Selenium 是一个自动化测试工具,主要用于模拟用户在网页上的行为,进行自动化测试。它支持多种浏览器,并且可以在多种操作系统上运行。以下是 Selenium 库的一些主要特点和用途:
-
网页自动化测试: Selenium 可以模拟用户在网页上的各种操作,如点击、输入文本、选择下拉框等,从而进行网页自动化测试。这对于确保网站在不同浏览器和操作系统下的兼容性非常重要。
-
网页数据提取: Selenium 可以用于抓取网页上的数据,例如爬取网页上的文本、链接、图片等内容,从而进行数据分析或其他处理。
-
UI 自动化测试: 通过模拟用户在网页上的操作,Selenium 可以对网页的用户界面进行自动化测试,验证网页的交互功能是否正常。
-
跨浏览器测试: Selenium 支持多种浏览器,包括 Chrome、Firefox、Edge、Safari 等,可以在这些不同的浏览器上进行测试,确保网页在各种浏览器下的表现一致性。
-
跨平台测试: Selenium 可以在不同的操作系统上运行,包括 Windows、Mac、Linux 等,这使得可以在不同平台上进行测试,并确保网页在不同操作系统下的兼容性。
总之,Selenium 是一个强大的自动化测试工具,可以帮助开发人员和测试人员自动化进行网页测试、数据提取和 UI 测试等任务,从而提高开发效率和软件质量。
----------------
webdriver是Selenium库中的一个关键组件,它提供了与不同浏览器进行交互的接口。通过webdriver,你可以控制浏览器的打开、关闭,元素的查找和操作,以及模拟用户的各种操作。下面是一些常用的webdriver方法和属性:
常用方法:
-
get(url): 打开指定的URL。 -
find_element(by=..., value=...): 根据指定的查找条件查找单个元素。 -
find_elements(by=..., value=...): 根据指定的查找条件查找多个元素。 -
click(): 点击元素。 -
send_keys(keys): 在输入框中输入文本。 -
execute_script(script, *args): 在页面上执行JavaScript脚本。 -
switch_to.frame(frame_reference): 切换到指定的iframe或frame。 -
switch_to.window(window_name): 切换到指定的窗口。
常用属性:
-
current_url: 获取当前页面的URL。 -
title: 获取当前页面的标题。 -
window_handles: 获取所有窗口的句柄。 -
page_source: 获取当前页面的HTML源代码。
这些只是webdriver中的一部分方法和属性,Selenium提供了更多功能丰富的方法和属性,以满足测试和自动化需求。你可以根据具体的需求查阅Selenium官方文档,以获取更详细的信息和用法示例。Working with windows and tabs | Selenium
-------------------
driver.find_elements(by..., value=...)是Selenium中使用By类进行元素查找的方法之一。
这些方法返回一个元素列表,您可以对列表中的每个元素执行操作,例如遍历、获取属性、点击等。
>>>>driver.find_element(by..., value=...)是Selenium中使用By类进行元素查找的方法之一。通过这种方式,查找单个元素。
通过这种方式,您可以根据不同的定位策略来查找元素。以下是一些常见的定位策略:
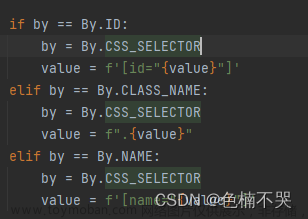
1. **By.ID**:根据元素的id属性来查找元素。
2. **By.NAME**:根据元素的name属性来查找元素。
3. **By.CLASS_NAME**:根据元素的class属性来查找元素。
4. **By.TAG_NAME**:根据元素的标签名来查找元素。
5. **By.LINK_TEXT**:根据元素的链接文本来查找`<a>`元素。
6. **By.PARTIAL_LINK_TEXT**:根据元素的部分链接文本来查找`<a>`元素。
7. **By.XPATH**:根据XPath表达式来查找元素。
8. **By.CSS_SELECTOR**:根据CSS选择器来查找元素。
您可以使用`driver.find_elements(By.`结合上述定位策略来查找多个元素。例如:
from selenium.webdriver.common.by import By
# 根据id查找多个元素elements_by_id = driver.find_elements(By.ID, "element_id")
# 根据name查找多个元素elements_by_name = driver.find_elements(By.NAME, "element_name")
# 根据class查找多个元素elements_by_class_name = driver.find_elements(By.CLASS_NAME, "element_class")
# 根据标签名查找多个元素elements_by_tag_name = driver.find_elements(By.TAG_NAME, "tag_name")
# 根据链接文本查找多个链接元素elements_by_link_text = driver.find_elements(By.LINK_TEXT, "link_text")
# 根据部分链接文本查找多个链接元素elements_by_partial_link_text = driver.find_elements(By.PARTIAL_LINK_TEXT, "partial_link_text")
# 根据XPath表达式查找多个元素elements_by_xpath = driver.find_elements(By.XPATH, "//xpath_expression")
# 根据CSS选择器查找多个元素elements_by_css_selector = driver.find_elements(By.CSS_SELECTOR, "css_selector")
--------------------
页面上的元素对象具有许多方法和属性,可以用于与元素进行交互和获取元素的信息。以下是一些常见的方法和属性:
**方法:**
1. **click()**:点击元素。
2. **send_keys(keys)**:向元素发送键盘输入。
3. **clear()**:清除输入框中的文本。
4. **get_attribute(name)**:获取元素的指定属性值。
5. **is_displayed()**:检查元素是否可见。
6. **is_enabled()**:检查元素是否可用。
7. **is_selected()**:检查元素是否被选中(适用于复选框和单选框)。
8. **submit()**:提交表单。
9. **location**:获取元素在页面中的坐标位置。
10. **size**:获取元素的大小。
11. **screenshot(filename)**:将元素的屏幕截图保存为文件。
12. **value_of_css_property(property_name)**:获取元素的CSS属性值。
**属性:**
1. **text**:获取元素的文本内容。
2. **tag_name**:获取元素的标签名。
3. **id**:获取元素的id属性值。
4. **name**:获取元素的name属性值。
5. **class_name**:获取元素的class属性值。
6. **location_once_scrolled_into_view**:获取元素滚动到视图中的位置(只读属性)。
这些方法和属性使您能够获取元素的信息,执行各种操作,以及进行状态检查,从而实现自动化测试或网页操作任务。
---------------
get_attribute(name) 方法用于获取指定属性的值。该方法允许您检索元素的任何属性,并返回该属性的值。
### 参数:- **name**:要获取的属性的名称。
### 返回值:- 返回指定属性的值,如果属性不存在,则返回 `None`。
### 注意事项:
- 如果元素没有指定的属性,`get_attribute()` 方法将返回 `None`。
- 对于一些特殊属性,例如 `checked`、`selected` 等,返回的值可能是布尔类型。
- 对于一些动态生成的属性,例如 `data-*` 属性,您也可以使用该方法获取它们的值。
以下是一些常见的(name) 属性名称种类:
1. **id**:元素的唯一标识符。
2. **name**:元素的名称。
3. **class** 或 **className**:元素的类名。
4. **value**:元素的值,常用于输入框、下拉列表等。
5. **href**:链接元素的目标 URL。
6. **src**:图像、音频、视频等媒体元素的源 URL。
7. **type**:输入元素的类型,例如文本框、复选框、按钮等。
8. **checked**:复选框或单选框的选中状态。
9. **selected**:下拉列表中选定选项的状态。
10. **disabled**:元素的禁用状态。
11. **title**:元素的标题。
12. **alt**:图像元素的替代文本。
13. **data-* **:自定义数据属性,例如 `data-role`、`data-id` 等。
14. **aria-* **:可访问性属性,例如 `aria-label`、`aria-hidden` 等。
15. **style**:元素的样式属性。
16. **outerHTML**:元素的外部 HTML,包括元素本身及其所有子元素的 HTML 内容。可以用于调试、验证页面结构等用途。
### 示例:
假设有一个 `<input>` 元素如下:
```html
<input id="username" type="text" value="john_doe" data-role="user">
使用 `get_attribute()` 方法来获取不同属性的值:
element = driver.find_element(By.ID, "username")
# 获取id属性的值
id_value = element.get_attribute("id")
print("ID:", id_value) # 输出:ID: username
# 获取value属性的值
value = element.get_attribute("value")
print("Value:", value) # 输出:Value: john_doe
# 获取data-role属性的值
data_role = element.get_attribute("data-role")
print("Data Role:", data_role) # 输出:Data Role: user
# 不存在的属性值
non_existent = element.get_attribute("non-existent")
print("Non Existent Attribute:", non_existent) # 输出:Non Existent Attribute: None
### 总结:
`get_attribute()` 方法允许您以编程方式检索元素的任何属性,并根据需要使用这些属性值进行后续操作。
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
driver = webdriver.Chrome()
try:
# 打开网页
driver.get("https://www.hao123.com/")
# 获取页面中所有input元素
input_elements = driver.find_elements(By.TAG_NAME, "input")
# 输出所有的input元素
for input_element in input_elements:
print(input_element.get_attribute("outerHTML"))
# 查找搜索框
search_input = driver.find_element(By.CSS_SELECTOR, 'input[data-hook="searchInput"]')
# 输入搜索词
search_input.send_keys("Selenium库")
# 查找搜索按钮并点击
search_button = driver.find_element(By.CSS_SELECTOR, 'input[data-hook="searchSubmit"]')
search_button.click()
# 处理新窗口,WebDriver不知道哪个窗口处于活动状态的。使用新窗口 您将需要切换到它。
handles = driver.window_handles
if len(handles) > 1:
driver.switch_to.window(handles[1]) # 切换到新打开的窗口
# 在这里可以添加等待搜索结果加载完成的逻辑
time.sleep(8) # 等待5秒钟
finally:
# 关闭浏览器
driver.quit()"WebDriver Getting Started" 是 Selenium 文档中一个非常重要的部分,它提供了入门级别的指导和示例代码,帮助用户快速上手使用 WebDriver 进行自动化测试。这个部分涵盖了驱动程序的下载和配置、各种浏览器的使用方法、等待页面加载、元素操作、模拟用户交互行为等关键主题。通过深入学习这些主题,你可以全面掌握 WebDriver 的基本用法和高级特性,从而更灵活、高效地编写自动化测试脚本。建议查阅 Selenium 官方文档中的相关章节,以获取详细的说明和示例代码。
Waits(等待):
介绍了如何使用显式等待和隐式等待来处理页面加载延迟、元素可见性等情况,以确保测试脚本稳定可靠地运行。
在 WebDriver 中,等待(Waits)是一种重要的技术,用于处理页面加载延迟和元素可见性等情况,以确保测试脚本的稳定性和可靠性。显式等待和隐式等待是两种常见的等待方式:
1. **显式等待**:在代码中明确指定等待条件,直到条件满足或超时才继续执行后续操作。例如,等待某个元素可见、存在或可点击等。
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
# 显式等待示例
element = WebDriverWait(driver, 10).until(EC.visibility_of_element_located((By.ID, 'myElement')))
2. **隐式等待**:在代码中设置一个全局的等待时间,WebDriver 在查找元素时会等待一定的时间,如果在规定时间内找到了元素就立即执行后续操作,否则抛出超时异常。
# 隐式等待示例
driver.implicitly_wait(10) # 设置全局隐式等待时间为10秒
显式等待更加灵活,可以根据需要等待特定条件,而隐式等待则简化了代码,但可能会导致不必要的等待时间。根据具体需求选择合适的等待方式,以确保测试脚本的稳定性和可靠性。
Elements(元素):
解释了如何查找页面中的各种元素,如文本框、按钮、下拉框等,以及如何对这些元素进行操作、获取属性等。
在 WebDriver 中,Elements(元素)操作非常重要,它涵盖了如何查找页面中的各种元素,并对这些元素进行操作和获取属性等。以下是一些常见的操作:
1. **查找元素**:通过不同的定位方式(如ID、Class Name、XPath等)来查找页面中的元素。
# 通过ID查找元素
element = driver.find_element_by_id('myElement')
# 通过Class Name查找元素
elements = driver.find_elements_by_class_name('myClass')
# 通过XPath查找元素
element = driver.find_element_by_xpath('//input[@id="myInput"]')
2. **对元素进行操作**:例如,输入文本、点击按钮、清除文本框等。
# 输入文本
element.send_keys('Hello, World!')
# 点击按钮
button.click()
# 清除文本框内容
element.clear()
3. **获取元素属性**:如获取元素的文本、属性值等。
# 获取元素文本
text = element.text
# 获取元素属性值
value = element.get_attribute('value')
通过以上操作,你可以在 WebDriver 中轻松地查找页面中的各种元素,并对其进行操作和获取属性,从而编写灵活、高效的自动化测试脚本。
Interactions(交互):
介绍了如何模拟用户的交互行为,包括鼠标移动、拖拽、键盘输入等操作,以实现更真实的用户行为模拟。
在 WebDriver 中,Interactions(交互)允许模拟用户的各种交互行为,以实现更真实的用户行为模拟。以下是一些常见的交互操作:
1. **鼠标移动**:移动到指定的元素上。
from selenium.webdriver.common.action_chains import ActionChains
# 创建 ActionChains 对象
actions = ActionChains(driver)
# 将鼠标移动到元素上
actions.move_to_element(element).perform()
2. **鼠标拖拽**:将一个元素拖拽到另一个位置。
# 将元素拖拽到另一个位置
actions.drag_and_drop(source_element, target_element).perform()
3. **键盘输入**:模拟键盘的输入操作。
from selenium.webdriver.common.keys import Keys
# 输入文本
element.send_keys("Hello, World!")
# 模拟键盘按键
element.send_keys(Keys.ENTER)
4. **双击**:双击某个元素。
# 双击元素
actions.double_click(element).perform()
通过以上交互操作,你可以模拟用户在页面上的各种交互行为,包括鼠标移动、拖拽、键盘输入等,从而实现更真实的用户行为模拟,帮助你编写更灵活、全面的自动化测试脚本。
Actions API(操作API):
提供了一组高级的用户交互操作,如点击、双击、右键点击等,以及如何结合键盘操作实现复杂的交互行为。
在 WebDriver 中,Actions API(操作 API)提供了一组高级的用户交互操作,使得可以执行更复杂的操作,例如点击、双击、右键点击等。以下是一些常见的操作示例:
1. **点击**:单击某个元素。
from selenium.webdriver.common.action_chains import ActionChains
# 创建 ActionChains 对象
actions = ActionChains(driver)
# 单击元素
actions.click(element).perform()
2. **双击**:双击某个元素。
# 双击元素
actions.double_click(element).perform()
3. **右键点击**:在某个元素上执行右键点击操作。
# 右键点击元素
actions.context_click(element).perform()
4. **键盘操作**:结合键盘操作实现复杂的交互行为,比如按下 Ctrl 键加点击。
from selenium.webdriver.common.keys import Keys
# 按住 Ctrl 键加点击
actions.key_down(Keys.CONTROL).click(element).key_up(Keys.CONTROL).perform()
通过使用 Actions API,你可以执行更多复杂的用户交互操作,如点击、双击、右键点击等,并且可以结合键盘操作来实现更复杂的交互行为。这些功能能够帮助你编写更加灵活、全面的自动化测试脚本。文章来源:https://www.toymoban.com/news/detail-856036.html
文章来源地址https://www.toymoban.com/news/detail-856036.html
到了这里,关于Selenium库快速查找网页元素及执行浏览器模拟操作的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!