成果展示:by组态[web组态插件]
一、技术选择
目前只有两种选择,canvas和svg
Canvas: 是一个基于像素的渲染引擎,使用JavaScript API在画布上绘制图像,它的优点包括:
- Canvas渲染速度快,适合处理大量图像和高度动态的图像。
- 可以直接操作像素,能够创建高质量、流畅的动画效果。
- Canvas可用于实现复杂的游戏、3D效果等。
SVG: 是一种基于矢量的图形格式,可以使用XML和JavaScript API在浏览器中绘制图像,它的优点包括:
- SVG是基于矢量的图形格式,图像可以无限放大而不失真。
- 可以为SVG图像添加事件处理器,实现交互效果。
- 可以通过CSS进行样式控制,使得SVG图像更加灵活。
- SVG图像可以直接嵌入到HTML文档中,不需要另外下载。
但它也存在一些缺点:
- SVG渲染速度较慢,适合处理少量图像和少量动态的图像。
- SVG图像在处理复杂图形时可能会导致性能问题。
- 由于SVG是基于矢量的图形格式,它的复杂度比较高,可能会导致文件大小较大。
根据个人喜好选择,一般来说canvas的性能要不svg好的多,对于组态画面,实时性要求要高,我们选择canvas。对canvas的开发,都需要选择一款框架,底层开发太难了,选择框架一定要选择文档全面,例子多的,konva.js是非常不错的。
ui框架自行选择,都行。
二、 konva.js简介
konva 是一个对 canvas API 做了封装增强的 JavaScript 库。
HTML 原生的 canva 提供的 API 比较底层,用法上像是操纵一支画笔进行各种操作,画完就结束了。
canvas 本身不维护图形树,你也无法操作修改已被绘制的图形。
而 konva 能够像我们操作 DOM 树一样去绘制和维护元素,它会额外维护图形构成的树,并能在绘制后,对特定图形进行样式的修改。
你还可以在上面添加事件,比如鼠标滑入某图形时,图形变大一点。此外还支持方便的变形、动画、拖拽等高级能力。
konvas提供商了所有组态的基础功能,如,点,线,面,拖拽,变化,放大缩小,事件等等,只要你想到的,他都有,我们要做的就是一点一点的吧这些功能堆起来,形成一个完整的组态工具。技术上并不难,就是花点时间。
三、 组态功能
我们做一个最简单的功能,其他的功能自己慢慢堆,下面是功能列表
组态图元: 变量组件(可根据后台推送的数据显示到画布上),属性(文字颜色)
后台通讯:websocket
画面保存:画面要能以字符串的形式保存到后台数据库,或者生成文件,查看画面的时候在字符串拿出来,在还原为画面
实时数据渲染:后台来数据后要及时呈现到画布上
四、 需求分析
我们做的组件是一个一个的,组件要方便存储,这样后续才能方便添加,一个组件里面包含该组件所有的属性。这是最重要的,否则后面扩展及其困难
konva可以将单个的组件,序列化为字符串。这样就方便了我们做一个一个组件。
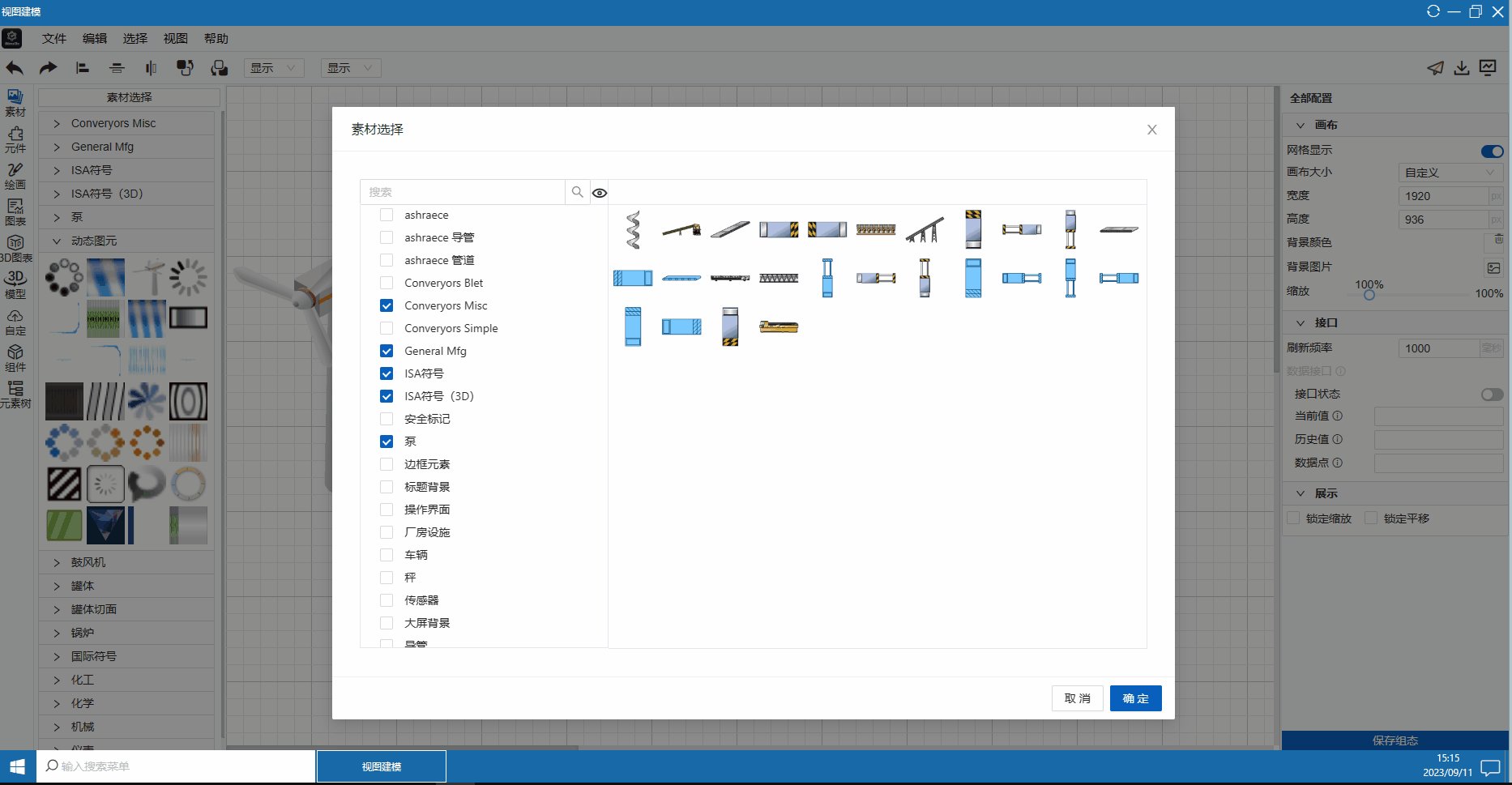
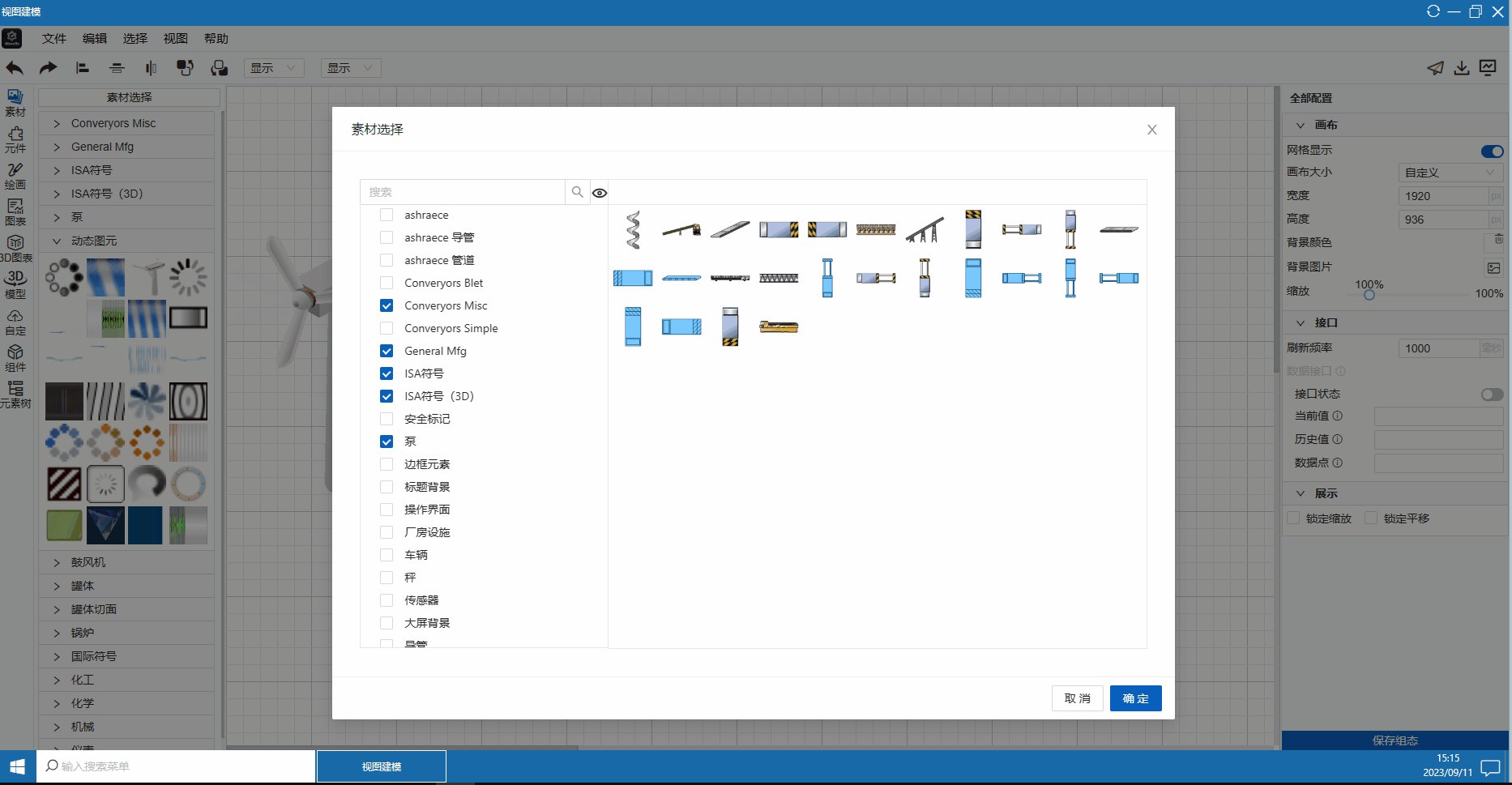
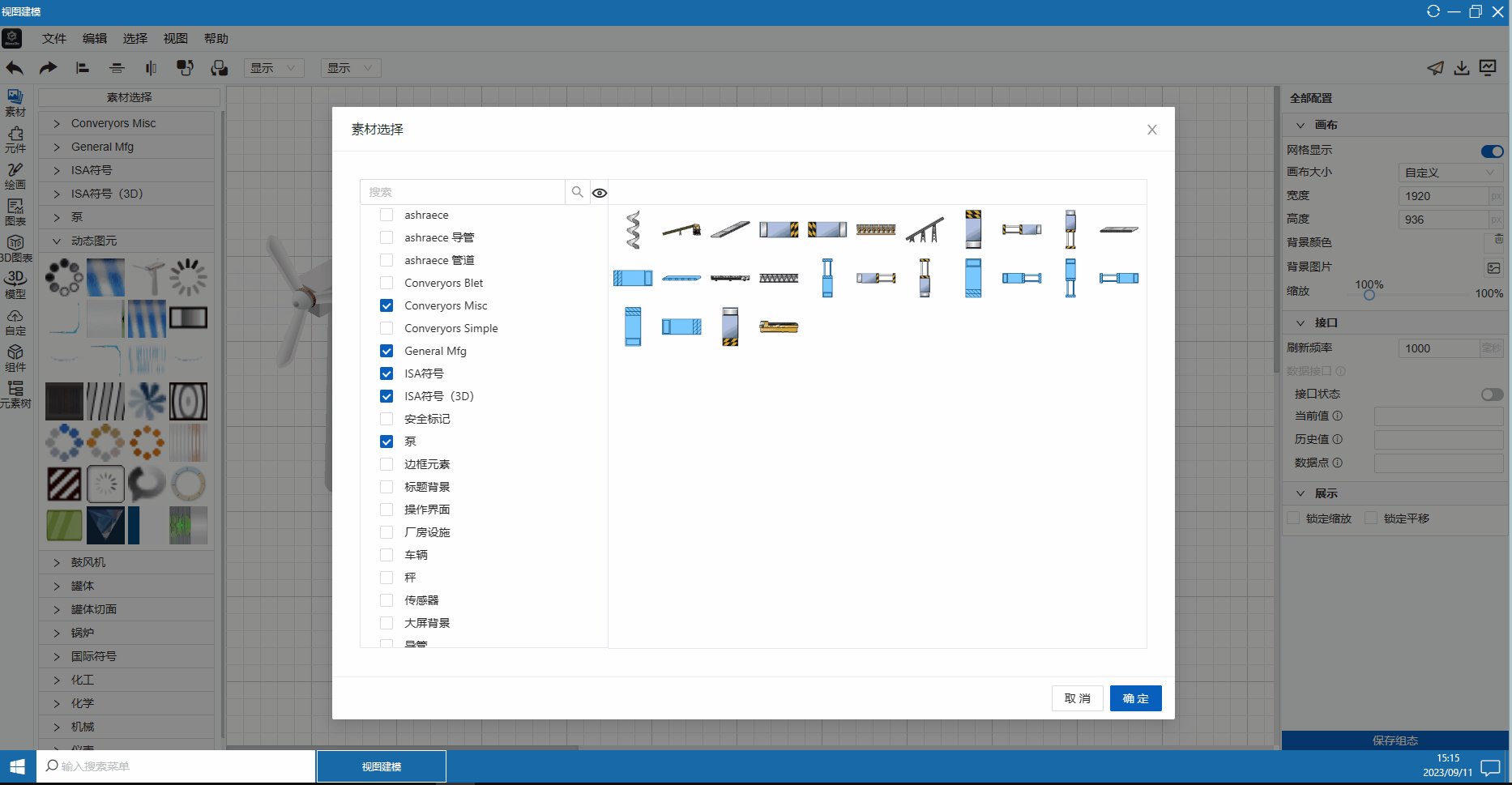
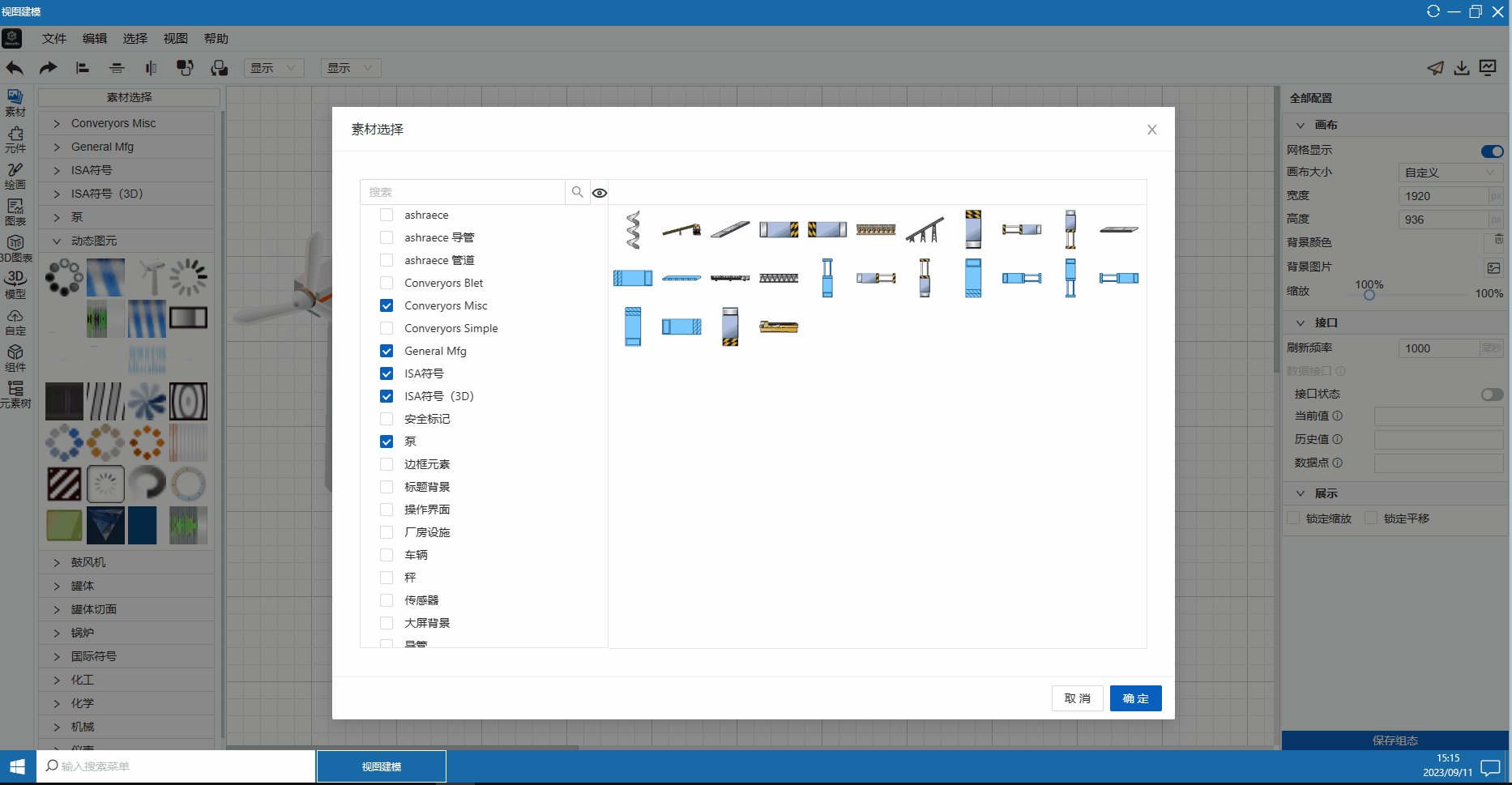
五、成功案例









 文章来源:https://www.toymoban.com/news/detail-856520.html
文章来源:https://www.toymoban.com/news/detail-856520.html
 文章来源地址https://www.toymoban.com/news/detail-856520.html
文章来源地址https://www.toymoban.com/news/detail-856520.html
到了这里,关于从零开始搭建web组态的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[Java优选系列第2弹]SpringMVC入门教程:从零开始搭建一个Web应用程序](https://imgs.yssmx.com/Uploads/2024/02/658636-1.jpg)