导入静态资源包(图片)

页面tabbar配置
{
“pages”: [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
“path”: “pages/index/index”,
“style”: {
“navigationBarTitleText”: “首页”
}
},
{
“path”: “pages/news/news”,
“style”: {
“navigationBarTitleText”: “动态”
}
},
{
“path”: “pages/msg/msg”,
“style”: {
“navigationBarTitleText”: “消息”
}
}
,{
“path” : “pages/my/my”,
“style” : {
“navigationBarTitleText”: “我的”
}
}
],
“globalStyle”: {
“navigationBarTextStyle”: “black”,
“navigationBarTitleText”: “uni-app”,
“navigationBarBackgroundColor”: “#F8F8F8”,
“backgroundColor”: “#F8F8F8”
},
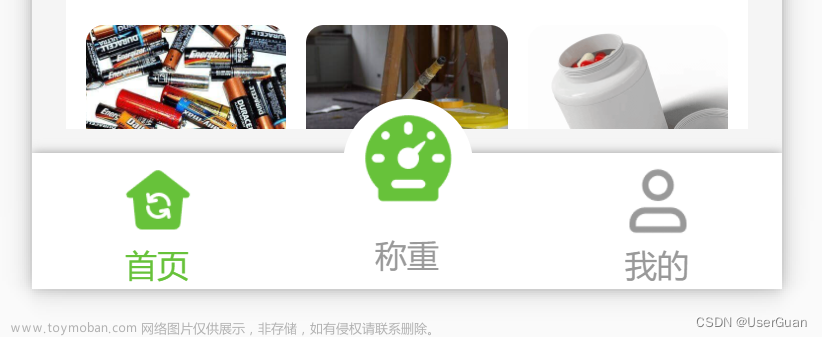
“tabBar”:{
“color”:“#333333”,
“selectedColor”:“#FC5C82”,
“backgroundColor”:“#FFFFFF”,
“borderStyle”:“black”,
“list”:[{
“pagePath”:“pages/index/index”,
“text”:“首页”,
“iconPath”:“static/tabbar/index.png”,
“selectedIconPath”:“static/tabbar/indexed.png”
},{
“pagePath”:“pages/news/news”,
“text”:“动态”,
“iconPath”:“static/tabbar/news.png”,
“selectedIconPath”:“static/tabbar/newsed.png”
},{
“pagePath”:“pages/msg/msg”,
“text”:“消息”,
“iconPath”:“static/tabbar/paper.png”,
“selectedIconPath”:“static/tabbar/papered.png”
},{
“pagePath”:“pages/my/my”,
“text”:“我的”,
“iconPath”:“static/tabbar/home.png”,
“selectedIconPath”:“static/tabbar/homeed.png”
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)
更多面试题
**《350页前端校招面试题精编解析大全》**内容大纲主要包括 HTML,CSS,前端基础,前端核心,前端进阶,移动端开发,计算机基础,算法与数据结构,项目,职业发展等等
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】文章来源:https://www.toymoban.com/news/detail-856554.html

括 HTML,CSS,前端基础,前端核心,前端进阶,移动端开发,计算机基础,算法与数据结构,项目,职业发展等等
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
[外链图片转存中…(img-vaZpJXUr-1712115725239)]文章来源地址https://www.toymoban.com/news/detail-856554.html
到了这里,关于uni-app教程一(项目创建、tabbar配置、运行的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!