1、通过JDK中keytool工具生成证书
前提是电脑安装了JDK并配置了环境变量,打开CMD,并输入
keytool -genkey -alias tomcat -keyalg RSA -keystore ./server.keystore密码和证书内容根据自己情况可以自定义(我设置的密码是:dev123),如图所示:

以上操作后即生成证书,证书位置在cmd的路径位置,一般在路径C:\Users\Administrator\server.keystore
2、将证书放入到springboot项目内
将 文件 server.keystore 复制到 Springboot项目resources文件夹下,如图所示:

3、配置application.yml文件
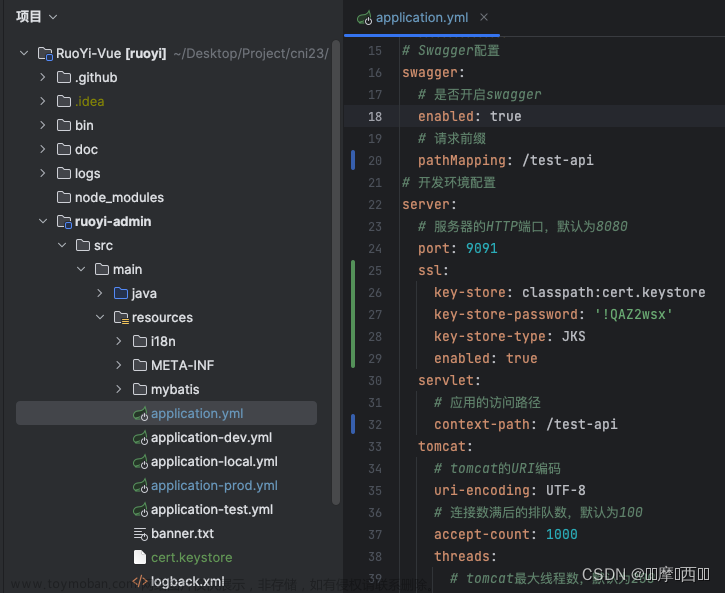
打开application.yml配置文件,添加server相关的ssl配置,如下代码:
server:
port: 8080
ssl:
protocol: TLS
key-store: classpath:server.keystore
key-alias: tomcat
enabled: true
key-store-password: dev123
key-store-type: JKS此时启动springboot项目,已经可以访问https://localhost:8080地址了,但是http请求现在是无法访问的。
4、添加配置类允许http访问
单用上面的配置即可支持https,我们还想支持http访问自动定向到https可以添加如下代码:
先在application.yml配置文件中添加 httpPort: 8888
server:
port: 8080
httpPort: 8888
ssl:
protocol: TLS
key-store: classpath:server.keystore
key-alias: tomcat
enabled: true
key-store-password: dev123
key-store-type: JKS然后新建HttpsConfig类,
package com.lyf.demo01.config;
import org.apache.catalina.connector.Connector;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.boot.web.embedded.tomcat.TomcatServletWebServerFactory;
import org.springframework.boot.web.servlet.server.ServletWebServerFactory;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
/**
* @author lxh
* @Decription 配置同时支持 HTTP 与 HTTPS 访问
* @date 2023/8/2 10:33
**/
@Configuration
public class HttpsConfig {
@Value("${server.httpPort}")
private Integer httpPort;
@Bean
public ServletWebServerFactory serverFactory() {
TomcatServletWebServerFactory tomcat = new TomcatServletWebServerFactory();
tomcat.addAdditionalTomcatConnectors(createStandardConnector());
return tomcat;
}
/**
* 配置http
* @return
*/
private Connector createStandardConnector() {
Connector connector = new Connector("org.apache.coyote.http11.Http11NioProtocol");
connector.setPort(httpPort);
return connector;
}
}
注意:上面代码中TomcatServletWebServerFactory 这个类是springboot 2.0.x中的。
5、测试http和https访问
再次运行项目,即可访问https://localhost:8080/和http://localhost:8888/。
至此实现springboot项目既支持http访问又支持https请求。
拓展:keytool知识
keytool为java原生自带,安装java后不需要再进行安装,作为密钥和证书管理工具,方便用户能够管理自己的公钥/私钥及证书,用于认证服务。

1. 相关概念
keystore
keytool将密钥(key)和证书(certificates)存储在keystore文件中,
密钥需要存储在密钥库中
2. 相关命令
-alias 产生别名
-keystore 指定密钥库的名称(就像数据库一样的证书库,可以有很多个证书,cacerts这个文件是jre自带的,你也可以使用其它文件名字,如果没有这个文件名字,它会创建这样一个)
-storepass 指定密钥库的密码
-keypass 指定别名条目的密码
-list 显示密钥库中的证书信息
-v 显示密钥库中的证书详细信息
-export 将别名指定的证书导出到文件
-file 参数指定导出到文件的文件名
-delete 删除密钥库中某条目
-import 将已签名数字证书导入密钥库
-keypasswd 修改密钥库中指定条目口令
-dname 指定证书拥有者信息
-keyalg 指定密钥的算法
-validity 指定创建的证书有效期多少天
-keysize 指定密钥长度
3. 生成秘钥库
生成密钥库的同时生成一个密钥对,并且密钥库和密钥对都是需要密码的
keytool -genkey -keystore "/Users/..../tmp/keytool/test.keystore" -alias mytest -keyalg RSA -validity 3654. 查看证书
keytool -list -v -keystore test.keystore -storepass 1234565. 导入证书
keytool -import -alias test1 -file ./test.crt -keystore ./test.keystore -storepass 7897896. 导出证书
keytool -export -alias mytest -keystore ./test.keystore -file ./test.crt -storepass 7897897.修改密码
修改密钥库中指定条目的密码文章来源:https://www.toymoban.com/news/detail-856201.html
keytool -keypasswd -alias 需修改的别名 -keypass 旧密码 -new 新密码 -storepass keystore密码 -keystore 所在的密钥库修改密钥库的密码文章来源地址https://www.toymoban.com/news/detail-856201.html
keytool -storepasswd -keystore ./yushan.keystore(需修改口令的keystore) -storepass 123456(原始密码) -new yushan(新密码)到了这里,关于springboot项目同时支持http和https访问的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!