导包

import BlotFormatter from 'quill-blot-formatter/dist/BlotFormatter';
Quill.register('modules/blotFormatter', BlotFormatter)添加配置

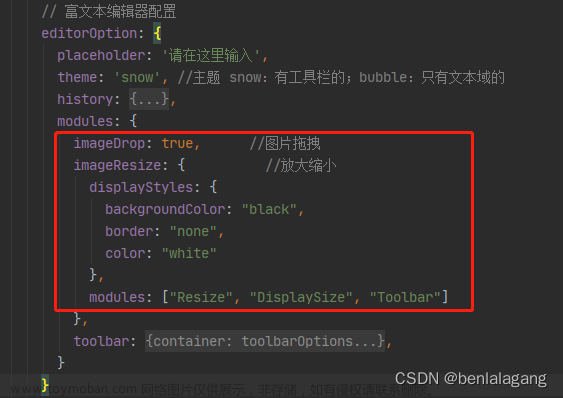
blotFormatter: {
modules: ["Resize", "DisplaySize", "Toolbar"]
},注:文章来源:https://www.toymoban.com/news/detail-857043.html
该编辑器已经不在维护了,很古老了,打包后如果报错,建议使用其他编辑器文章来源地址https://www.toymoban.com/news/detail-857043.html
到了这里,关于Vue3 中vue-quill富文本编辑器图片缩放的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!