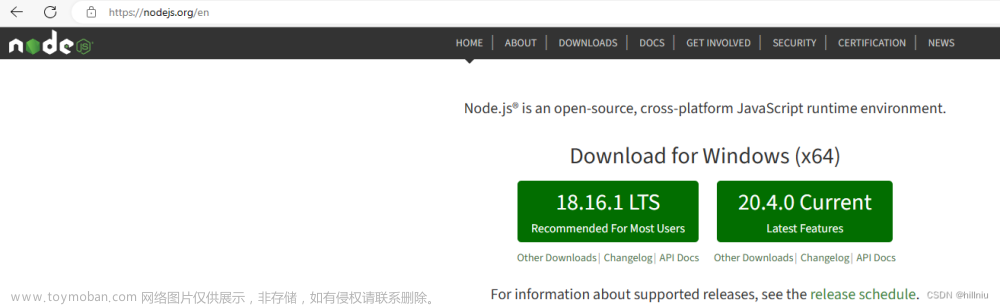
一.安装node.js
1.安装之后修改环境变量Path修改成node的安装路径

2.在node文件夹下创建文件夹 node_cache 和 node_global 然后执行下列命令
npm config set prefix "E:\tools\Node\node_global"
npm config set cache "E:\tools\Node\node_cache"

修改环境变量

测试一下
测试node

运行 npm install express -g -g 是全局安装的意思

二。修改镜像源为阿里镜像
1.查看当前镜像
npm config get registry

2.更换为阿里镜像
npm config set registry https://registry.npm.taobao.org/

3.检查镜像
npm config get registry

4.安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org

测试是否安装成功


如果安装报错则删除安装指定版本cnpm
删除之前的cnpm
npm uninstall -g cnpm
安装指定版本的cnpm
npm install cnpm@7.1.0 -g
三。在vs里边运行yarn命令
1.安装yarn
运行命令:
npm install -g yarn
安装成功之后测试一下

在vs中运行yarn,

报错提示禁止运行脚本,则使用管理员运行vs软件
执行:
get-ExecutionPolicy,显示Restricted,表示状态是禁止的;执行:
set-ExecutionPolicy RemoteSigned;再次执行:
get-ExecutionPolicy,就显示RemoteSigned;执行:
yarn --version
四。下载依赖
运行命令 yarn
运行命令yarn serve启动项目

如果启动报错以下信息 说明是node版本问题

修改package.json文件中的scripts文件,然后再运行就可以成功
"serve": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",

五。启动项目
运行 yarn serve命令启动项目

六。打包项目
运行 yarn build命令打包项目
 文章来源:https://www.toymoban.com/news/detail-856957.html
文章来源:https://www.toymoban.com/news/detail-856957.html
文章来源地址https://www.toymoban.com/news/detail-856957.html
到了这里,关于Visual Studio执行vue项目的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!