微信小程序的数据请求和数据展示是开发小程序中非常重要的一部分,本文将通过一个案例来详细介绍如何进行数据请求与展示。
前提条件
在开始之前,需要确保已经安装了微信小程序的开发工具,并且已经注册了一个小程序的账号。如果还没有,请先完成这些步骤。
案例介绍
我们将使用一个简单的天气查询的案例来演示数据请求和展示的过程。用户输入城市名称后,小程序将调用天气查询的API接口,获取对应城市的天气信息,并将其展示给用户。
准备工作
在开始编写代码之前,我们需要先准备一个天气查询的API。这里我们使用的是和风天气提供的API,你可以到官网上注册并获取一个API Key。
创建项目
打开微信小程序的开发工具,点击新建项目。填写项目名称和路径,并选择合适的模板。点击新建按钮,即可成功创建一个新的小程序项目。
创建页面
在小程序开发工具中的目录结构中,找到pages文件夹,并右键点击选择新建文件夹。输入"weather"作为文件夹名称。然后再右键点击刚创建的文件夹,选择新建Page,输入"index"作为页面名称。
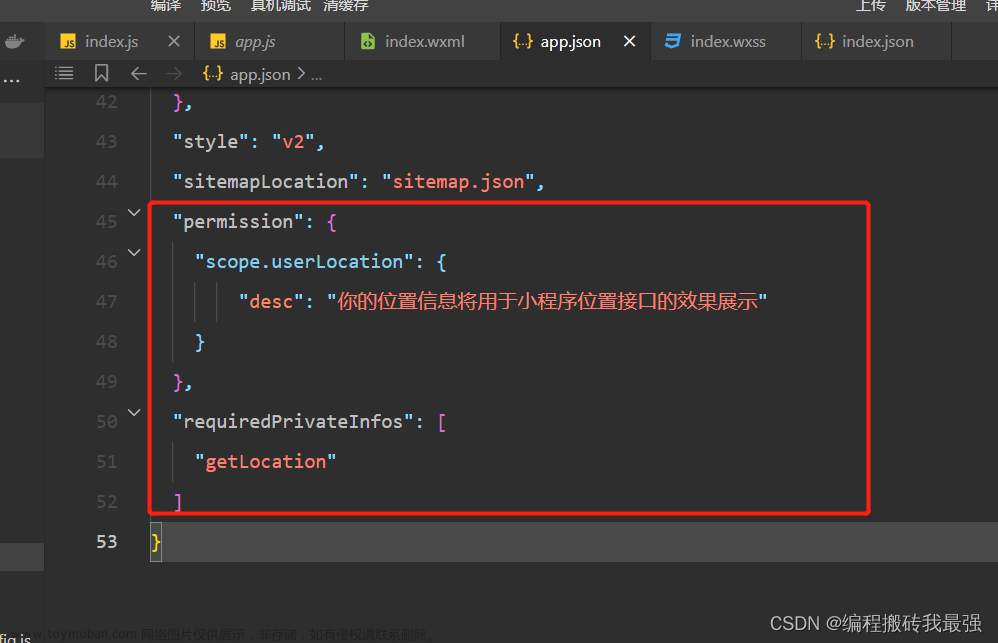
在index.json中,添加以下代码:文章来源:https://www.toymoban.com/news/detail-857089.html
{
"usingComponents": {
"page-head": "../../components/head/head"
}
}
在index.wxml中,添加以下代码:文章来源地址https://www.toymoban.com/news/detail-857089.html
到了这里,关于小白学习微信小程序的数据请求和数据展示的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!