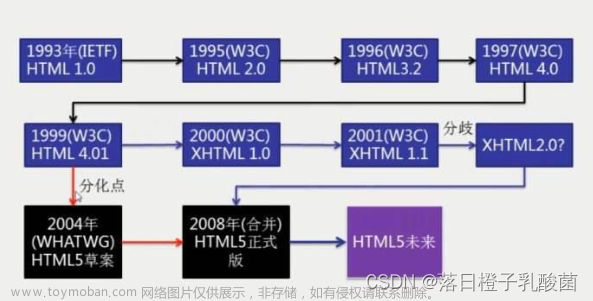
HTML从1993年发展开始到1999年,从1.0版本发展到4.01版本,4.01版本是一个通用版本,在很长一段时间制作HTML网页都是使用4.01版本。
后续发展版本号发生了变化,没有直接发展到HTML5,而是到2000年发展为XHTML1.0版本,这个版本是对之前4.01版本的一个严格化和升级,但是并没有增加新的语法内容,一直到发展到XHTML2.0发生了分歧,这个2.0版本不兼容前面的很多语法内容,对于很有应用场景来说是不适用的,因此在这个分歧过程中又有了新的方向,最后合并成了HTML5版本,HTML5可以兼容之前的很多语法,并且发展了一些新的内容,因此,HTML5是未来的发展趋势。
HTML5 简介
HTML5是万维网的核心语言、标准通用标记语言下的一个应用超文本标记语言(HTML)的第五次重大修改。用于取代HTML4与XHTML的新一代标准版本,所以叫HTML5。
HTML5新变化
HTML5并没有抛弃XHTML,而是将XHTML作为学习的一个标准,XHTML的可扩展性和灵活性依然在发挥作用。HTML5沿用了之间的优点,增加了一些特性,也取消了一些不合法的设定。
XHTML 可扩展超文本标记语言
XHTML是一种增强了的HTML,它的可扩展性和灵活性将适应未来网络应用更多的需求。
HTML5
• HTML5的最初的设计目的是为了在移动设备上支持多媒体。
• 在发展过程中增加了新特性:语义特性,本地存储特性,设备兼容特性,连接特性,网页多媒体特性,三维、图形及特效特性,性能与集成特性,CSS3特性。
• 废弃一些元素和属性比如 font 、center 等...(这些现在可以通过css实现)
HTML5优势劣势
HTML5优势
• 提高可用性和改进用户的友好体验
• 更好的语义化标签
• 可以给站点带来更多的多媒体元素(视频和音频)
• 可以很好的替代FLASH和Silverlight
• 当涉及到网站的抓取和索引的时候,对于SEO很友好;
• 将被大量应用于移动应用程序和游戏
• 可移植性好
HTML5 劣势
• 该标准并未能很好的被PC端浏览器所支持(因为它最初设计为了移动端开发)
• IE9以下的浏览器几乎都不兼容
HTML5前景趋势

广义的HTML5
• 狭义的 HTML5 是指 HTML 语言的第 5 个版本。
• 而广义的 HTML5 是 HTML5本身 + CSS3 + JavaScript 技术的综合。因为HTML5搭配另外两种技术可以实现更好的效果。
HTML5 新增语义化标签
标签语义化
以前制作网页布局,我们基本用div 来做。 div就是一个普通的块级标签, 对于搜索引擎来说,是没有语义的。
新增语义化标签

• <header>:头部标签
• <nav>:导航标签
• <main>: 主体标签(包括<article>和<aside>)
• <article>:独立的内容标签,也可以说是一个主题
• <section>:区段标签,类似于div,只不过这个语义化更强一些
• <aside>:侧边栏标签(可以左边也可以右边, float: left;)
• <footer>:尾部标签
注意事项
• 这种语义化标准主要针对搜索引擎的,如果不需要做一些搜索引擎相关内容,还可以使用之前的标签
• 这些新标签页面中可以使用多次的
• 在IE9中,需要把这些元素转换为块级元素(IE9以下一般不兼容所以不用这些标签)
• 其实,我们移动端更喜欢使用这些标签
• HTML5 还增加了很多其他标签,我们后面再慢慢学
HTML 元素参考 - HTML(超文本标记语言) | MDN
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*清除默认样式*/
*{
margin: 0;
padding: 0;
}
/*转块避免问题出现*/
header,nav,main,article,aside,section,footer{
display: block;
}
header{
width: 1000px;
height: 100px;
margin: 0 auto;
background-color: greenyellow;
}
nav{
width: 1000px;
height: 50px;
margin: 10px auto;
background-color: greenyellow;
}
main{
width: 1000px;
height: 400px;
margin: 10px auto 0;
background-color: yellowgreen;
}
main aside{
float: left;
width: 150px;
height: 300px;
margin-right: 10px;
background-color: pink;
}
main article{
float: left;
width: 840px;
height: 400px;
background-color: pink;
}
footer{
width: 1000px;
height: 80px;
margin: 10px auto 0;
background-color: yellowgreen;
}
</style>
</head>
<body>
<header>头部</header>
<nav>导航</nav>
<main>
<aside>侧边栏</aside>
<article>主体内容</article>
</main>
<footer>底部</footer>
</body>
</html>

HTML5 新增多媒体标签
多媒体标签
多媒体标签包含两个,具体如下:
• 音频:<audio>
• 视频:<video>
使用它们可以很方便的在页面中嵌入音频和视频,而不再去使用落后的 flash 和其他浏览器插件。
1. <audio>音频标签
HTML5 在不使用插件的情况下也可以原生的支持音频格式文件的播放,当然支持格式是有限的。
浏览器支持音频格式

<audio>音频标签语法格式
<body>
<!-- 音频的标签和属性 -->
<audio src="media/snow.mp3" controls="controls"></audio>
</body>不添加controls属性无法在浏览器看见音频,controls就是添加音频控制条
在H5中如果属性名和属性值相同,可以省略属性值不写,即下面两种写法效果一样(不过最好还是按照上面的写法书写,以免出现错误):
<body>
<!-- 效果相同 -->
<audio src="media/snow.mp3" controls="controls"></audio>
<audio src="media/snow.mp3" controls></audio>
</body><audio>音频标签常见属性
注意:在谷歌浏览器中禁止了“autoplay”属性,防止用户访问页面时突然播放吓到用户,其他浏览器都可以使用“autoplay”属性。

<audio src="media/snow.mp3" controls="controls" preload="preload" loop></audio><audio>音频标签兼容写法
有的浏览器兼容这种音频格式,有的浏览器兼容那种,现在让所有浏览器都兼容音频标签:
根据上面音频格式和浏览器的兼容图可知,mp3和其他任意一种音频格式组合都可以覆盖所有浏览器。
<body>
<!-- 多种音频格式的兼容写法 -->
<audio controls>
<source src="media/snow.mp3" type="audio/mpeg">
<source src="media/snow.ogg" type="audio/ogg">
您的浏览器版本过低,不支持音频播放
</audio>
</body>2. <video>视频标签
HTML5 在不使用插件的情况下也可以原生的支持视频格式文件的播放,当然支持格式是有限的。
浏览器支持视频格式

<video>视频标签语法格式
<body>
<!-- 视频的标签和属性 -->
<video src="media/video.mp4" controls="controls"></video>
</body><video>视频标签常见属性
谷歌浏览器同样禁止视频自动播放,但是可以通过 muted 设置静音播放,如果是静音播放就允许自动播放,不是静音播放就不允许自动播放。
<video src="media/video.mp4" controls="controls" autoplay="autoplay" muted="muted"></video>
poster属性(属性值就是图片路径)演示:
不自动播放且设置了poster属性,页面加载未点开视频时就会出现这张图片,也可以当作视频封面,点击播放按钮视频就会正常播放(播放完一遍后不会回到这张图)
<video src="media/video.mp4" controls="controls" poster="image/logo.png"></video>
<video>视频标签兼容写法
mp4与其他两个中的任意一个组合可以包含所有浏览器
<body>
<!-- 不同的浏览器兼容写法,需要添加多个视频资源文件 -->
<video controls="controls" width="200px">
<source src="media/video.mp4" type="video/mp4">
<source src="media/video.ogg" type="video/ogg">
您的浏览器版本过低,不支持video视频标签
</video>
</body>
总结
• 音频标签和视频标签使用基本一致
• 浏览器支持情况不同
• 我们可以给视频标签添加 muted 属性进行自动静音播放视频,音频不可以
• 视频标签是重点,我们经常设置自动播放,循环和设置大小属性,不使用controls 控件。
HTML5新增表单标签和属性
新增输入标签type属性
已学表单<input>标签类型:

H5新增<input>表单类型 :

type="email"测试:
<body>
<form action="">
姓名: <input type="text">
邮箱: <input type="email">
<input type="submit">
</form>
</body>

type="number"演示:
max设置可以输入的最大值,min设置可以输入的最小值,step设置每点击一次按钮增加几,value设置默认值(浏览器加载完用户未输入时输入框显示的数字)
<form action="">
年龄:<input type="number" max="100" min="0" step="4" value="10"><br>
<input type="submit"><br>
</form>
range和number类似,后面可以将二者综合使用,滑动条滑到几就可以在number框内显示。

type="color" 拾色器效果

<datalist>标签
• <datalist> 标签规定了 <input> 元素可能的选项列表。(用户不需要输入,直接选择)
• <datalist>元素包含了一组<option>元素,这些元素表示预定义可选值,在<input>元素输入过程中,会自动响应<option>元素的值。
• 必须设置绑定才能实现用户选择效果
• 绑定的<input>标签必须设置 list 属性,属性值等于<datalist>标签的 id 属性值。(input标签中list属性的属性值与datalist的id属性值相同,完成绑定)
• 如果预定义的选项中没有用户想要的值,用户也可以自己输入
代码中的value的值广州就是预定义的值,”“gz”即“广州”的关联项,即用户输入gz就会弹出广州供用户选择
<form action="">
城市:<input type="text" list="list01"><br>
<!-- 预定义一些选项 -->
<datalist id="list01">
<option value="广州">gz</option>
<option value="深圳">sz</option>
<option value="上海">sh</option>
</datalist>
<input type="submit" value="提交"><br>
</form>
如果没有关联值,也可以这样写:
<body>
<form action="">
城市:<input type="text" list="list01"><br>
<!-- 预定义一些选项 -->
<datalist id="list01">
<option value="广州">
<option value="深圳">
<option value="上海">
</datalist>
<input type="submit" value="提交"><br>
</form>
二者也可以同时出现在同一个datalist中。
新增表单属性

required="required"必填项:
姓名: <input type="text" required="required"><br>placeholder 提示信息:
姓名: <input type="text" required="required" placeholder="请输入姓名"><br>autofocus=" autofocus" 在一个表单,自动聚焦到某一个表单元素上,就是打开一个页面,页面中有一个光标存在,这就是自动聚焦:
一个页面中默认只设置一个自动聚焦
搜索框:<input type="search" autofocus=" autofocus"><br>autocomplete默认是 on 的状态,同时要定义 name 属性才可以:
自动完成搜索框:<input type="search" autocomplete="on" name="sousuo"><br>
multiple="multiple"同时选择多个文件
文件: <input type="file" multiple="multiple">
最终:文章来源:https://www.toymoban.com/news/detail-855996.html
<body>
<form action="">
<!-- 姓名必填项 -->
姓名: <input type="text" required="required" ><br>
<!-- 提示文本 -->
邮箱:<input type="email" placeholder="请输入邮箱"><br>
<!-- 自动聚焦 -->
搜索框:<input type="search" autofocus=" autofocus"><br>
<!-- autocomplete -->
自动完成搜索框:<input type="search" autocomplete="on" name="sousuo"><br>
城市:<input type="text" list="list01"><br>
<!-- 预定义一些选项 -->
<datalist id="list01">
<option value="广州">
<option value="深圳">
<option value="上海">
</datalist>
文件: <input type="file" multiple="multiple">
<input type="submit" value="提交"><br>
</form>
</body> 文章来源地址https://www.toymoban.com/news/detail-855996.html
文章来源地址https://www.toymoban.com/news/detail-855996.html
到了这里,关于HTML5新增特性的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[HTML]Web前端开发技术26(HTML5、CSS3、JavaScript )JavaScript基础——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/828994-1.png)
![[HTML]Web前端开发技术7(HTML5、CSS3、JavaScript )CSS的定位机制——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/755631-1.png)

![[HTML]Web前端开发技术13(HTML5、CSS3、JavaScript )横向二级导航菜单 Web页面设计实例——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/797403-1.png)
![[HTML]Web前端开发技术6(HTML5、CSS3、JavaScript )DIV与SPAN,盒模型,Overflow——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/756611-1.png)
![[HTML]Web前端开发技术15(HTML5、CSS3、JavaScript )表格,bordercolorlight,frame,valign,rowspan,colspan——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/01/814211-1.png)
![[HTML]Web前端开发技术3(HTML5、CSS3、JavaScript )超链接,target,scrolling,marginwidth,frameborder,iframe——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/753014-1.png)
![[HTML]Web前端开发技术5.2(HTML5、CSS3、JavaScript )CSS基础,decoration,selector,properties,Cascading——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/751717-1.png)
![[HTML]Web前端开发技术8(HTML5、CSS3、JavaScript )CSS样式属性,withborder,italic | oblique,indent,padding,——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/755873-1.png)
![[HTML]Web前端开发技术16(HTML5、CSS3、JavaScript )表格课后练习网页标题:域标签的使用网页标题:美家装饰联系我们网页标题:登录界面网页标题问卷调查——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/01/820808-1.png)



