1、bim引擎speckle简介
Speckle是一个开源的数据平台,专为建筑、工程和建造行业设计。它旨在通过提供一个共享和协作的环境来解决数据互操作性问题。Speckle允许用户在不同的软件应用程序之间实时共享、管理和流式传输3D模型和设计数据。
这个平台支持多种流行的设计软件,如Autodesk Revit、Rhinoceros 3D和Grasshopper,使得用户可以在这些不同的环境中无缝地工作。Speckle的核心功能包括:
- 数据互操作性:允许不同软件之间的数据交换。
- 版本控制:跟踪设计的变化和迭代。
- 实时协作:团队成员可以同时在同一个模型上工作。
-
自动化:通过自定义脚本和插件,自动化重复性任务。
官方网站: https://speckle.systems/
2、 安装speckleviewer
npm install --save @speckle/viewer
3、安装Manager for Speckle,注册并登录
https://speckle.systems/download/
4、安装revit 2021软件(自己查找安装方法)
5、在Speckle Manager里安装revit connector插件
6、打开revit一个测试项目,并利用speckle插件上传项目数据到平台
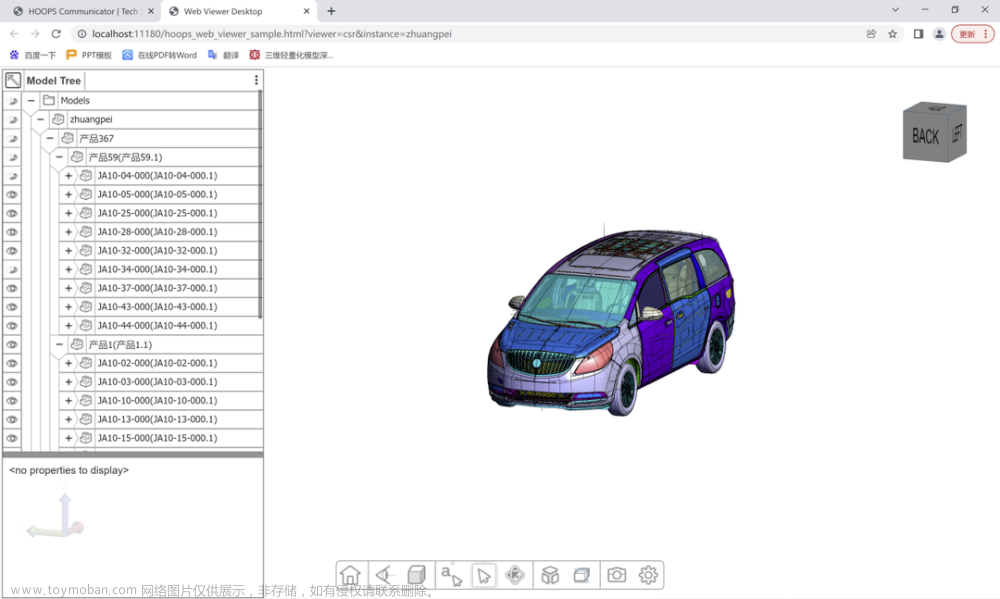
7、发送完毕后点击下面弹出tips浏览器查看项目
8、获取模型的url
9、创建一个speckle的模型访问token
10、用准备好的url和token来加载模型
我使用的是vue3实现的,以下是完整代码:
文章来源:https://www.toymoban.com/news/detail-856896.html
import { Viewer, DefaultViewerParams, SpeckleLoader } from "@speckle/viewer";
import { CameraController } from "@speckle/viewer";
const container = document.getElementById("renderer");
/** 创建 Viewer 实例 */
const viewer = new Viewer(container, DefaultViewerParams);
/** 初始化这个viewer */
await viewer.init();
/** 添加相机控制器 */
viewer.createExtension(CameraController);
/** 创建一个speckle loader用来加载speckle模型数据流 */
const loader = new SpeckleLoader(
viewer.getWorldTree(),
"https://app.speckle.systems/streams/a805a16b9c/objects/53840d089c156aaa520ff591f9c1fafc",
"eee5c315e7ecff3ec9620cfde5c003cd488b619673",
);
/** 执行加载 */
await viewer.loadObject(loader, 1, true);
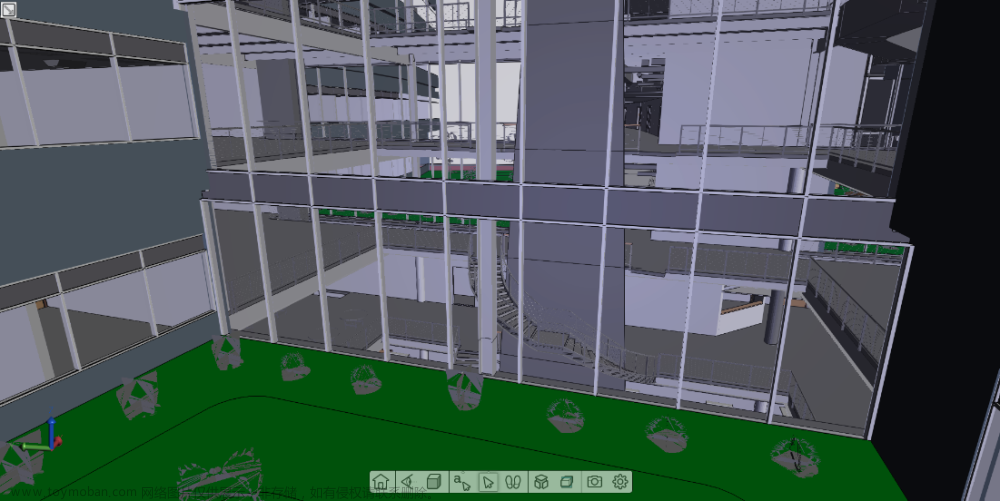
最终效果:文章来源地址https://www.toymoban.com/news/detail-856896.html
到了这里,关于利用speckle引擎里的speckleviewer加载渲染3d模型的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!