当我们在VScode中编写代码后,需要提交到git仓库时,但是我们又不想切换到git的命令行窗口,我们可以在VScode中配置git,然后就可以很方便快捷的把代码提交到仓库中。
第一步:安装Git命令行工具
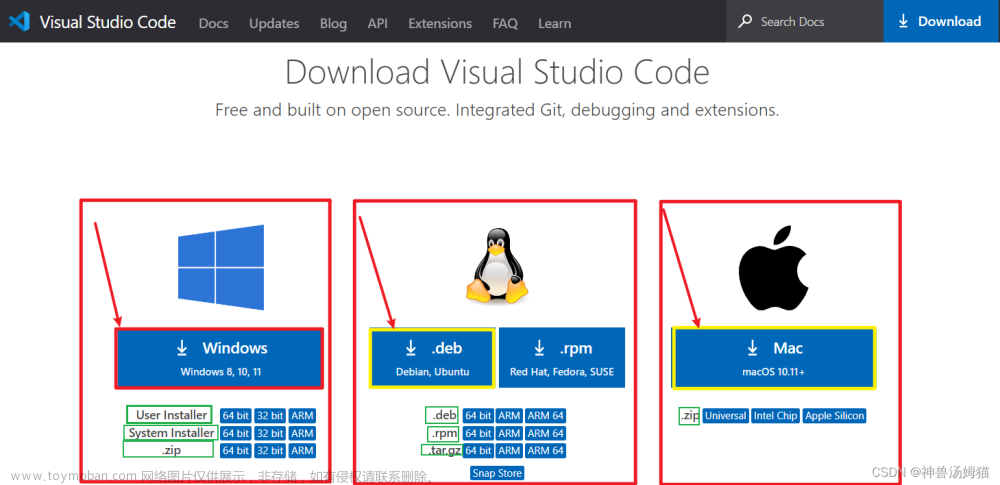
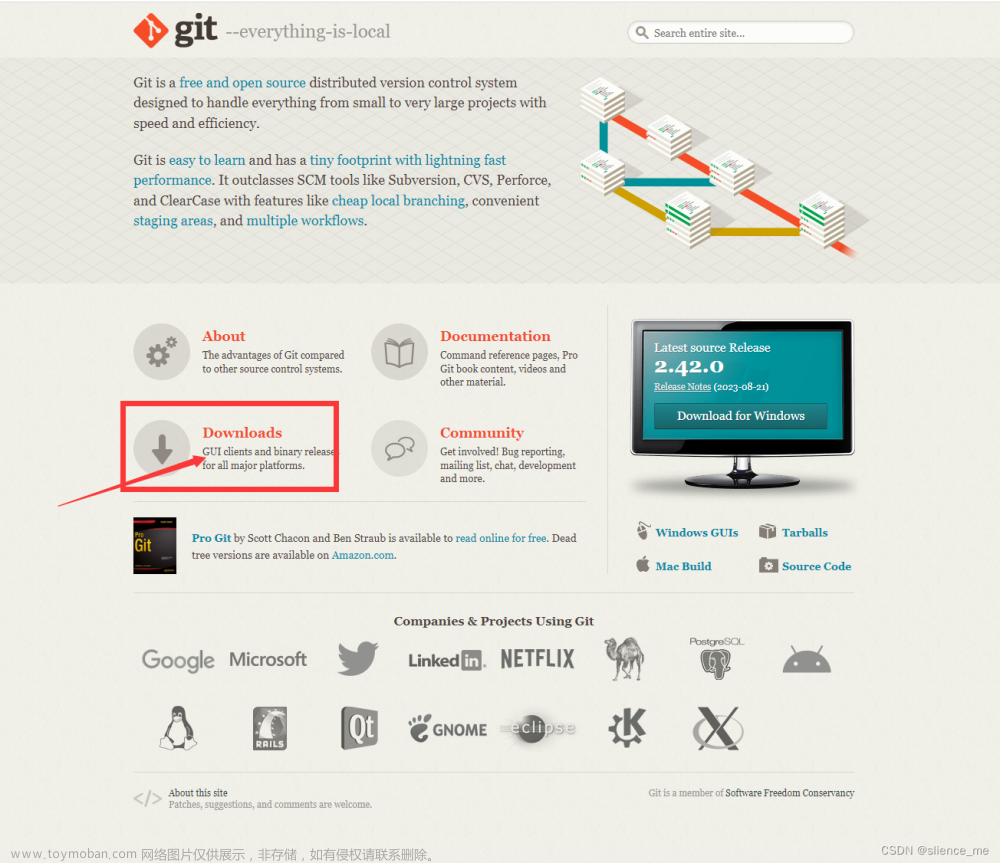
点击git官网,然后点击download,来到下面的界面

根据自己的电脑,选择相应的版本,我这里是下载的 Windows
网上有很多git工具安装的教程,比较简单,这里不详细记录了。
注意:一定要记得自己安装的路径!!!
安装完成后,在桌面上点击右键,出现下图所示的图标,则表示安装成功:

第二步:配置VScode中的git
- 打开VScode,依次点击下图中的地方

- 在输入框中输入 git.path ,再点击第二个地方,打开 settings.json 文件


3. 在 settings.json 文件中,添加 git 的安装路径


注意:冒号前面是 git.path ,路径是 cmd 文件夹中的 git.exe
然后关闭 VScode ,再次打开,过几秒钟后,点击左侧的第3个图标,也就是下图的第一个地方,发现第2和第3个地方变成了可点击状态,不是暗色的,表面git环境配置成功。

第三步:使用 VScode + git,提交到仓库
先从 GitHub 上面拉下来一个仓库,
如果出现下面的错误,可以参考我之前的一篇博客 ,可以解决该问题,也可以翻墙

使用之前博客的方法,成功 clone下来
注意!!!这种方法虽然可以成功 clone 下来,但是,在后续的推送命令,仍会报错,所以建议翻墙,再 git clone GitHub - jin5437/manage-system-vue2: vue2+router实现的后台管理系统

翻墙之后:

使用 VScode ,打开 clone 下来的文件,这是我在 GitHub 上发布的一个小项目,使用 Vue2 + router ,实现的一个用户管理的小系统,感兴趣的朋友可以 clone 下来,适合初学者。

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
资料领取方式:戳这里免费获取文章来源:https://www.toymoban.com/news/detail-856327.html
ipt的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
资料领取方式:戳这里免费获取
 文章来源地址https://www.toymoban.com/news/detail-856327.html
文章来源地址https://www.toymoban.com/news/detail-856327.html
到了这里,关于Windows+VScode配置与使用git,超详细教程,赶紧收藏吧的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!