一、 前言
笔者在这先简单介绍一下自己的整个系统,以好让各位朋友能够快速了解这篇文章对自己是否有帮助。
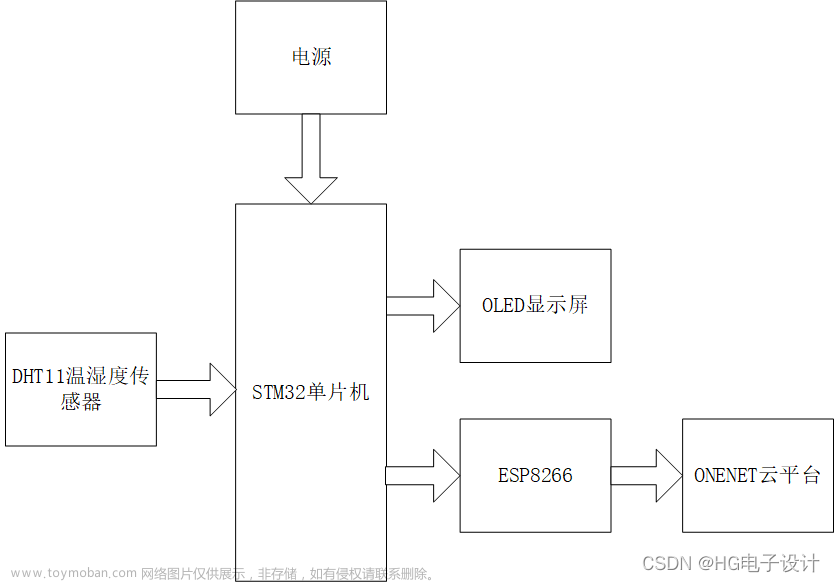
1.1 OntNET+硬件方面: STM32F103C8T6 + ESP01S
通过MQTT协议(笔者是直接给ESP01S刷了MQTT的AT固件,这种方法简单方便)将采集到的光照、设备电量和开锁信息上传到OneNET平台(这个过程就是向云平台你所创建设备发布主题),并且也要订阅云平台你所创建设备的主题,这样你的STM32才能收到云平台下发的指令。
教程
视频教程可参考:新版onenet利用stm32+esp8266接入指南 笔者这部分也是参考这位老师的,她这个接入的视频教程没有问题,她这个系列还有其它的视频,有部分采用的是http协议的并且是老版OneNET,但其思想是相通的可借鉴。
注意: 她的微信小程序连接云平台的教程和云平台下发指令的教程,实践有问题,我会在后续部分详细说明。云平台创建设备,和数据上云参考此up,微信小程序连接云平台和指令下发建议参考下面博主的教程。
文本教程 可参考下面这位博主的文章,
1.使用新版OneNET创建MQTT设备远程控制单片机,OneNET创建设备,我是跟着上面up做的,但这个文章看后感觉没有问题。
2.ESP8266-01s入门:AT指令讲解、上云与MQTT通信教程,AT指令部分很详细。
3.使用微信小程序和OneNET平台MQTT实现51/STM32单片机远程智能控制和数据通信教程 ,他这个教程里ESP8266指令接收与处理ESP8266_ReceiveCmd() 函数我在实践时有问题,后续在相应部分会详细说明。
1.2 微信小程序方面
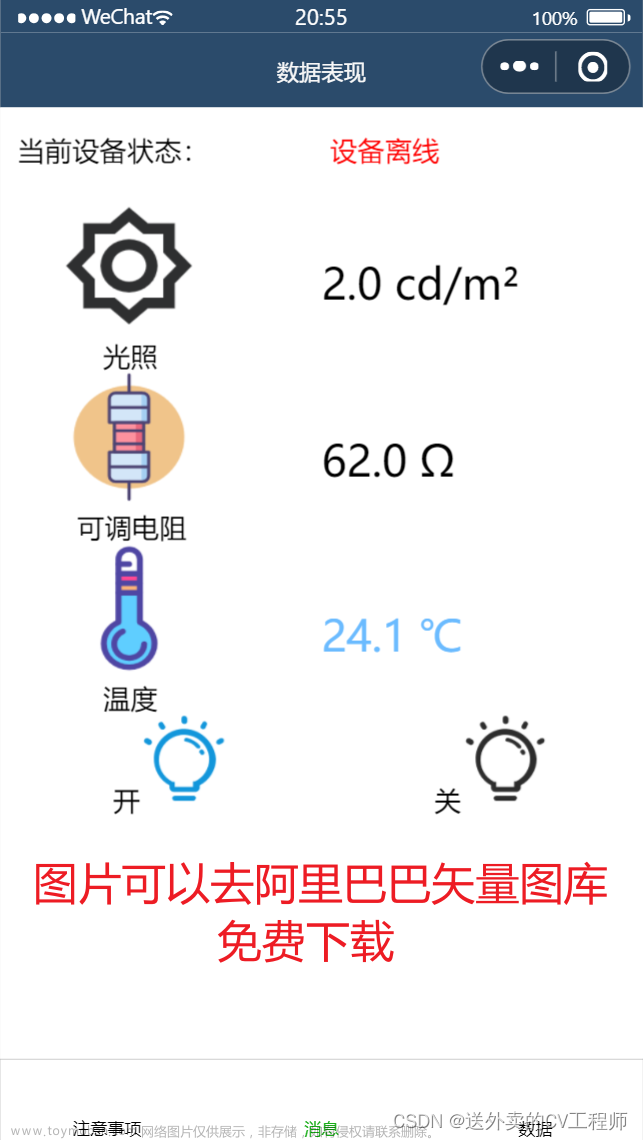
4.通过微信小程序获取oneNET设备数据教程,这部分我也是参考了上面up和这位博主的教程,实践发现up的教程有点小问题主要是获取和推送所用的API方面在新版不适用,,这里用到的API都可以OneNET的官方文档和API调试页面找到。小程序效果如下图。
二、STM32代码部分修改
- 首先要在esp01s的初始化里,加入对云平台设备主题进行订阅的命令。即第7条命令,命令里要修改产品ID和设备名称,具体的文本教程有。
注意 不先进行订阅,后续小程序进行POST时就会报错。
/**
* @brief 初始化ESP8266
* @param 无
* @retval 无
*/
void ESP8266_Init(void)
{
ESP8266_Clear();
delay_xms(100);
/* 确认AT命令可以正确发送并得到响应 */
printf("0. AT\r\n");
while (ESP8266_SendCmd("AT\r\n", "OK"))
delay_xms(100);
/* 重启ESP8266 */
printf("1. AT+RST\r\n");
while (ESP8266_SendCmd("AT+RST\r\n", ""))
delay_xms(100);
/* 设置Wi-Fi模式 */
printf("2. CWMODE 设置Wi-Fi模式\r\n");
while (ESP8266_SendCmd("AT+CWMODE=1\r\n", "OK"))
delay_xms(100);
/* 打开DHCP */
printf("3. AT+CWDHCP 打开DHCP\r\n");
while (ESP8266_SendCmd("AT+CWDHCP=1,1\r\n", "OK"))
delay_xms(100);
/* 配置Wi-Fi连接 */
printf("4. CWJAP 配置Wi-Fi连接\r\n");
while (ESP8266_SendCmd(ESP8266_WIFI_INFO, "GOT IP"))
delay_xms(100);
/* 设置MQTT登录用户信息 */
printf("5. MQTTUSERCFG 设置MQTT登录用户信息\r\n");
while (ESP8266_SendCmd(ESP8266_USERCFG_INFO, "OK"))
delay_xms(100);
/* 发起向指定MQTT服务器的连接 */
printf("6. MQTTCONN 发起向指定MQTT服务器的连接\r\n");
while (ESP8266_SendCmd(ESP8266_ONENET_INFO, "OK"))
delay_xms(100);
/* 订阅指定的MQTT主题 */
printf("7. MQTTSUB 订阅指定Topic\r\n");
while (ESP8266_SendCmd("AT+MQTTSUB=0,\"$sys/78peC*h6uT/l*ck/thing/property/set\",0\r\n", "OK"))
delay_xms(100);
printf("7. ESP8266 Init OK\r\n");
}
- 要修改文本教程博主extractJsonValue()函数 该函数主要是从接收的字符串里提取我们需要的信息。如果碰到错误可以把里面的变量值都打印出来看一下,很容易就可以找出问题所在。
/**
* @brief 从JSON字符串中提取出指定键的值
* @param *buffer 包含JSON的字符串
* @param *key 指定查找的键值
* @param *value 储存查找的键值
* @param valueMaxLen 变量缓冲区的最大长度
* @retval 无
*/
void extractJsonValue(const char *buffer, const char *key, char *value, size_t valueMaxLen)
{
const char *jsonStart, *jsonEnd, *keyStart, *keyValueEnd;
size_t keyValueLength;
size_t keyLength = strlen(key);
char keyPattern[20]; /* 预留足够的空间存储 key 和查找格式串 */
sprintf(keyPattern, "\"%s\"", key); /* 构建查找模式串,即 "key": */
/* 查找JSON字符串的开头 */
jsonStart = strchr(buffer, '{');
if (jsonStart == NULL)
return;
/* 查找JSON字符串的结尾 */
jsonEnd = strrchr(jsonStart, '}');
if (jsonEnd == NULL)
return;
/* 查找键 */
keyStart = strstr(jsonStart, keyPattern);
if (keyStart == NULL)
return;
/* 查找键值的结束 括号 ,确定键值的结束位置 */
keyValueEnd = strchr(keyStart, '}');
if (keyValueEnd == NULL || keyValueEnd > jsonEnd)
return;
/* 根据键值的起始和结束位置,计算键值的长度 */
keyValueLength = keyValueEnd - keyStart;
/* 拷贝键值到value缓冲区中 */
if (keyValueLength < valueMaxLen)
{
strncpy(value, keyStart, keyValueLength);
value[keyValueLength] = '\0'; /* 添加字符串终止字符\0 */
}
else
{
/* 如果提供的缓冲区不够大,那么可以根据实际情况处理,这里简单地截断字符串 */
strncpy(value, keyStart, valueMaxLen - 1);
value[valueMaxLen - 1] = '\0'; /* 添加字符串终止字符\0 */
}
}
三、微信小程序修改的部分
- 获取云平台数据时要使用以下API,并且要把产品ID和设备名称都放进去** url: “https://iot-api.heclouds.com/thingmodel/query-device-property?product_id=你的产品ID&device_name=设备名称”**
/* 获取OneNET云平台设备数据 */
get_info() {
/* 发起 HTTPS 网络请求 获取设备参数 */
wx.request({
/* 网址、产品ID、设备名 */
url: "https://iot-api.heclouds.com/thingmodel/query-device-property?product_id=78pevkh6uT&device_name=lck",
header: {
/* 用户鉴权信息 */
"authorization": "你的鉴权信息"
},
method: "GET", /* HTTP 请求方法:获取 */
success: res => {
// console.log("获取成功", res)
this.setData({
LockState: res.data.data[0].value,
battery_state: res.data.data[1].value,
sunlight: res.data.data[3].value,
})
// console.log("LockState:", this.data.LockState)
// console.log("battery_state:", this.data.battery_state)
// console.log("sunlight:", this.data.sunlight)
}
});
- 使用微信小程序向云平台推送数据,并下发到设备时,要使用以下API,同时要确保设备在线,并订阅了此主题。可以使用云平台的设备调试进行模拟。url: ‘https://iot-api.heclouds.com/thingmodel/set-device-desired-property’
// 以下数据和URL应根据实际情况进行修改
wx.request({
url: 'https://iot-api.heclouds.com/thingmodel/set-device-desired-property',
method: 'POST',
header: {
/* 用户鉴权信息 */
"authorization": "鉴权信息"
},
data: {
"product_id": "产品ID",
"device_name": "设备名称",
"params": {
"属性标识符": 1 /* 使用传入的ledValue设置LED的状态 */
}
},
success: res =>{
console.log("成功",res)
}
});
如果有问题可以在评论区进行交流、讨论。
四、小笔记(个人杂记)
4.1 OneNETOneNET物联网开放平台
OneNET物联网开放平台是中国移动打造的面向产业互联和智慧生活应用的物联网PaaS平台,OneNET支持适配各种网络环境和协议类型,可实现各种传感器和智能硬件的快速接入,提供丰富的API和应用模板以支撑各类行业应用和智能硬件的开发,有效降低物联网应用开发和部署成本,满足物联网领域设备连接、智能化改造、协议适配、数据存储、数据安全以及大数据分析等等平台级服务需求。
产品优势
- 设备快速开发
支持MQTT、CoAP、LwM2M、HTTP等多种行业主流标准协议及私有协议接入;支持2G、4G、NB-IoT、Wi-Fi、蓝牙、Thread等多种通讯模组接入能力,提供设备端SDK及基于模组的接入能力,帮助开发者快速实现设备接入和产品智能化开发。 - 一站式应用开发
提供通用领域服务和行业业务建模基础模型,帮助开发者在线快速构建云上应用和进行应用托管;提供和物APP,用户不必关注底层实现,只需通过配置专属交互控制界面,即可完成智能家居场景APP应用开发,提高应用开发效率。 - 高效数据处理
提供高可靠的实时消息云服务,保障开发者业务稳定运行,提供规则引擎、场景联动等能力,帮助开发者灵活定义设备数据的解析过滤规则、存储、输出等,降低用户数据处理成本。 - 增值服务升级
提供远程升级OTA、位置定位LBS、消息队列MQ、数字可视化View、人工智能AI等增值能力,助力开发者产品升级;以强大的OneNET生态为基础,打通国内外产品线上线下渠道,助力产品快速出货和流量变现。以上引自官方文档。
4.2 MQTT协议
MQTT(Message Queuing Telemetry Transport) 是一个轻量级的、基于发布/订阅模型的消息协议,专为低带宽和不稳定网络环境设计,广泛用于物联网设备之间的通信。
在MQTT中,设备可以作为发布者发送消息,或者作为订阅者接收特定主题(Topic)的消息。这个模型允许多个设备共享特定的数据点并响应相应的变化。
MQTT设备使用这一协议,通过轻量级的消息交换,实现设备间的有效通讯和数据传输。文章来源:https://www.toymoban.com/news/detail-856900.html
- 在OneNET平台上使用MQTT进行设备通信时,设备充当MQTT客户端,通过发布(publish)消息到平台,或者订阅(subscribe)平台消息来实现与云端的双向通信。
- 利用MQTT设备进行数据上传的步骤通常包括:
- 设备注册:在OneNET平台注册设备,获取设备ID等必要信息。
- MQTT连接:设备使用MQTT协议与OneNET建立连接,完成认证。
- 数据上传:设备发布消息到指定的Topic,将数据上传到云平台。
- 命令下发及控制:云平台可发布消息给设备,设备订阅对应Topic以接收命令或控制信息。
- 实时监控:开发者或用户利用平台提供的应用程序接口(API),实现数据监控和设备管理。
OneNET的MQTT服务使得IoT设备能够以一种稳定且高效的方式与云端资源进行交互,使得管理和操作变得更加简单灵活。
4.3 MQTT与HTTP区别
MQTT设备与HTTP设备在连接OneNET云平台时使用的协议不同,各自有着不同的特点和适用场景。以下是两者的主要区别:文章来源地址https://www.toymoban.com/news/detail-856900.html
MQTT:
- 轻量级协议:MQTT设计简洁,数据包小,适用于带宽有限的情况。
- 节省能源:设备可以长时间保持连接状态,但不会频繁发送数据,适合用电池供电的设备。
- 支持离线消息:通过“遗嘱消息”等机制,即使设备离线也能保证一定程度的消息传递。
- 低延迟:基于发布/订阅机制,可以快速响应和分发消息,几乎实时的通讯体验。
- 支持多对一和一对多通讯:一个主题可以有多个订阅者,适用于广播和分布式消息通讯。
HTTP:
- 基于请求/响应模式:客户端发起请求,服务器回应请求,没有长期连接状态。
- 更加通用和普遍:HTTP作为互联网的基础协议,被绝大多数网络应用支持。
- 连接简单:HTTP的无状态特性使得每次通信简洁明了,但每次交互都需要重新建立连接。
- 相对较高的功耗和延迟:因为需要频繁的连接建立和断开,对能量消耗和通信延迟有影响。
在物联网应用中,选择MQTT还是HTTP通常取决于特定的需求和场景。如果需要低功耗、持续连接、低延迟及大量设备间通信的应用,MQTT是更好的选择。而对于偶尔传送数据或者和现有Web服务进行交互的应用,HTTP可能更为合适。
OneNET云平台提供了对这两种协议的支持,以满足不同物联网项目的需求。开发者可以根据具体情况选择最适合的通信方式。
到了这里,关于【OneNET】_01_使用微信小程序通过新版OneNET平台获取STM32设备信息并进行控制的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!