一、开发环境
uni-app 官方文档地址 原生开发者支持
1、Android Studio 下载地址:Android Studio官网 OR Android Studio中文社区
2、最新版的HBuilderX
3、App离线SDK下载:最新android平台SDK下载
4、3.1.10版本起需要申请Appkey,申请请参考
二、准备环境
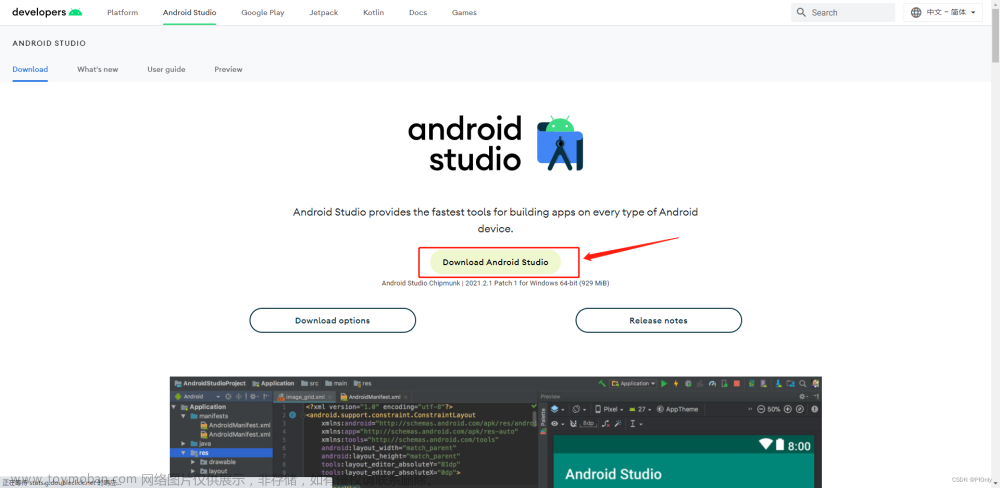
1)Android Studio下载
点击进入 Android Studio官网 或者 Android Studio中文社区
点击Download Android Studio,然后下滑弹窗勾选同意协议,并点击下载Android Studio


下载成功后安装即可。
2)最新版HBuilderX下载
HBuilderX:官方IDE下载地址
HBuilderX 3.4.6版本起,取消单独的App开发版安装包,统一为一个标准安装包。标准版也可以安装app相关插件。
这里直接下载最新的正式版。

如果是已有老版的HBuilderX,可打开编辑器后,通过点击帮助,点击检查更新后,直接点击立即更新,然后等待自动更新后重启HBuilderX即可

3)App离线SDK下载
点击进入:最新android平台SDK下载
复制提取码后进入百度云直接下载最新版压缩包

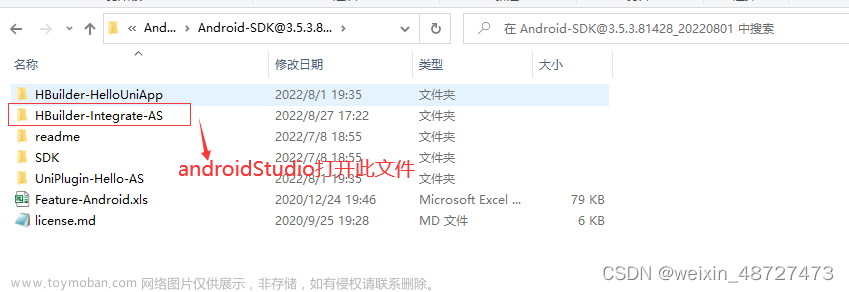
下载成功后解压压缩包后打开,可根据个人习性,将HBuilder-Integrate-AS文件夹拷贝至其他专门存放打包文件的文件夹内

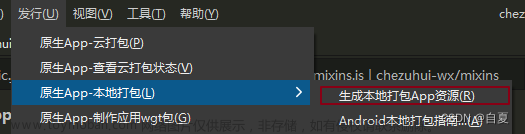
4)生成本地打包APP资源
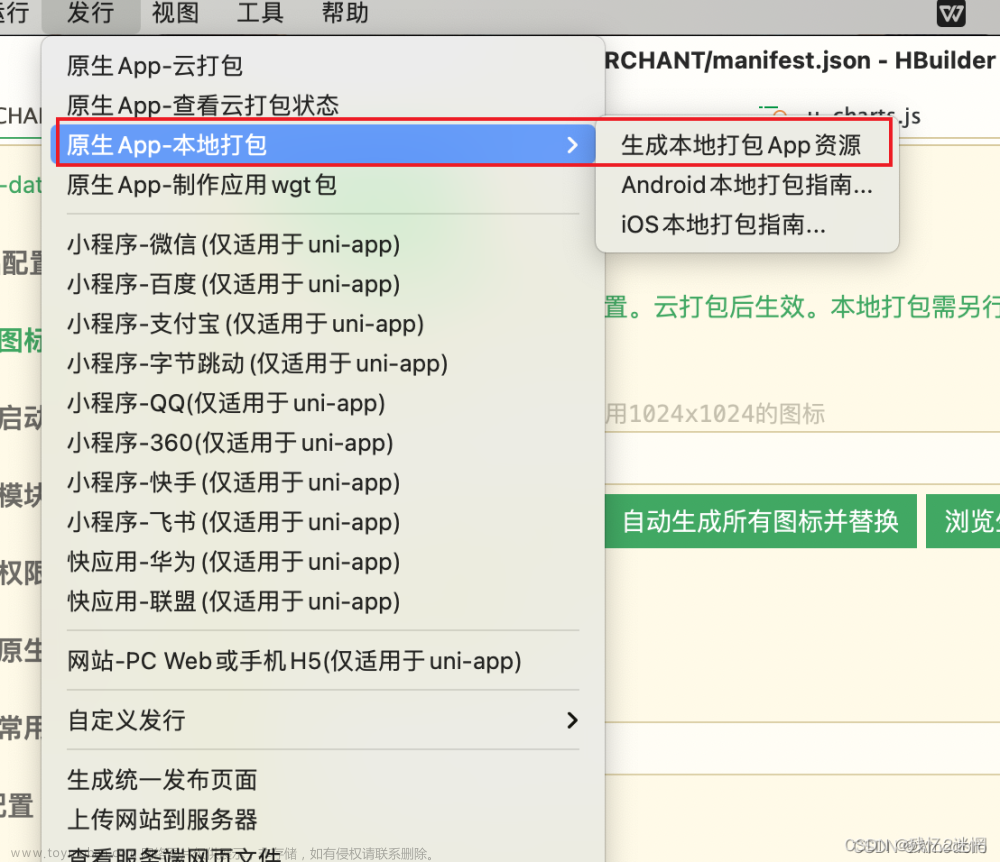
打开最新版HBuilderX,点击界面上方的发行,点击原生App-本地打包,点击生成本地打包资源

生成资源成功之后,点击生成链接进入存放目录,保存生成的文件

5)申请Appkey
首先登录开发者中心,没有账号的必须注册一个。
登录成功后点击想要离线打包的项目,进入到项目的详情页

点击菜单栏的离线打包Key管理,勾选打包的平台,自定义Android包名,输入Android 证书签名SHA1,最后点击保存即可生成AppKey。
可通过在生成的Android 证书目录里面cmd命令行输入
keytool -list -v -keystore 证件名.keystore
回车后输入证书文件密码,来查看证书信息(SHA1,SHA256证书指纹)

三、开始离线打包
上述准备工作全部完成后,首先打开Android Studio编辑器导入之前准备工作里步骤三生成的离线SDK资源里的 HBuilder-Integrate-AS 文件夹


导入成功后,首先替换掉simpleDemo\src\main\assets\apps目录下的原有资源,更换为之前准备工作里步骤四HbuiderX 生成的本地打包APP资源

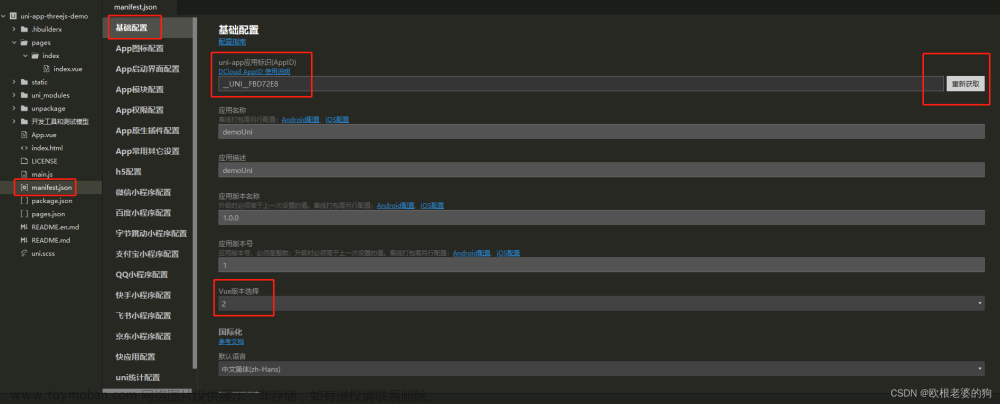
然后将data目录下的dcloud_control.xml文件内的appid清空,更换成自己uni-app的应用标识AppID,也就是准备工作里步骤四HbuiderX 生成的本地打包APP资源的名称

打开Androidmanifest.xml文件,将android:value替换为之前准备工作步骤五里申请的Appkey,将package更换为Android包名


打开values目录下的strings.xml文件,输入自己应用想要的应用名称(类似QQ、微信这些应用名称)

打开drawable目录,该目录主要存放
icon.png : logo图片
push.png : 消息推送logo
splash.png : 启动页
选中任意图片右键,可点击Create 9-Patch file 将图片更换为.9.png类型,防止不同型号手机导致图片变形

打开build.gradle文件,填入Android包名和大版本号和小版本号
可通过在simpleDemo\src\main\assets\apps\__UNI__B0DA83E\www目录下的manifest.json文件查看版本号信息

最后就可以点击Android Studio编辑器上方的build,点击Generate Signed Bundle / APK进行打包


依次输入Android平台签名证书(.keystore)的证书路径、证书秘钥、证书别名和打包密码

选择正式包,最后点击Finish,等待打包完成即可

最后这就是打包完成后的文件,整个离线打包也就结束了,可以直接在手机上进行安装了
 文章来源:https://www.toymoban.com/news/detail-856028.html
文章来源:https://www.toymoban.com/news/detail-856028.html
最后,如果这篇文章对大家有所帮助的话,希望大家一键三连!红豆泥阿里嘎多!文章来源地址https://www.toymoban.com/news/detail-856028.html
到了这里,关于UNI-APP安卓本地打包详细教程(保姆级)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!